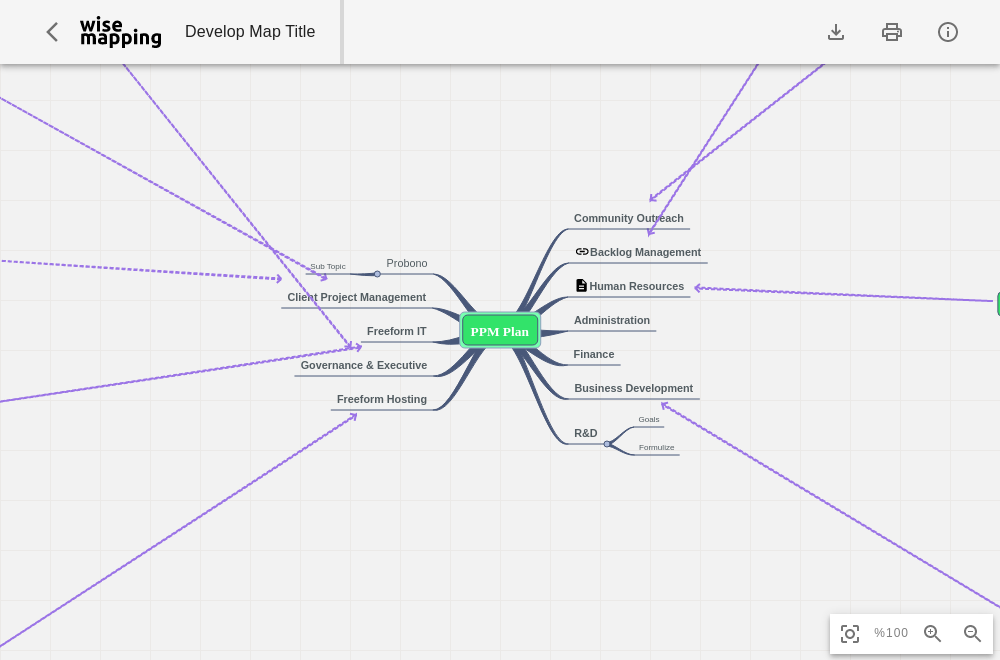
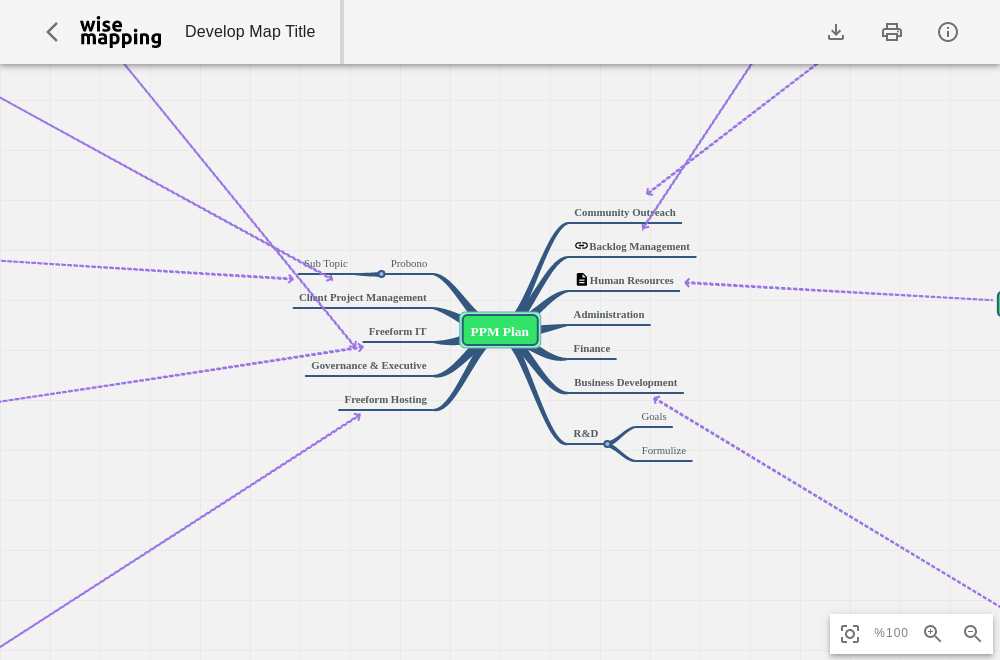
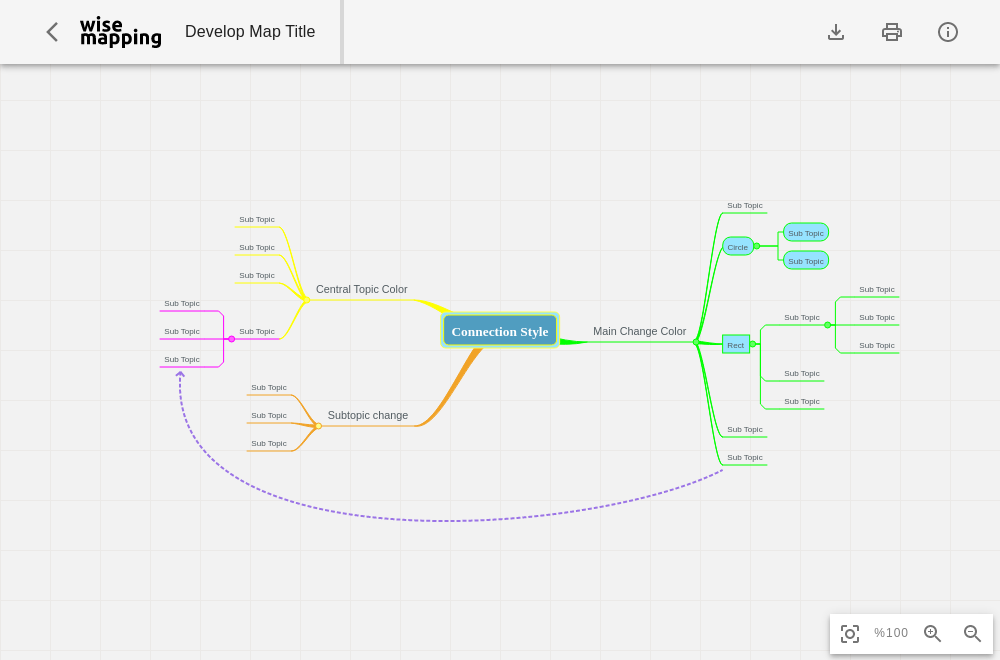
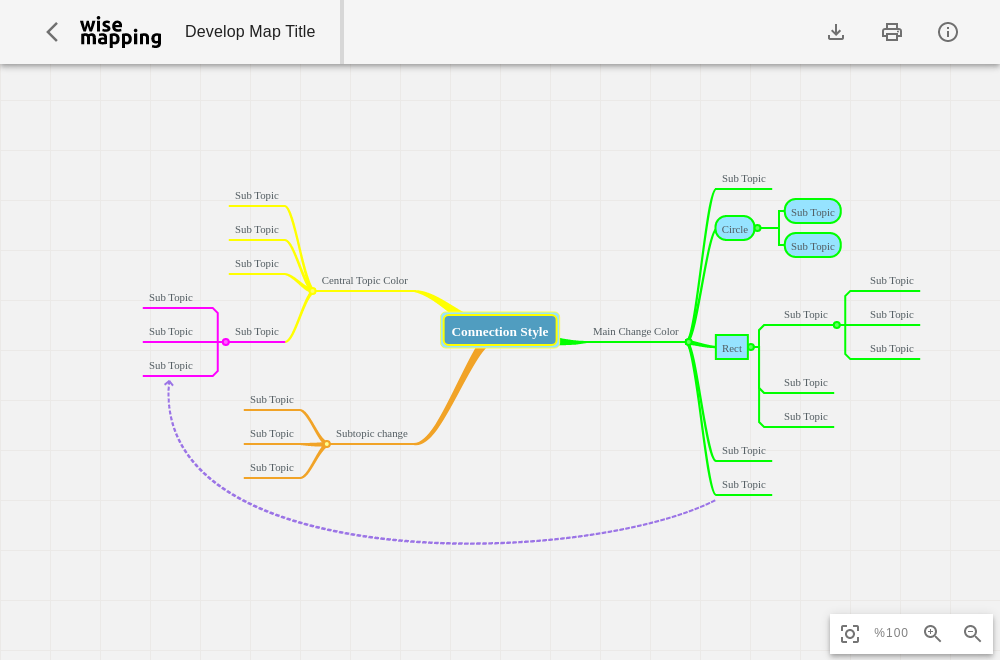
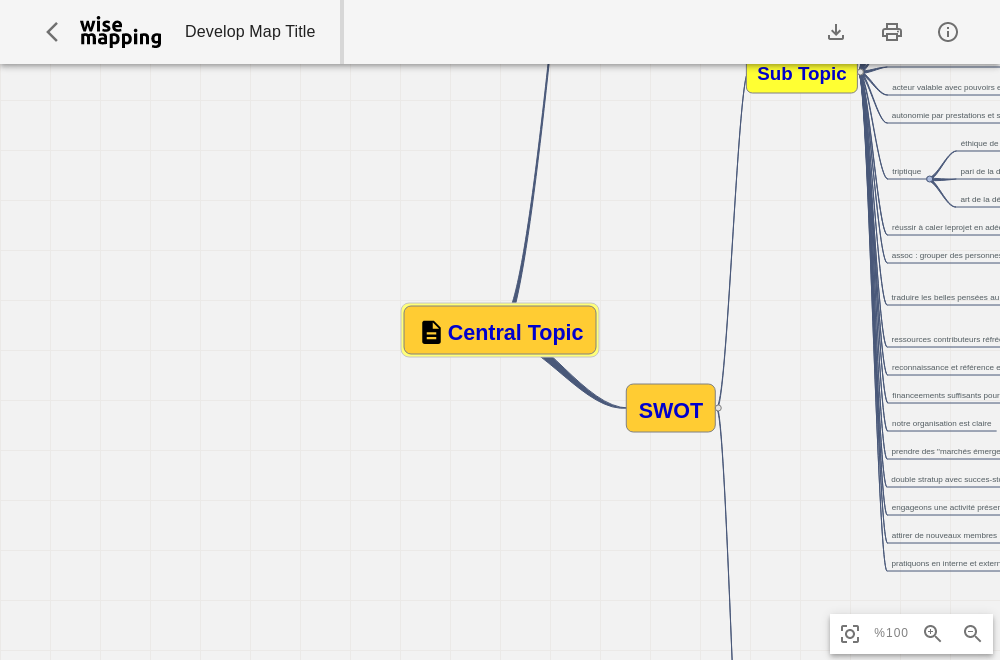
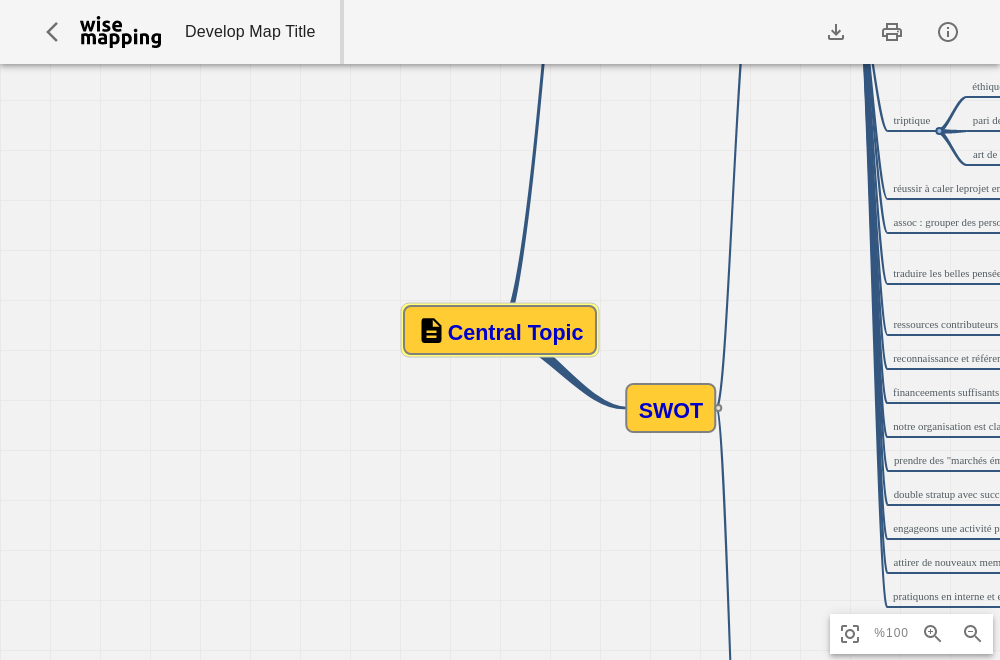
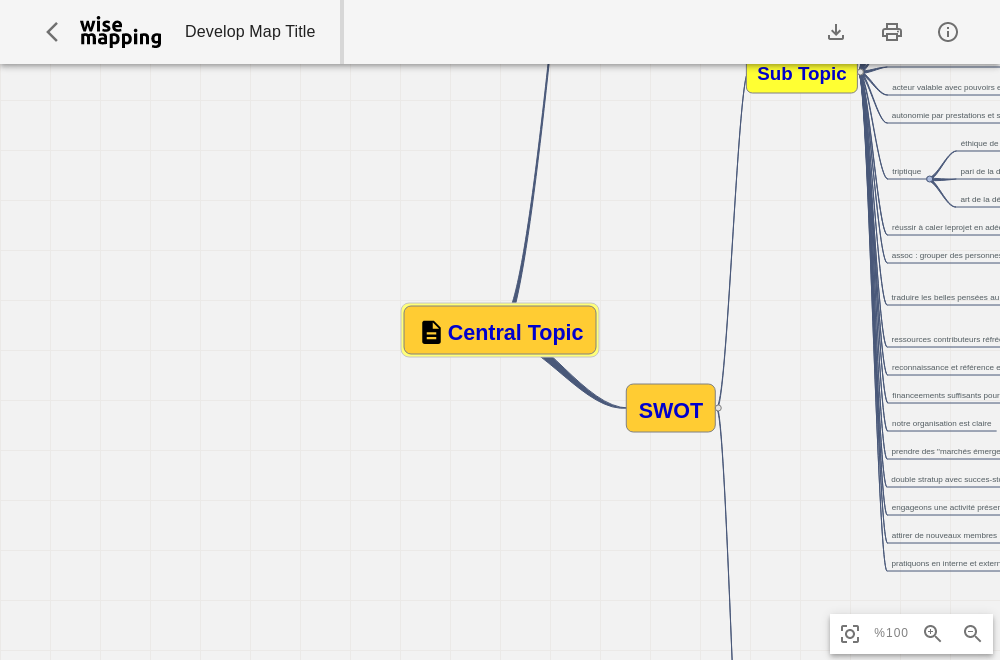
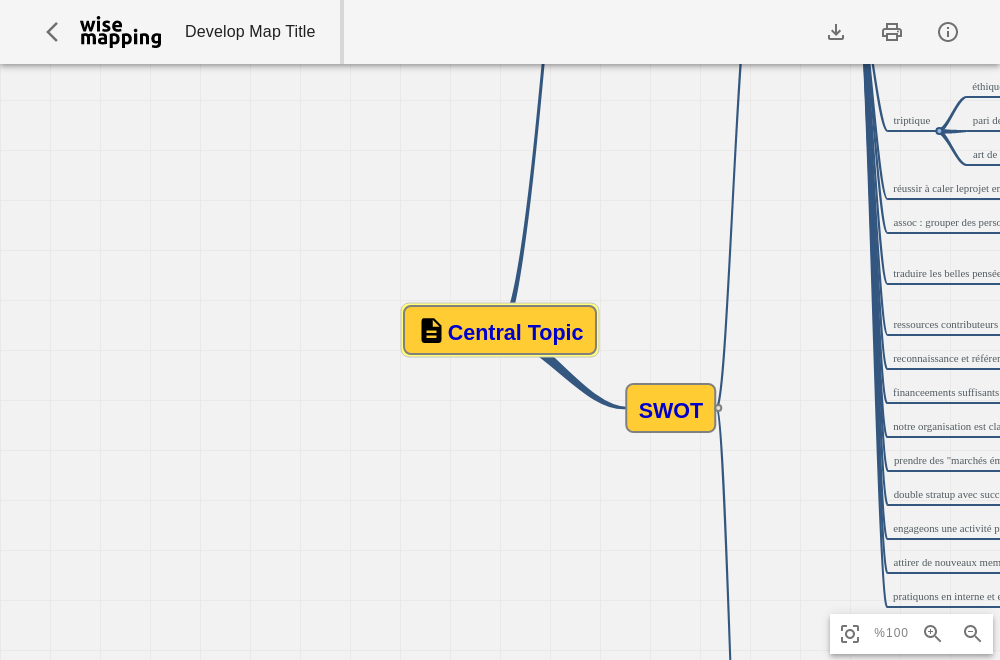
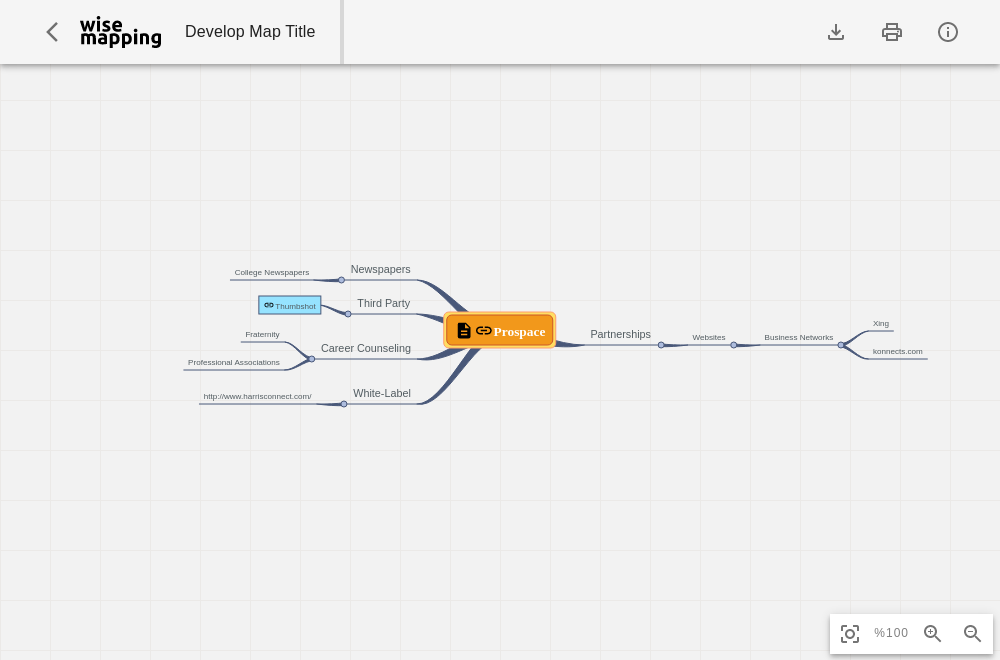
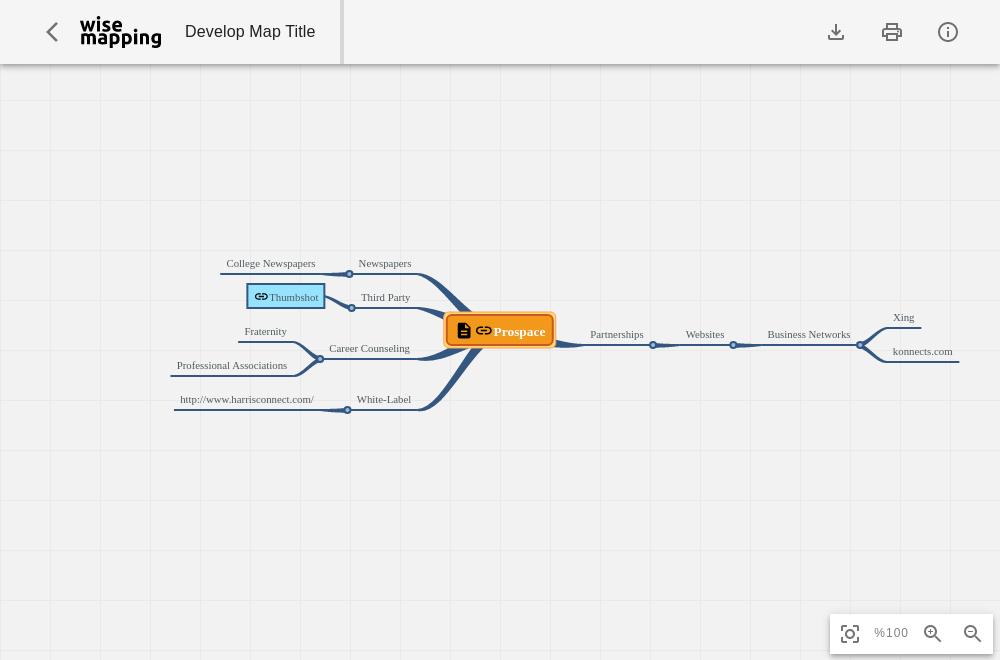
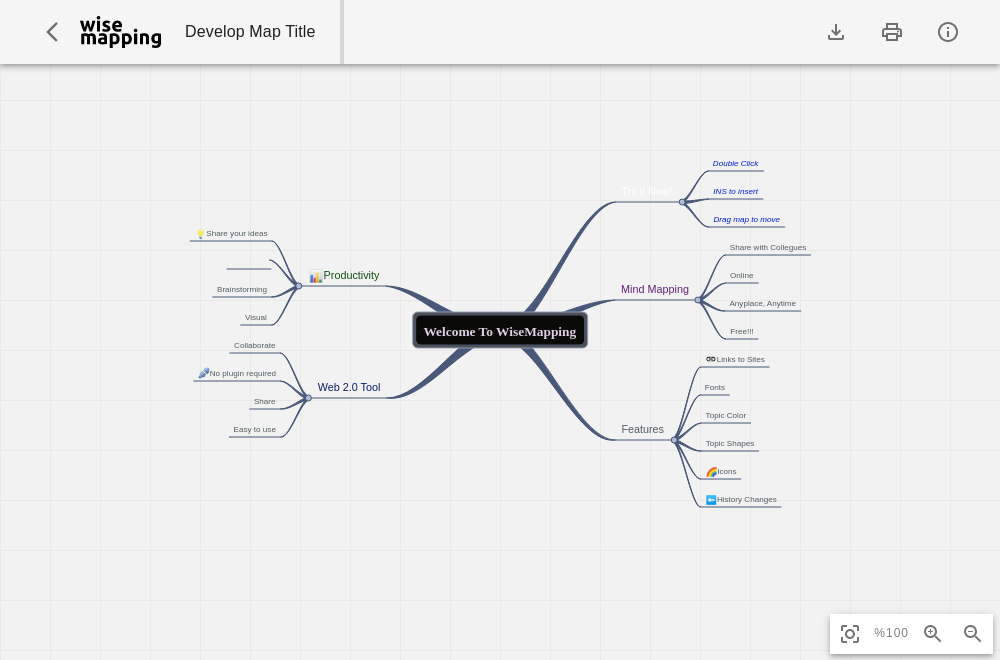
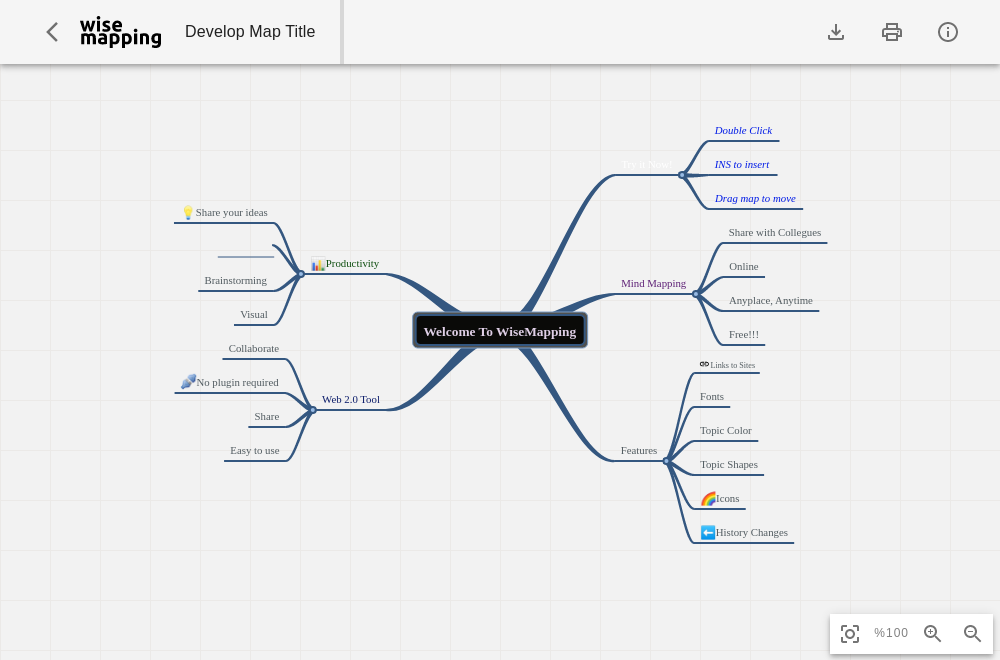
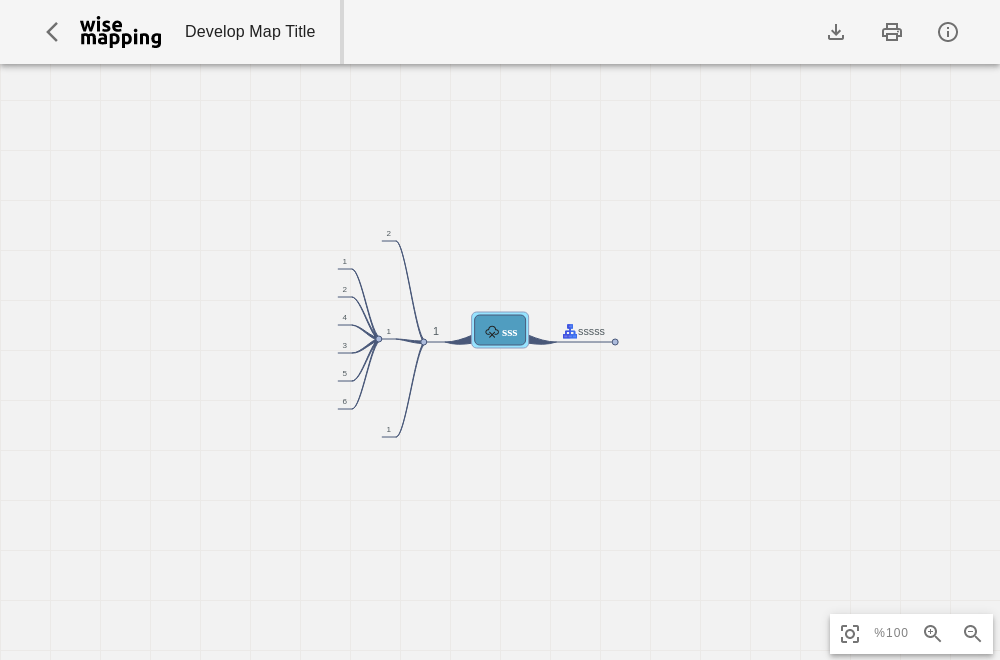
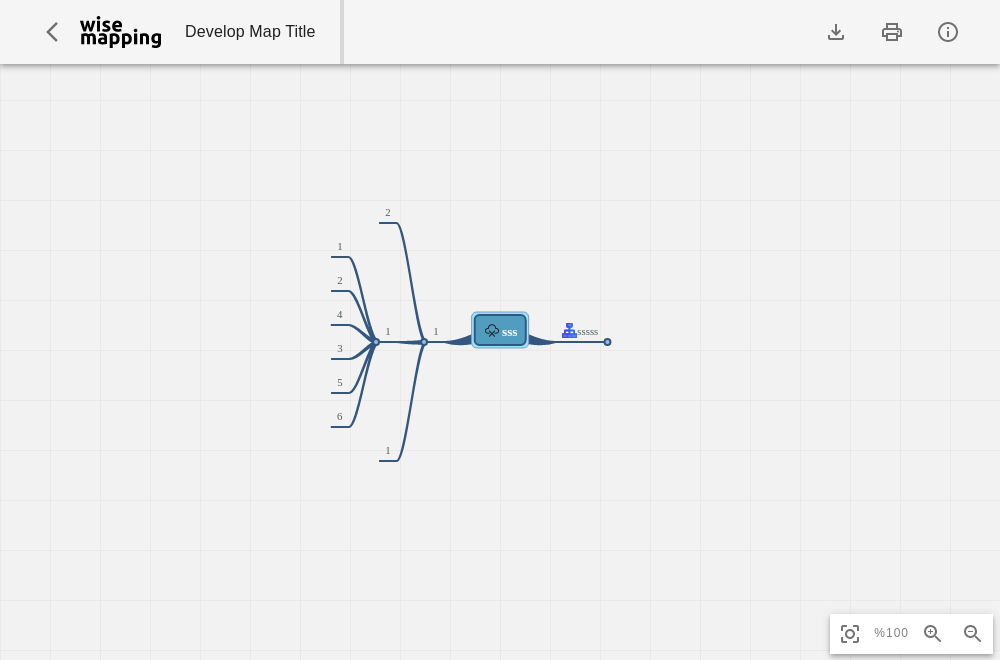
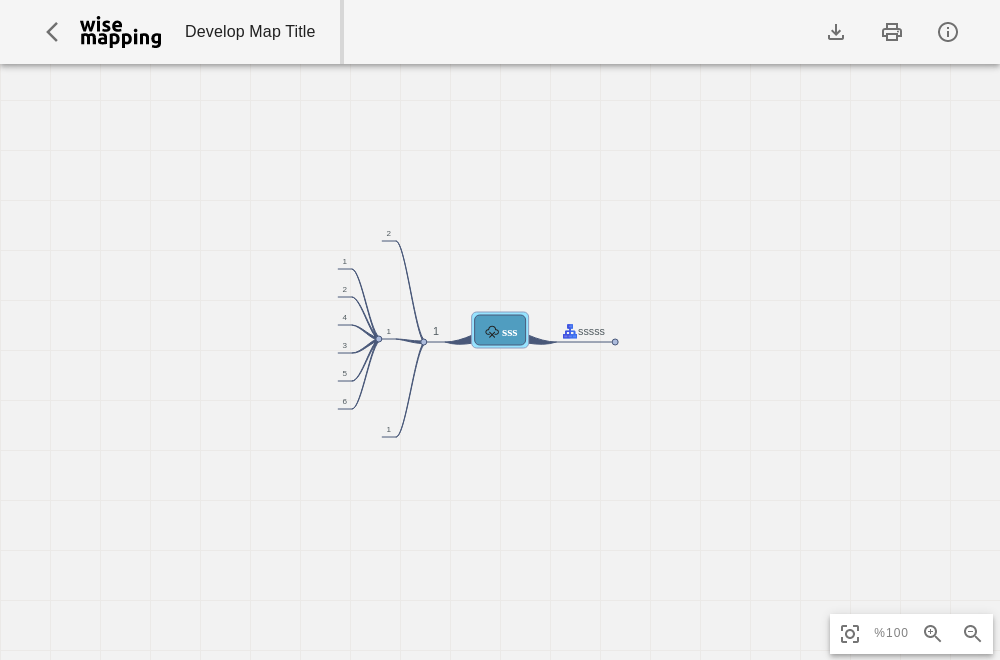
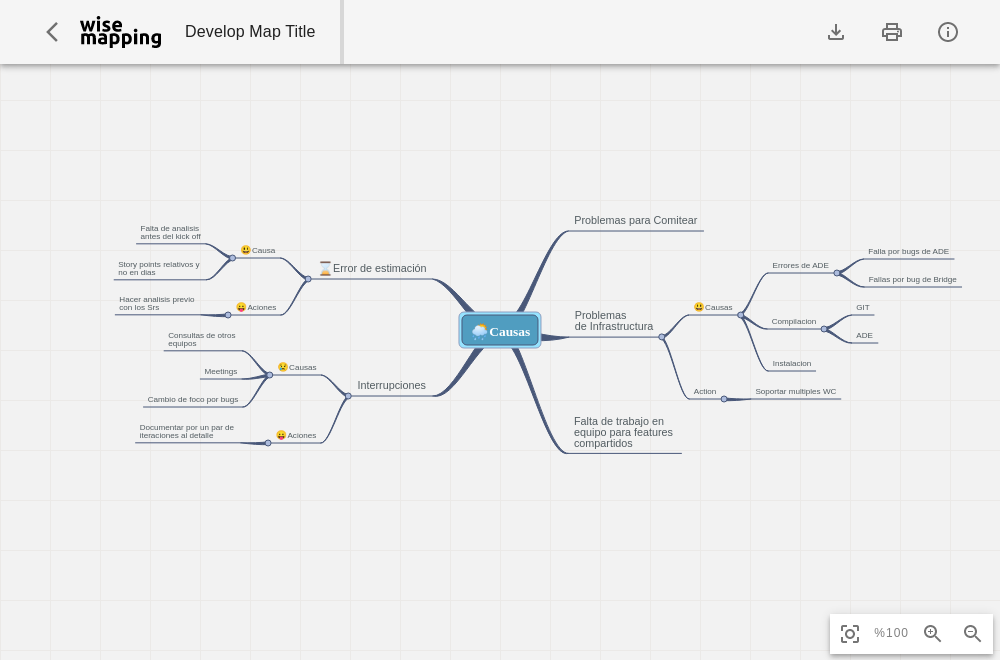
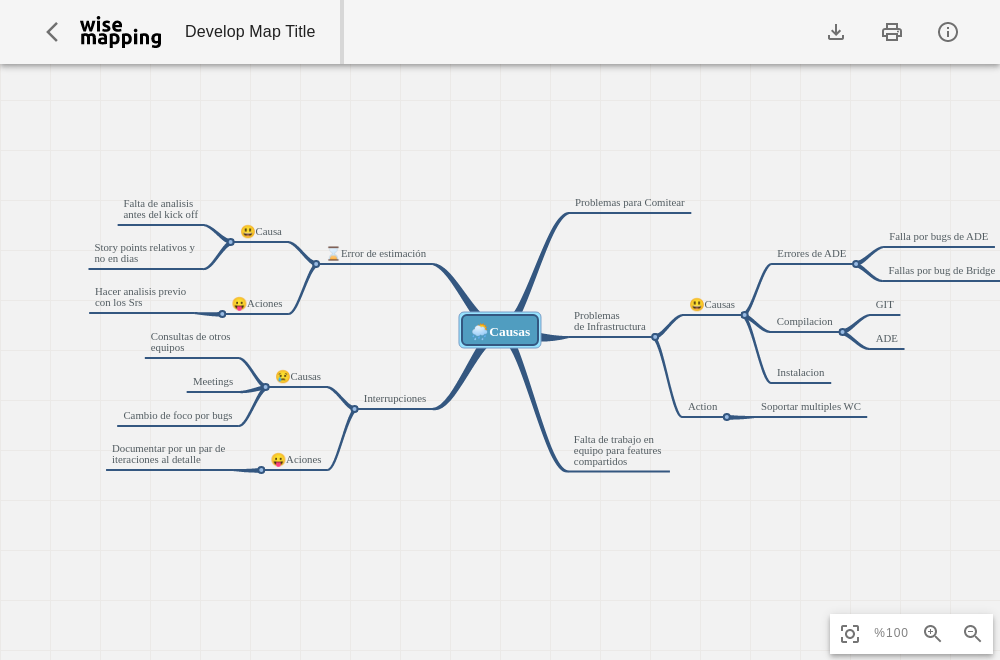
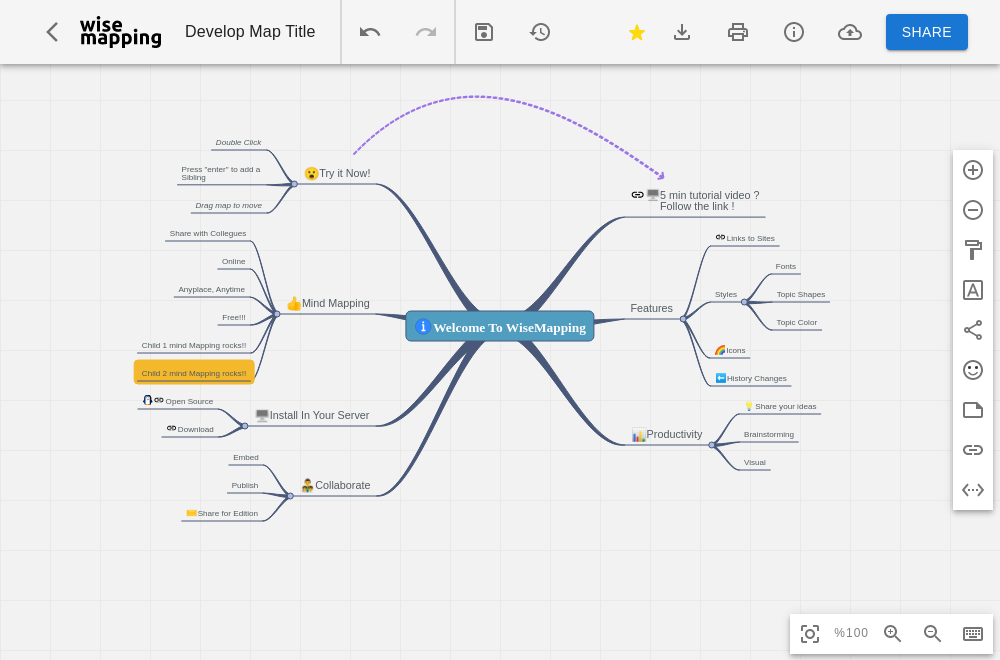
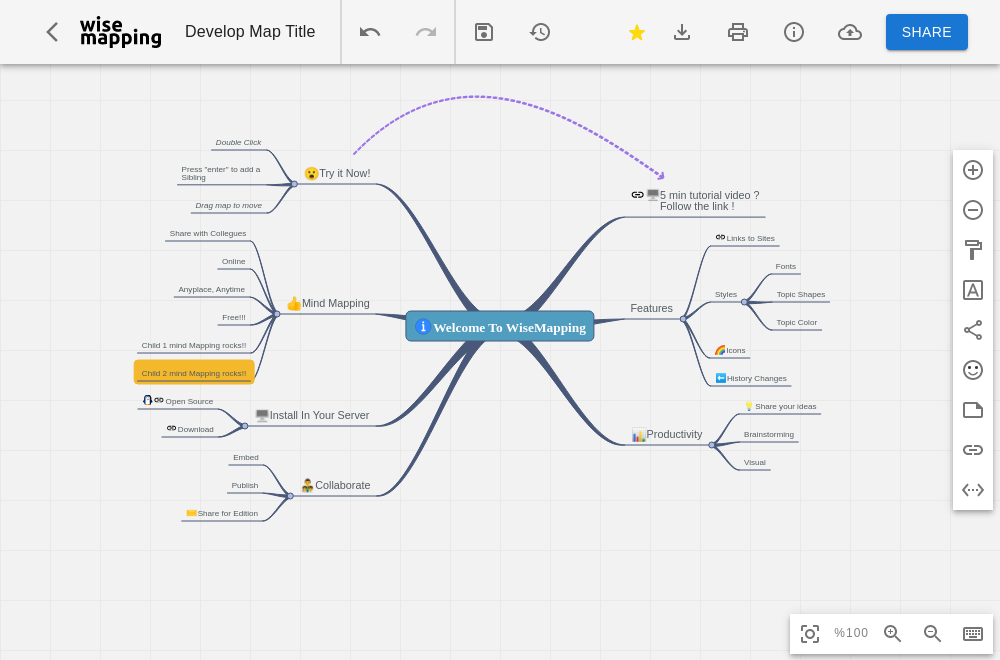
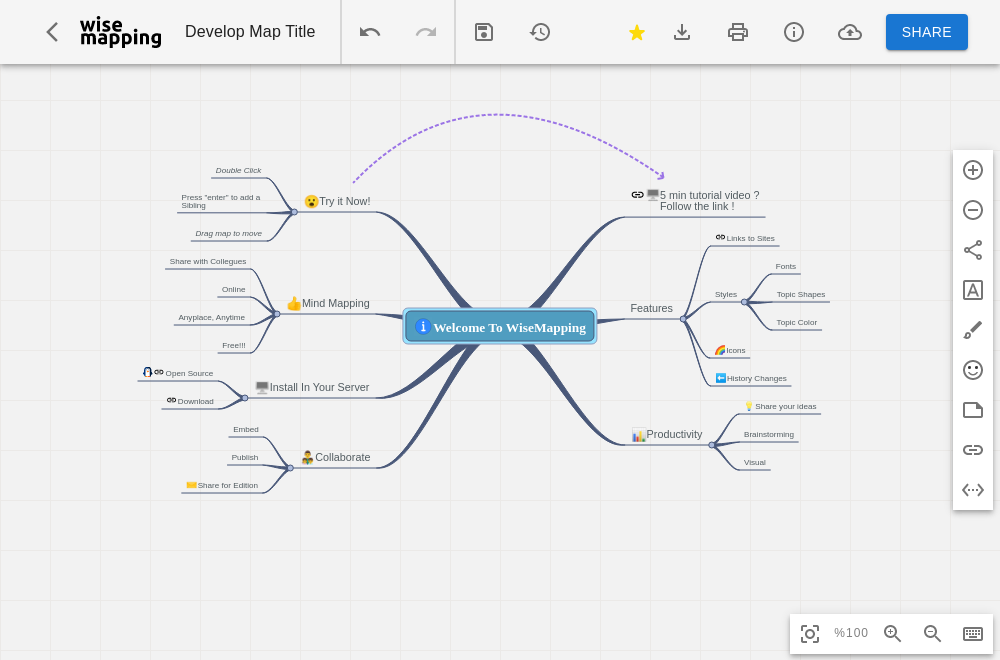
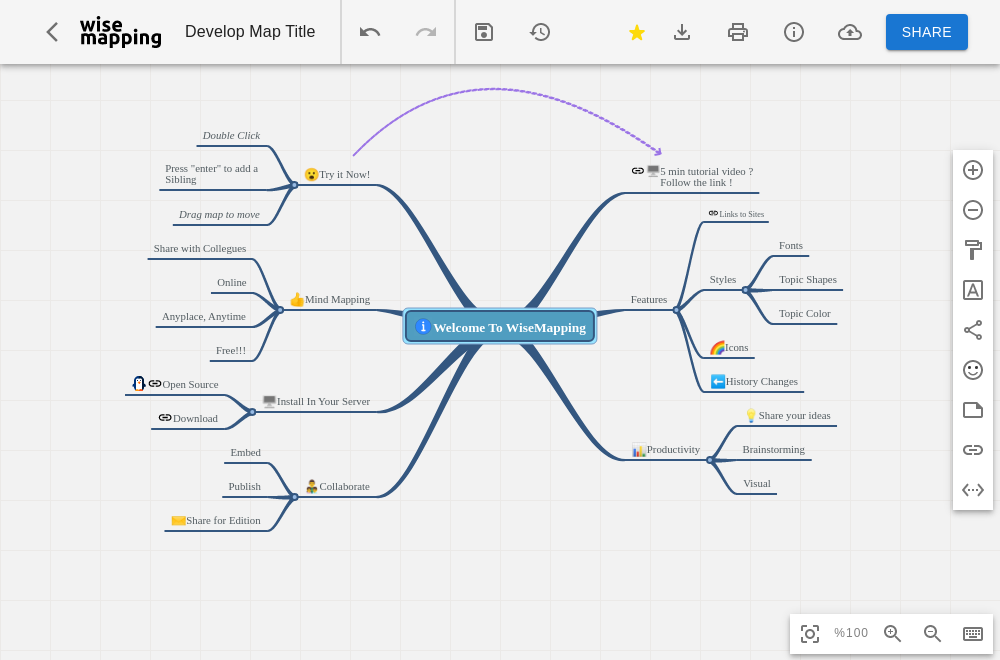
Increase line width.
|
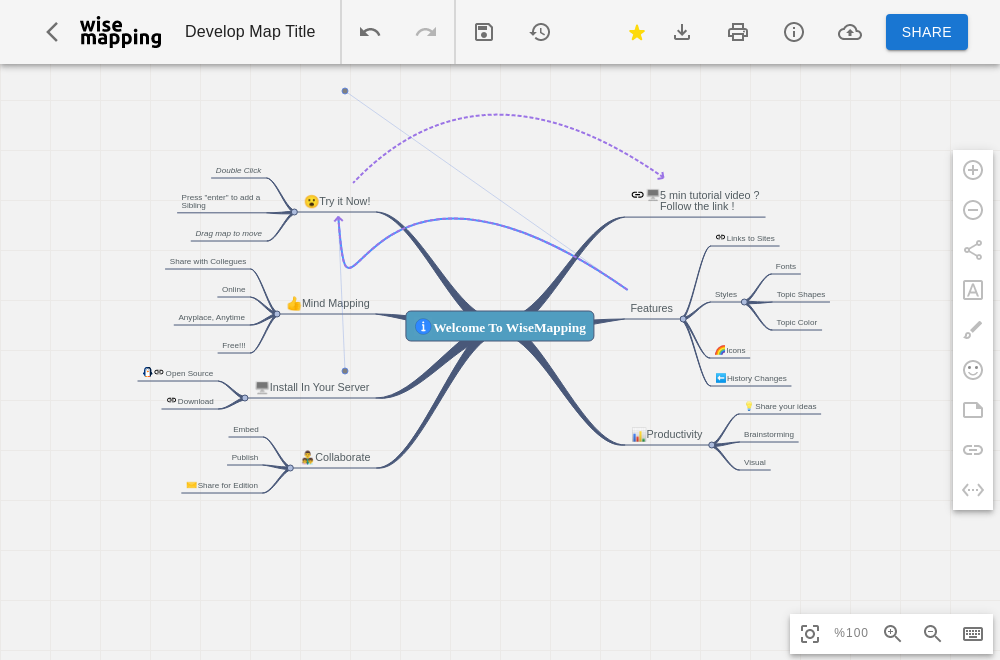
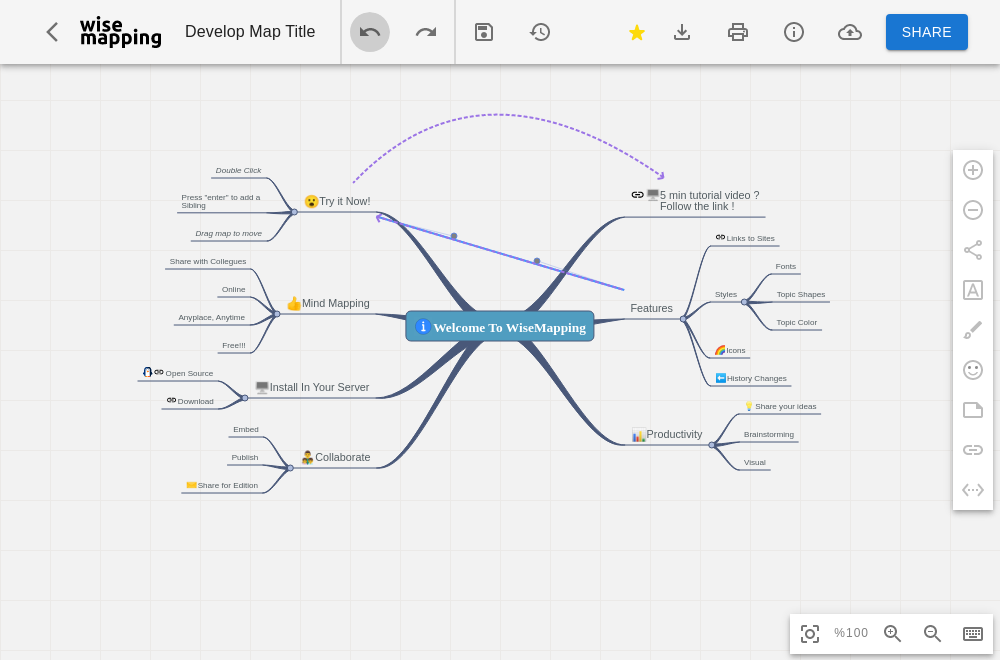
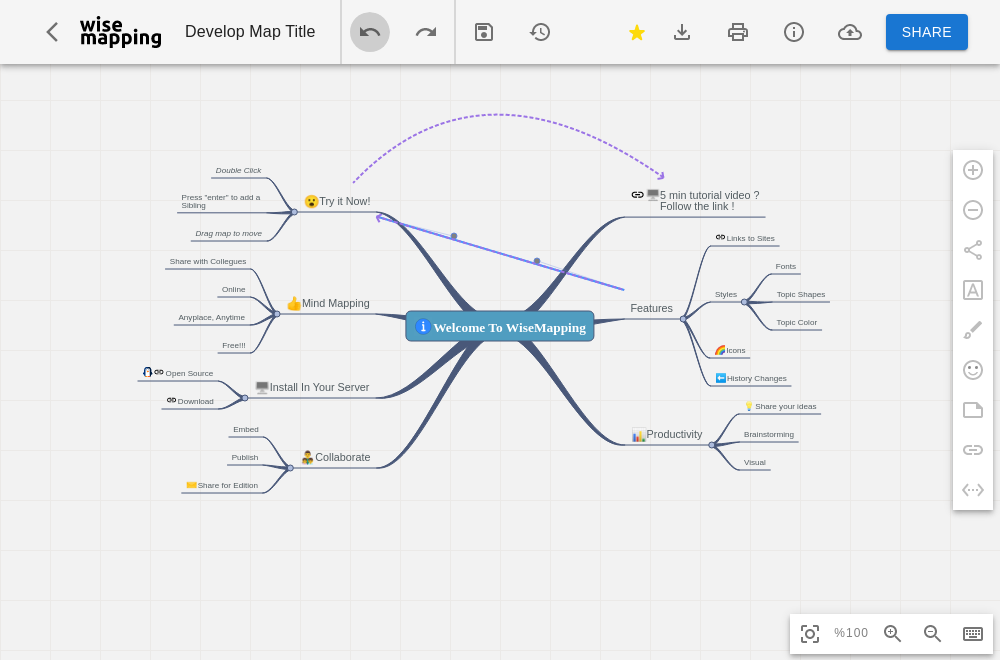
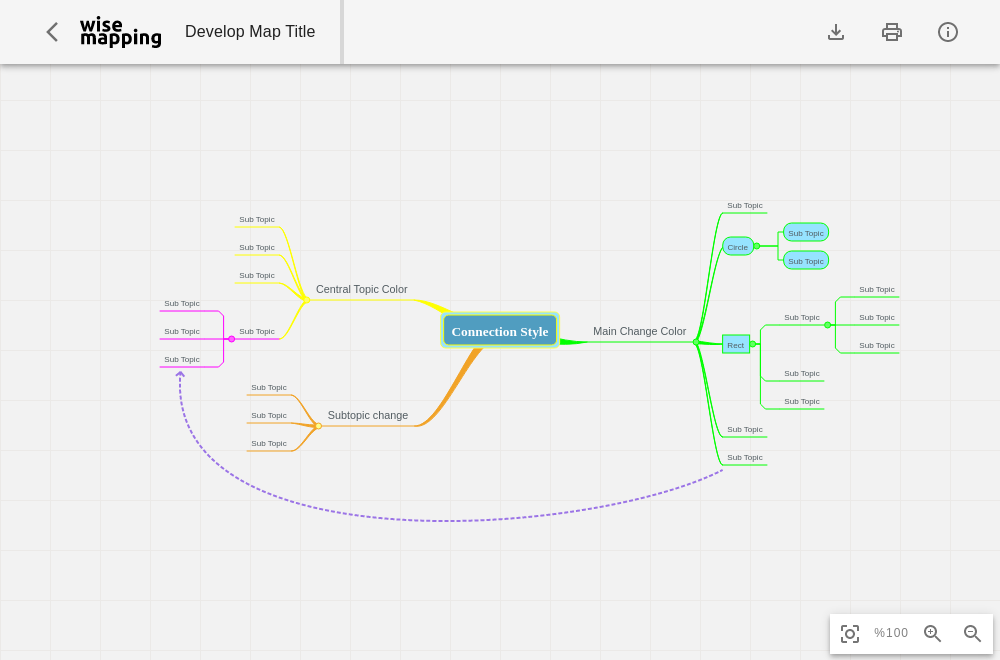
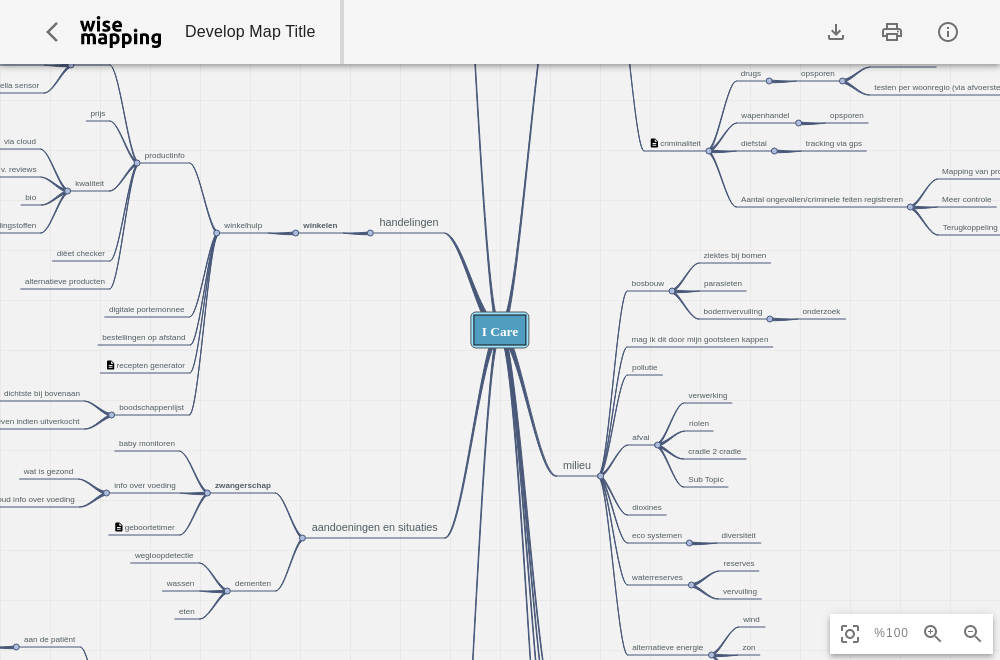
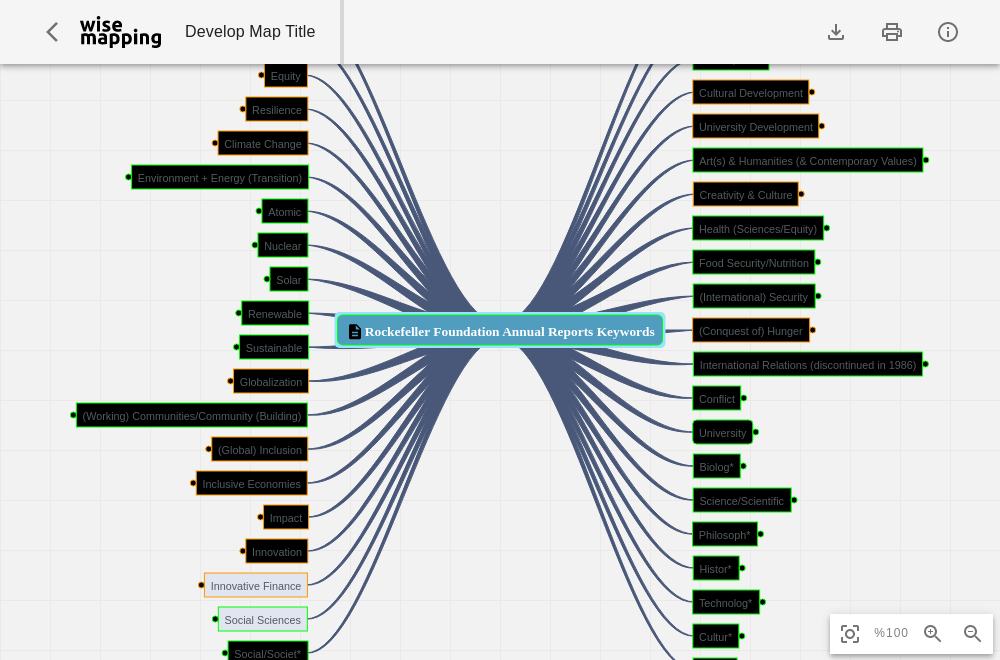
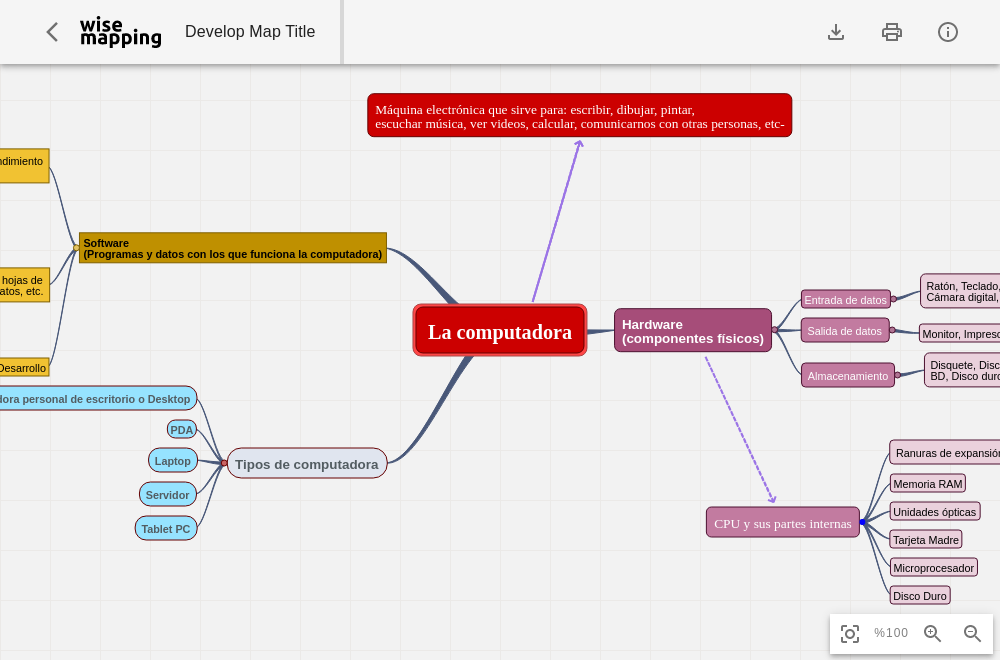
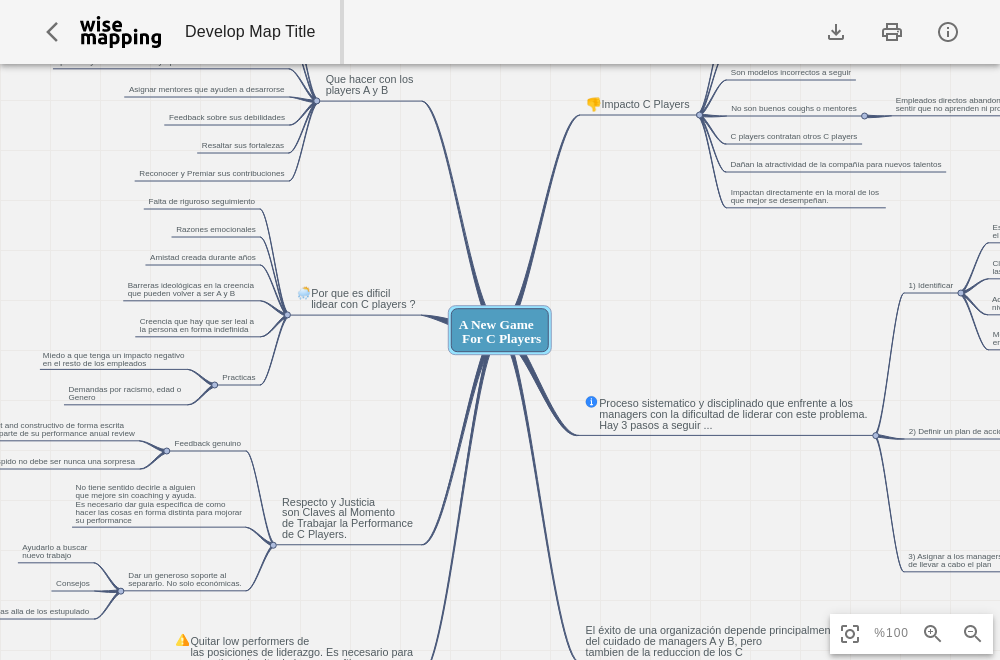
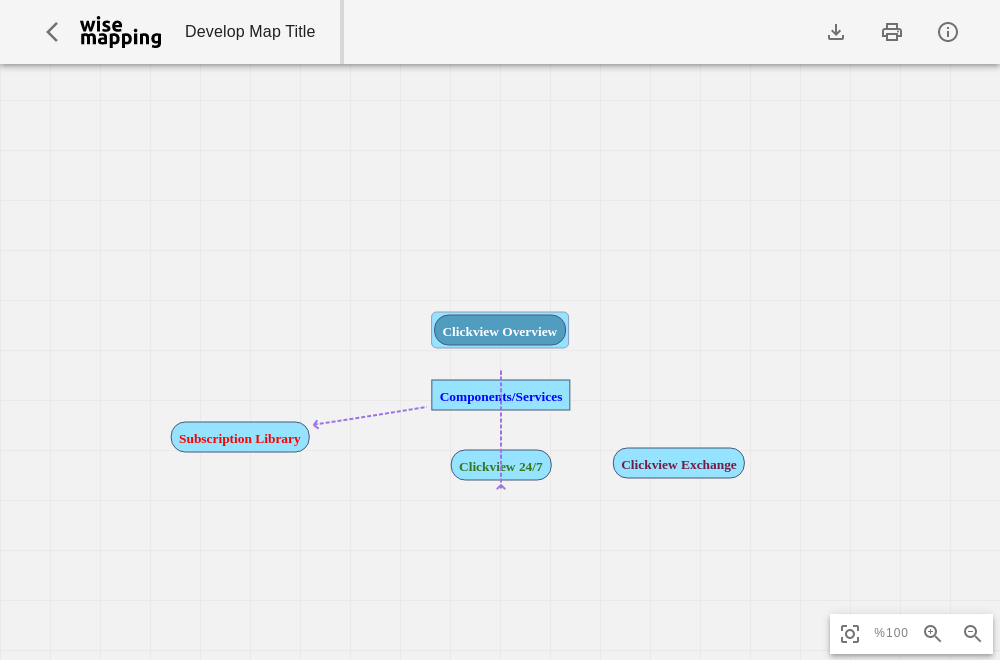
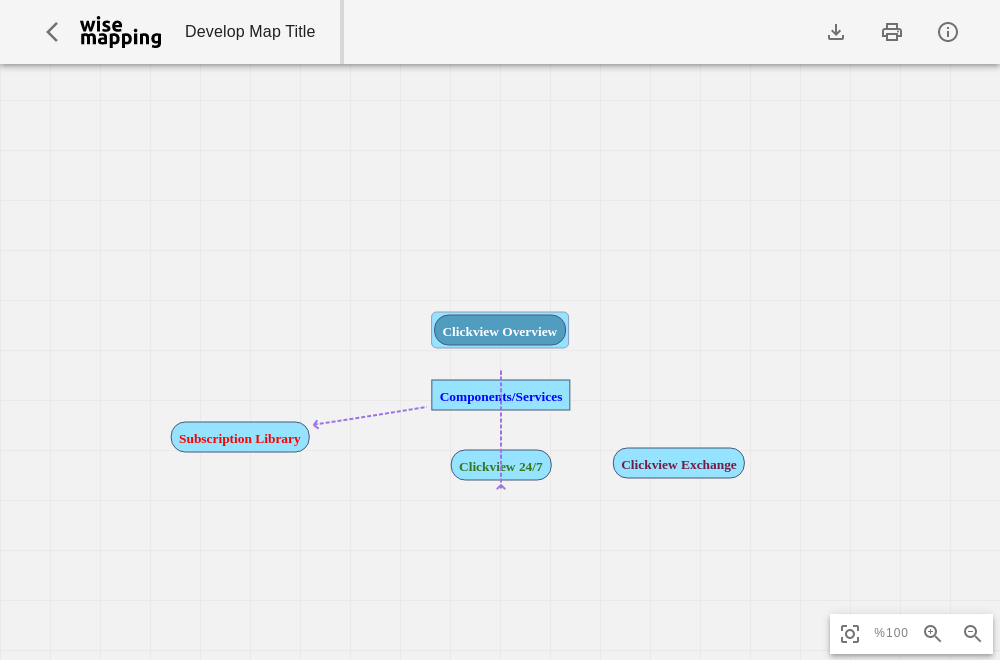
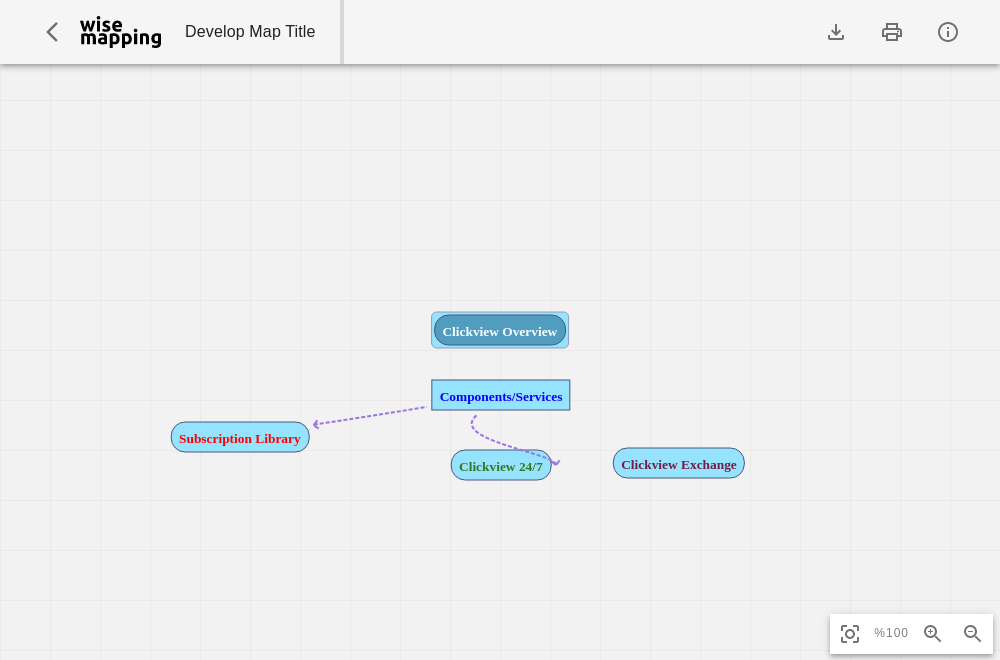
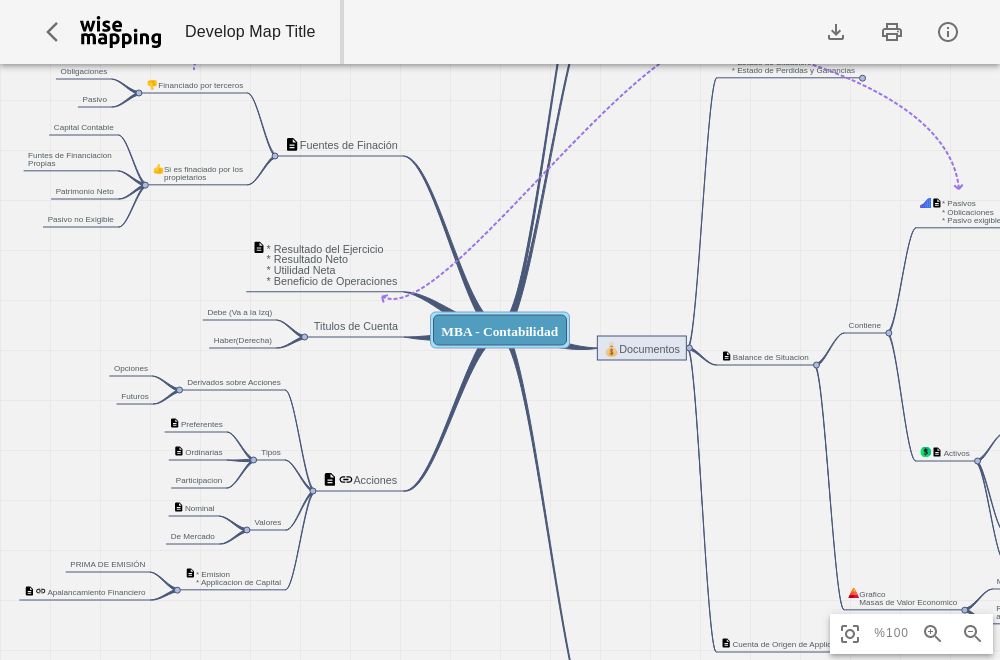
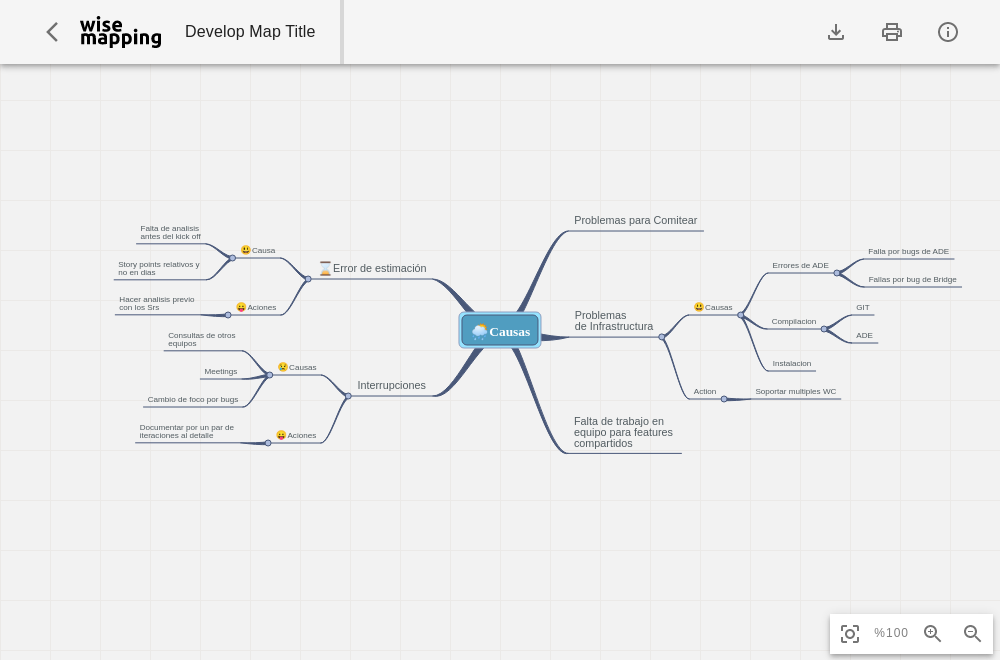
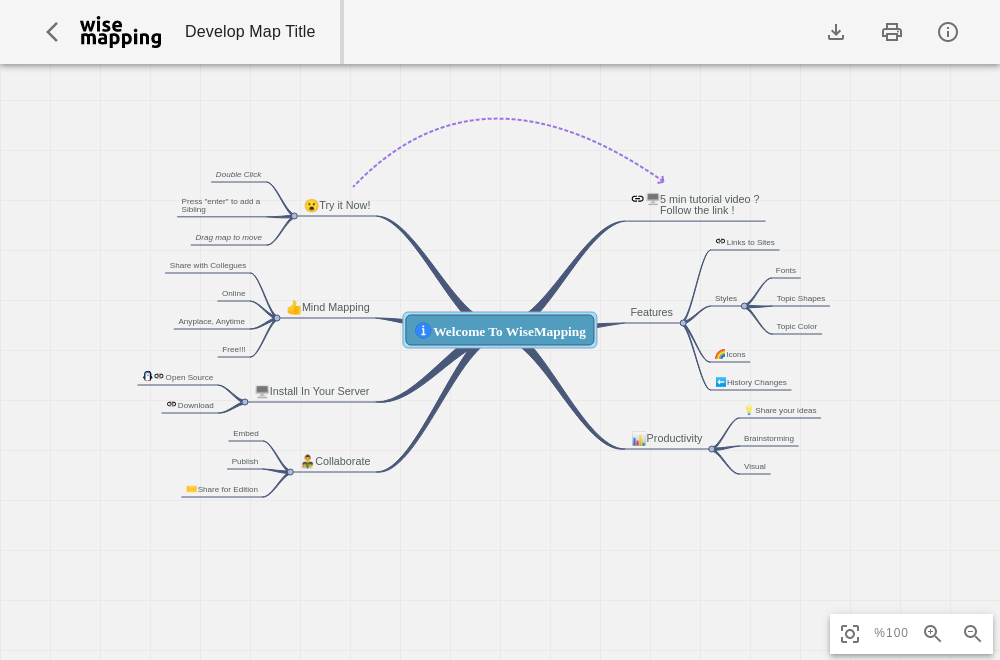
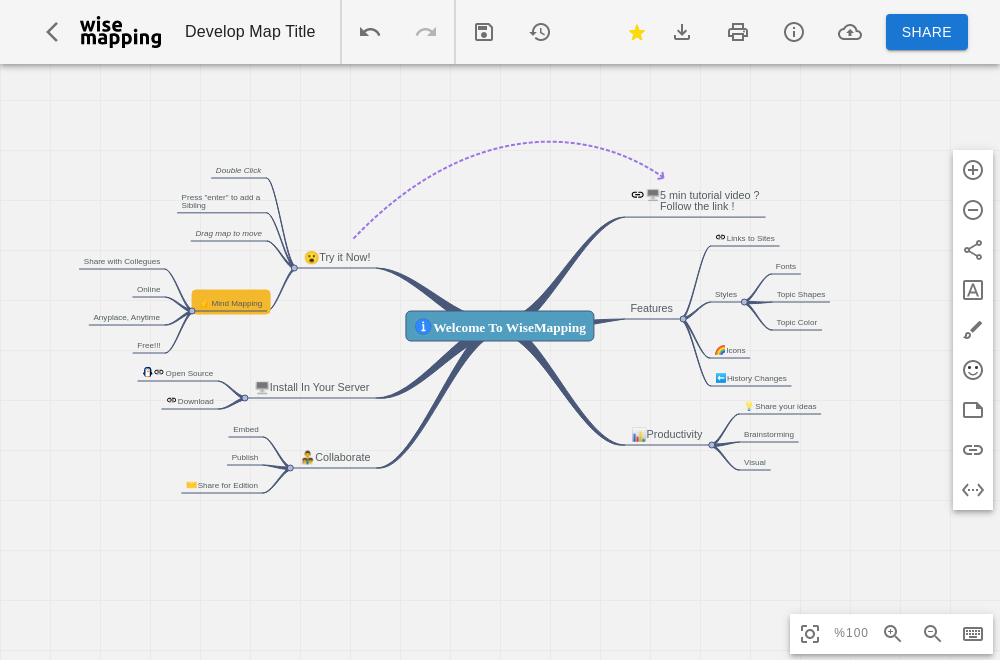
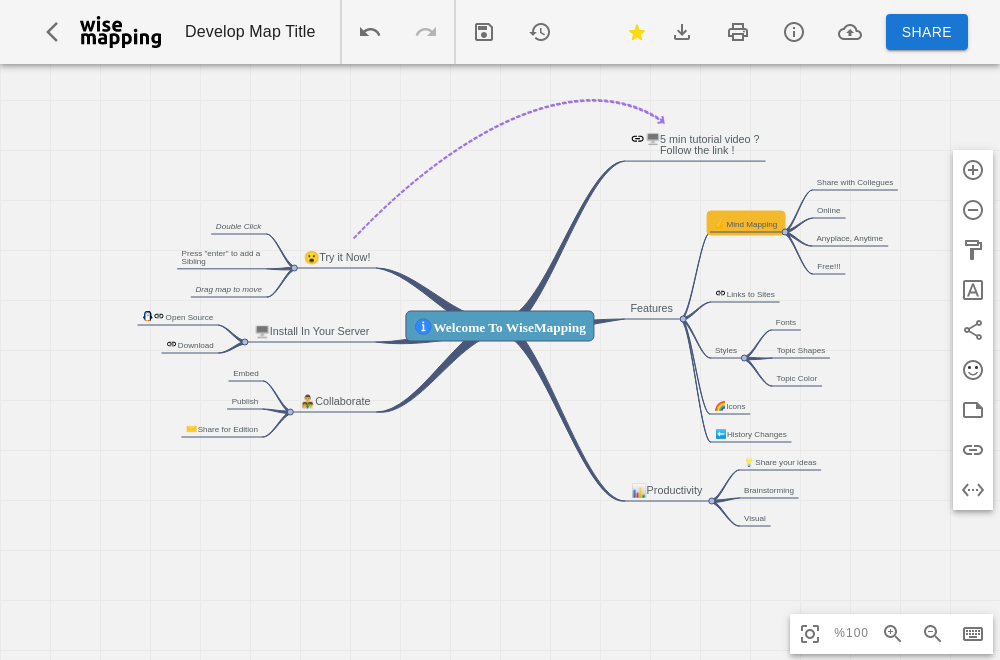
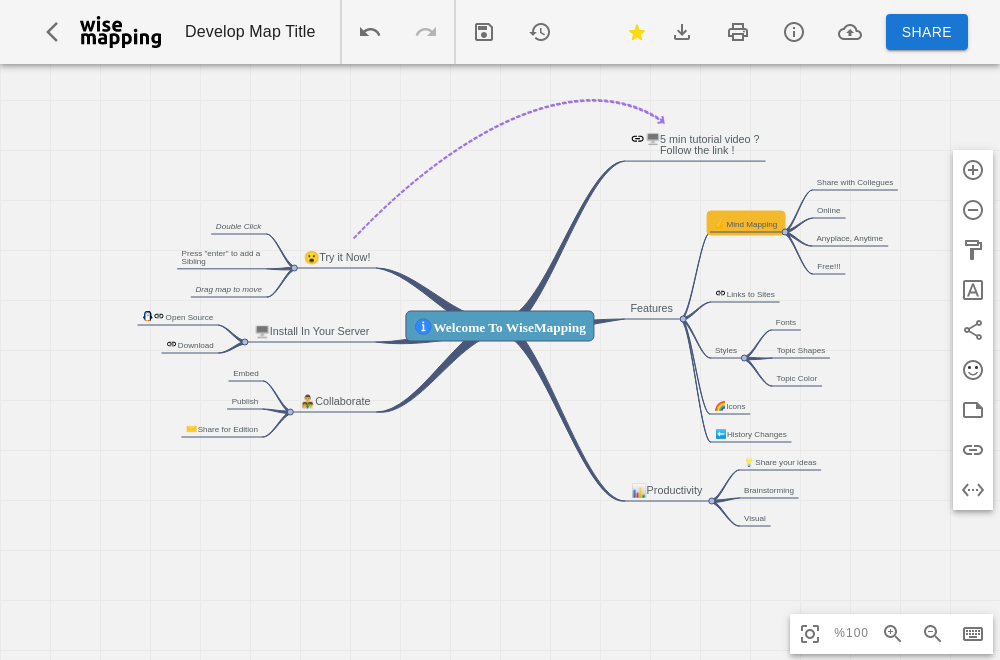
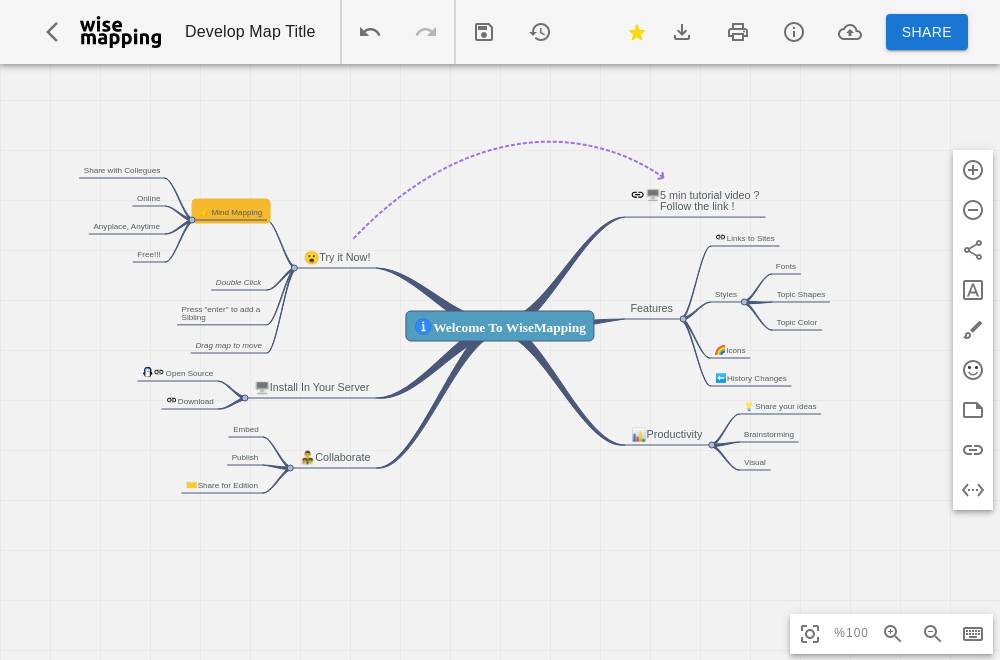
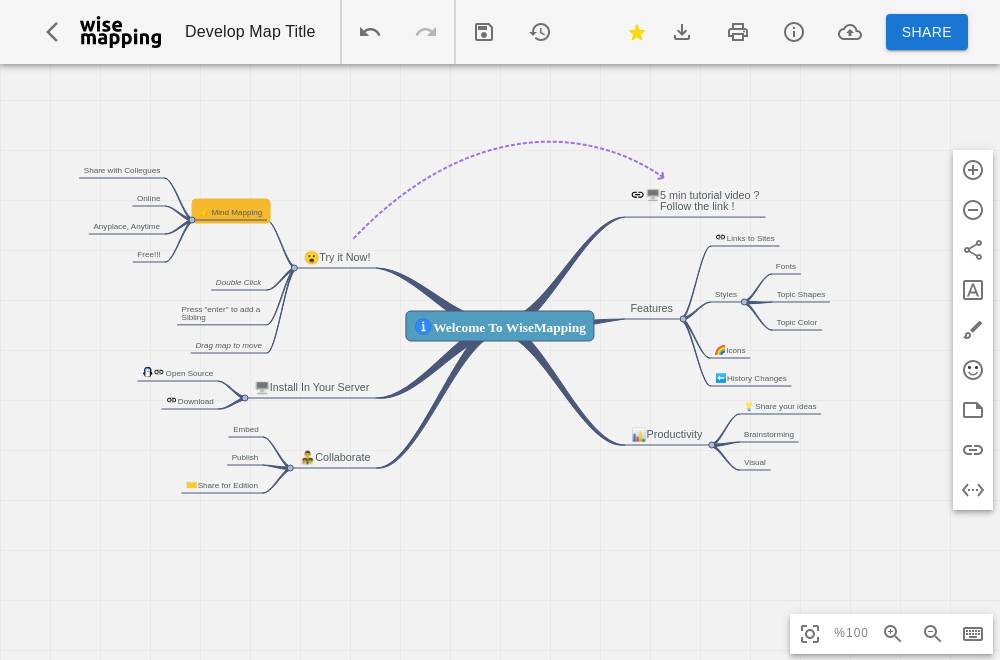
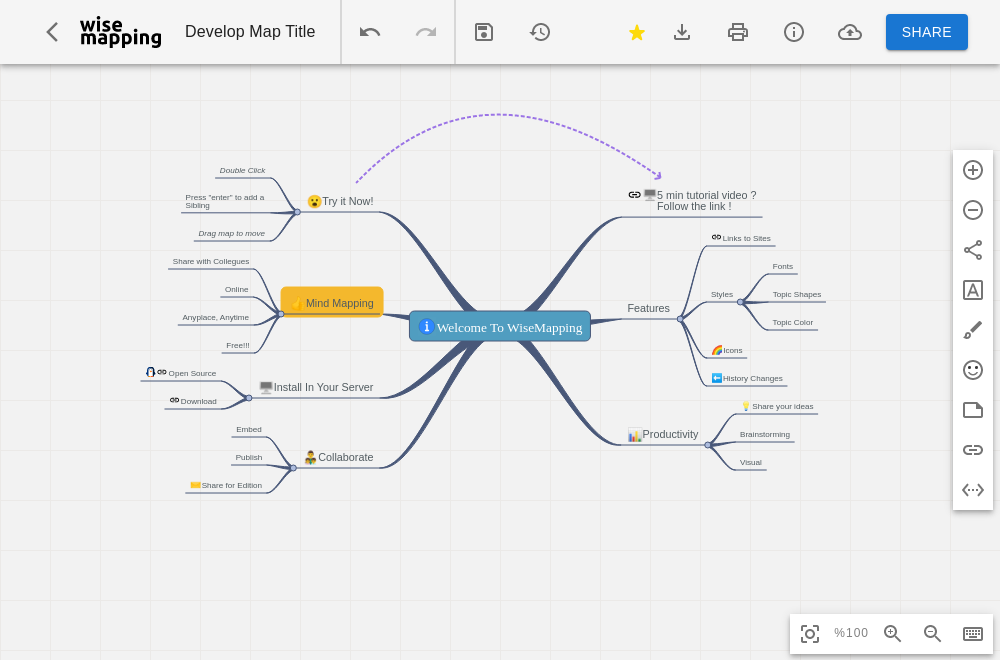
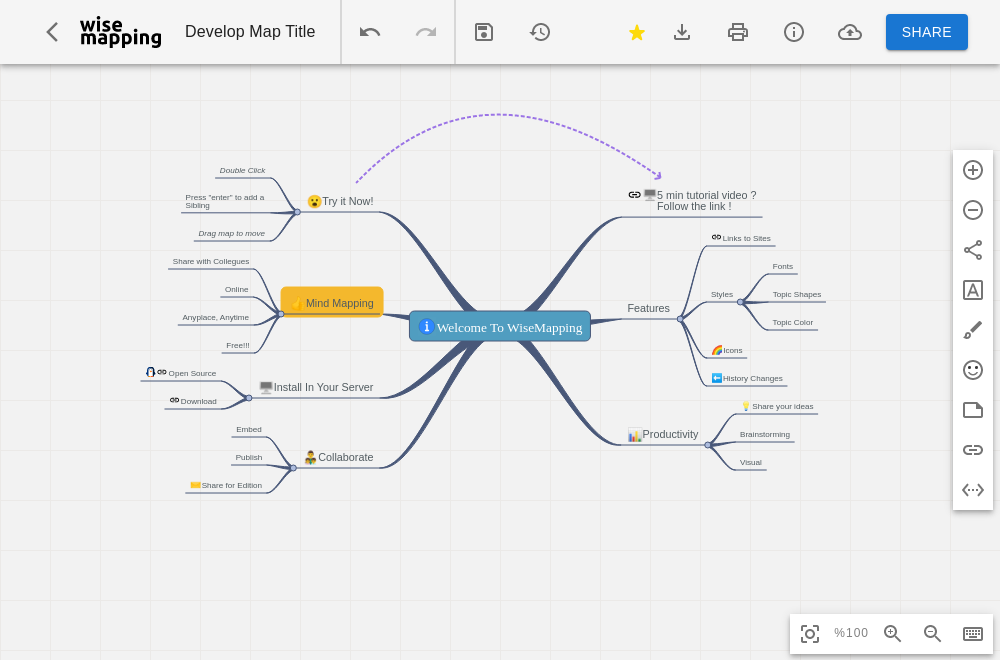
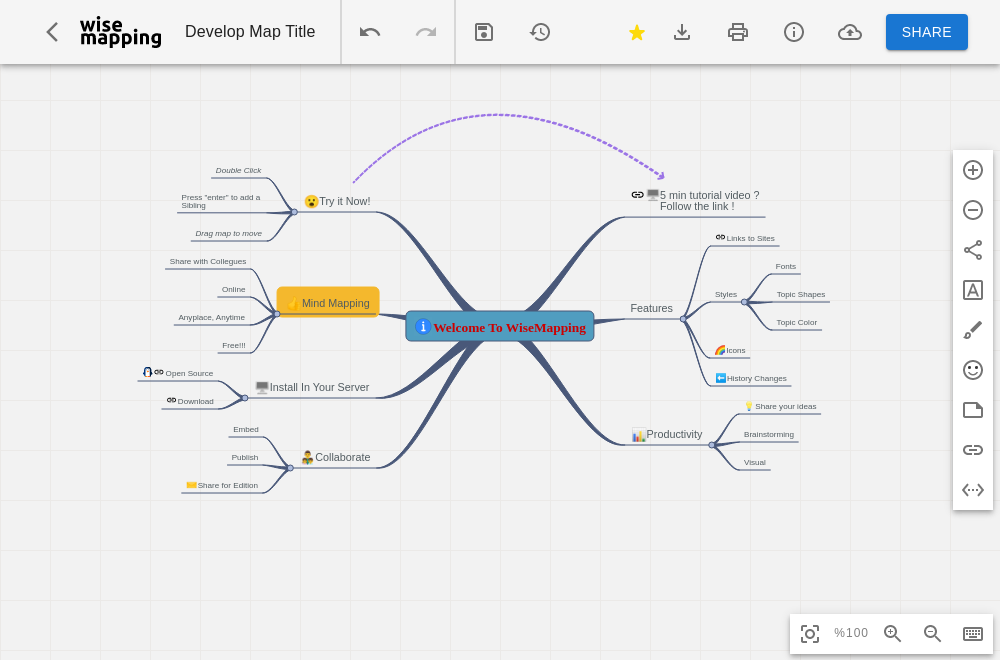
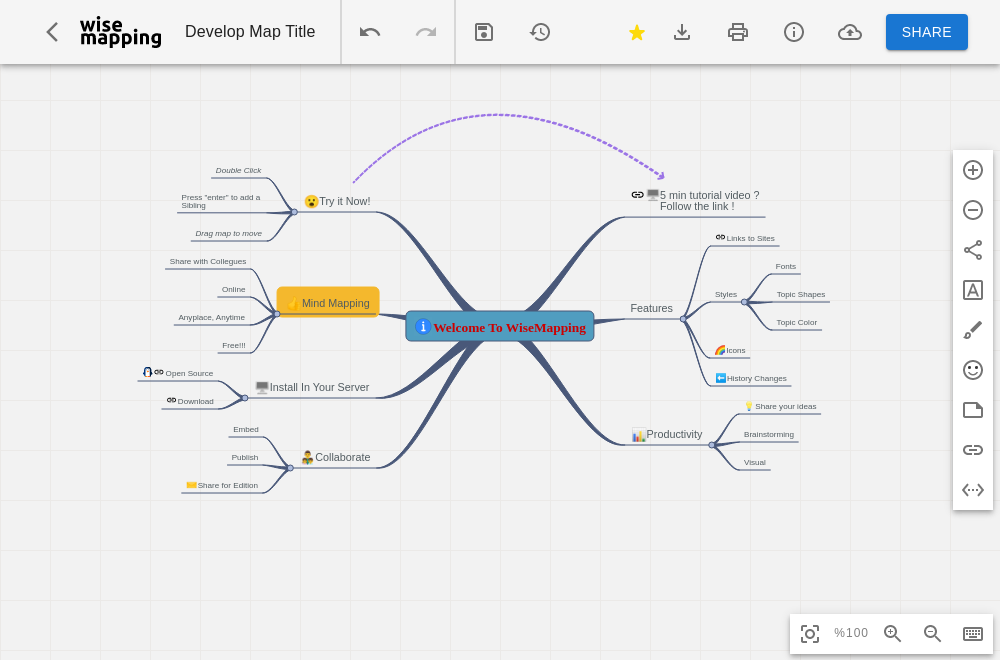
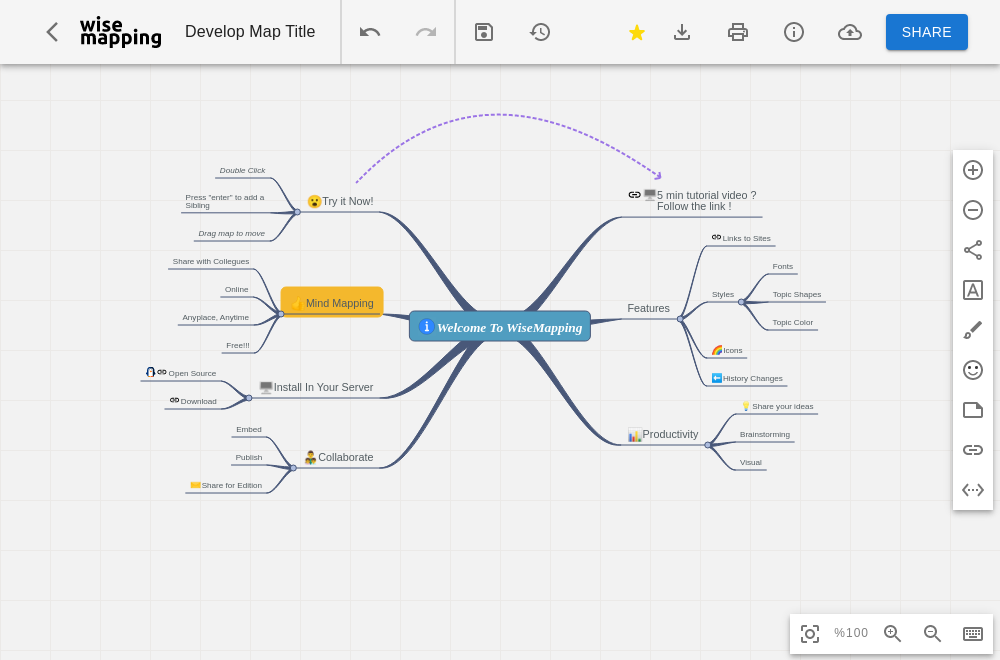
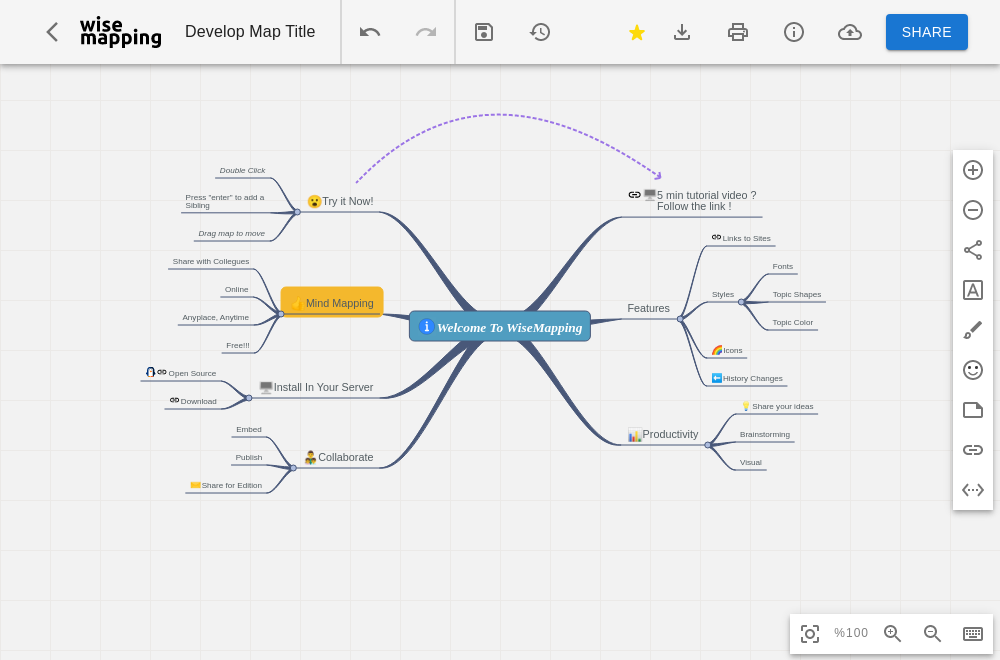
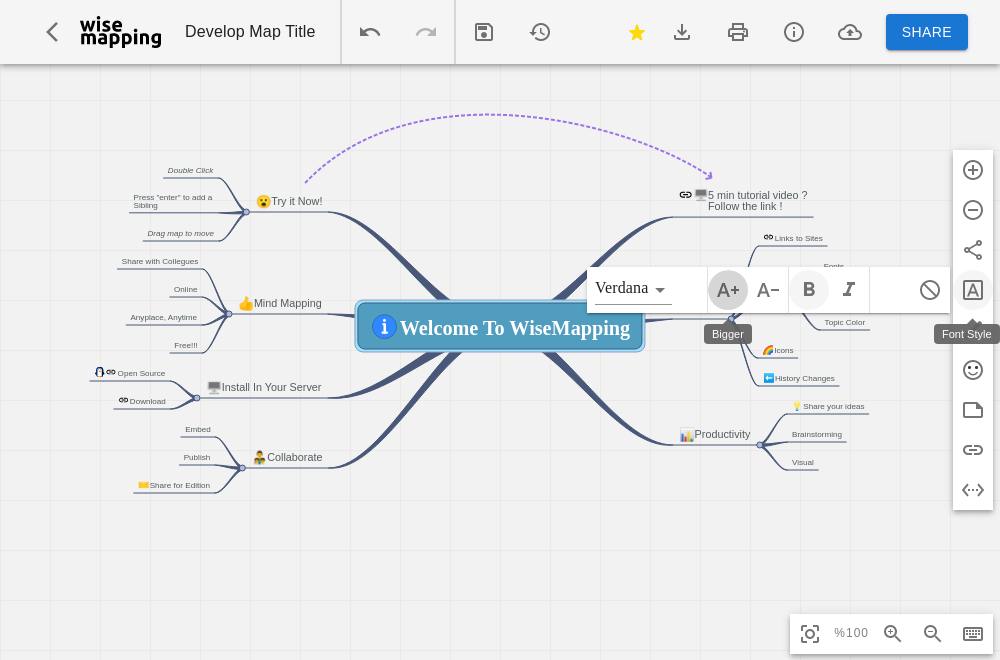
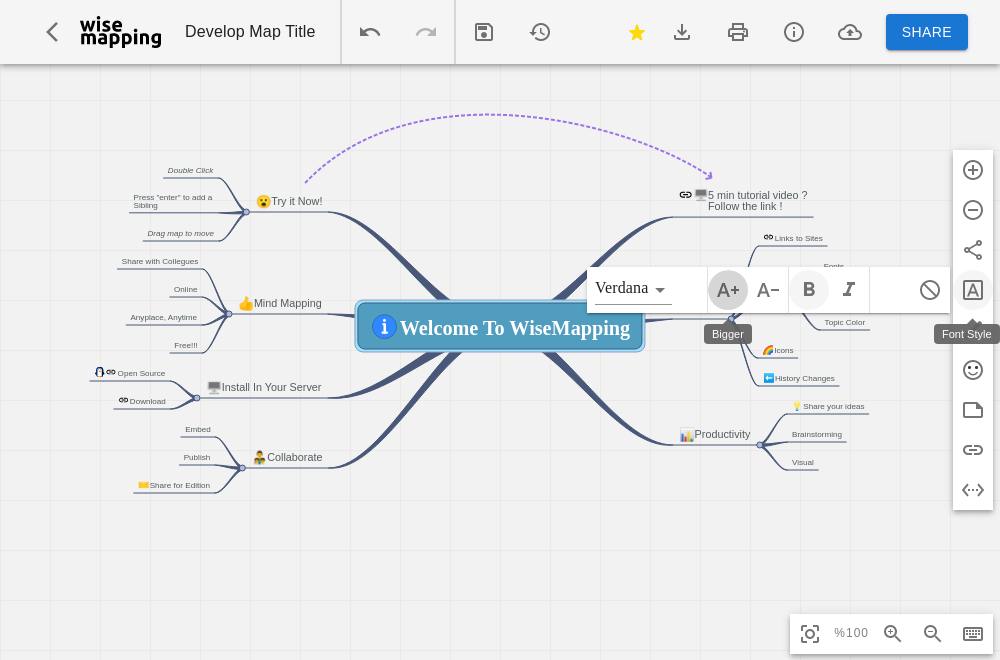
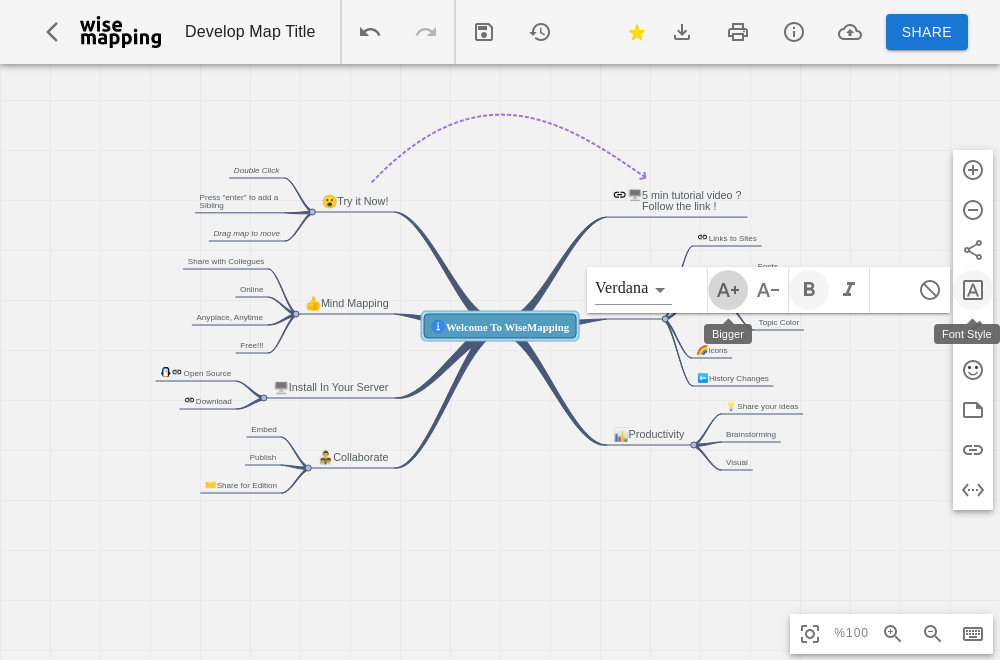
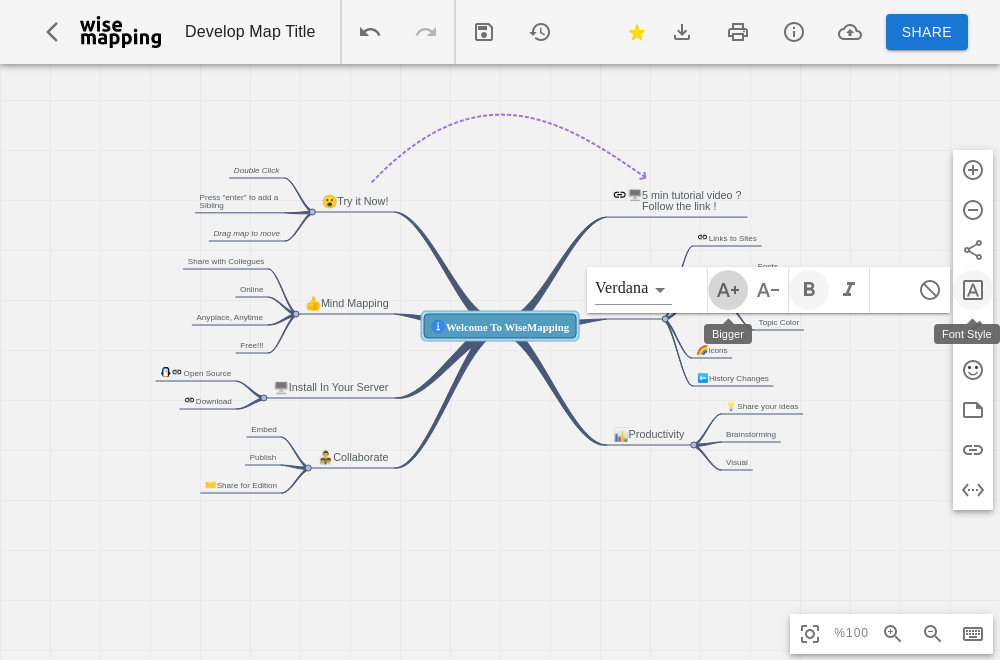
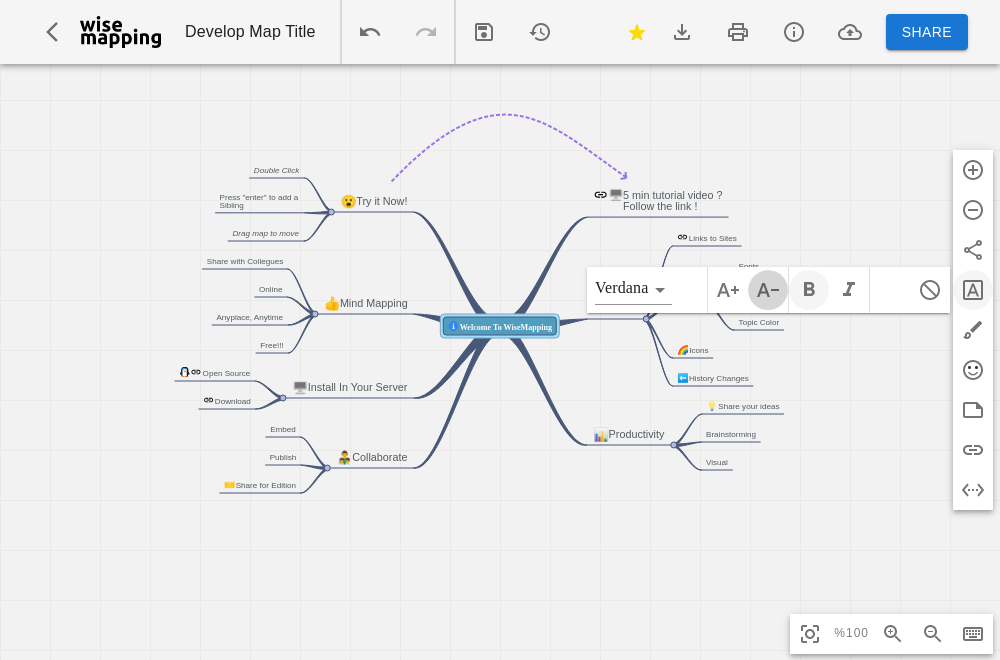
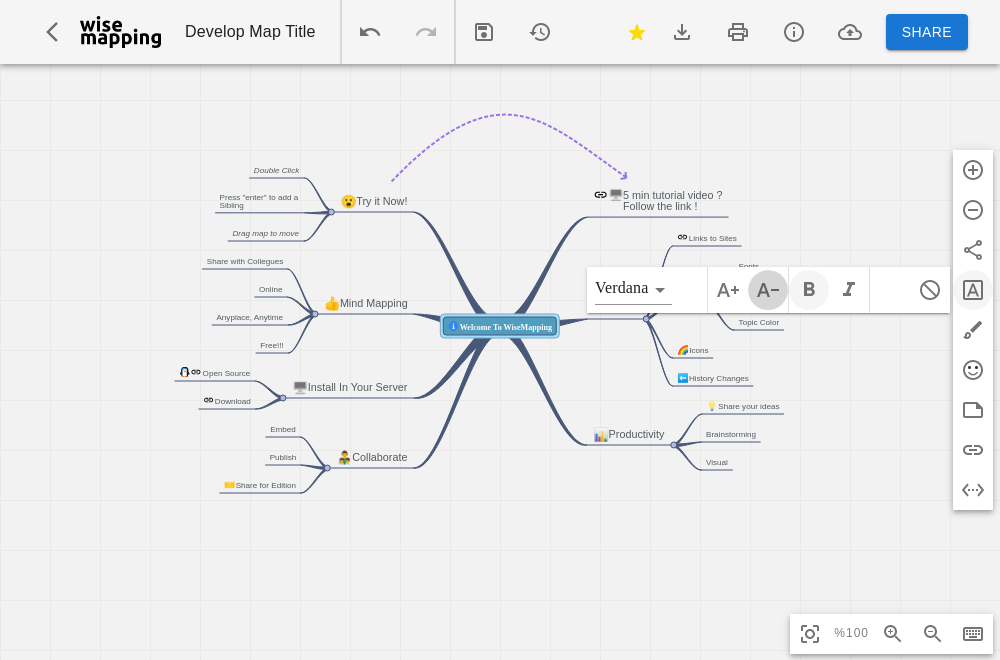
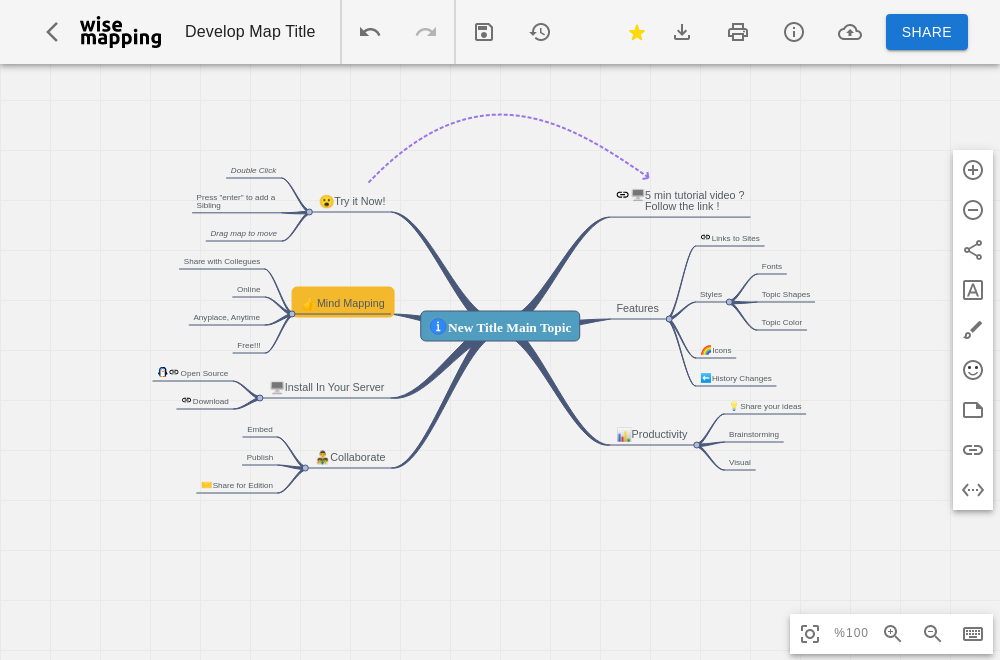
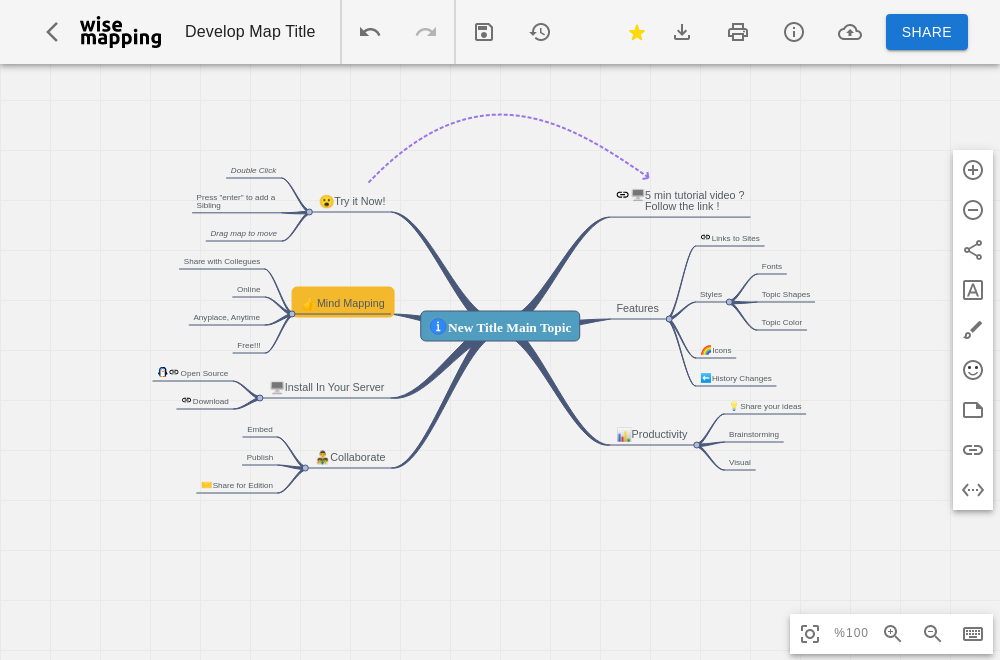
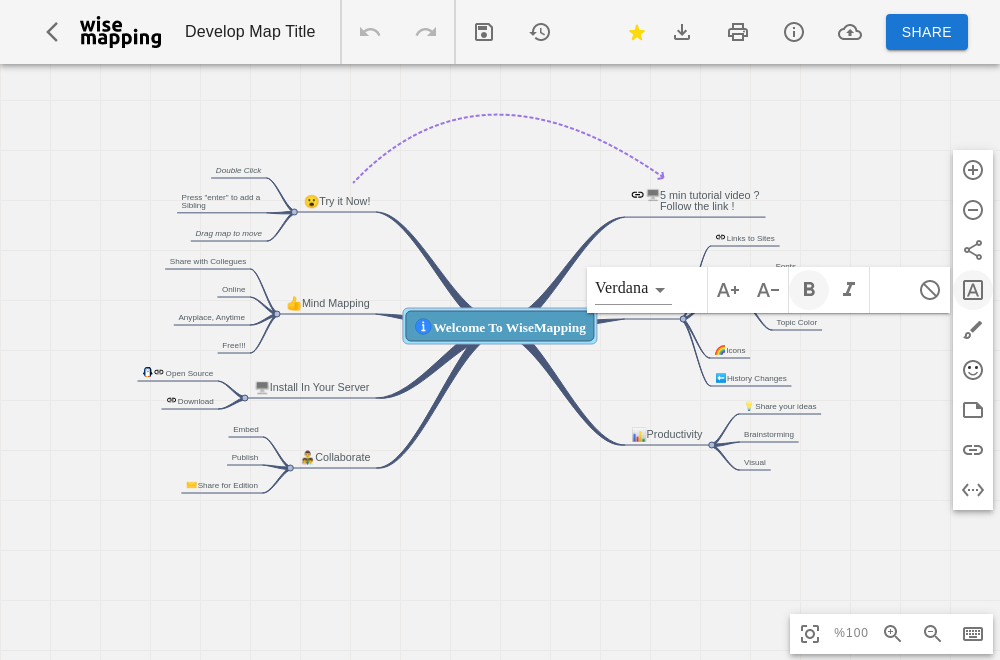
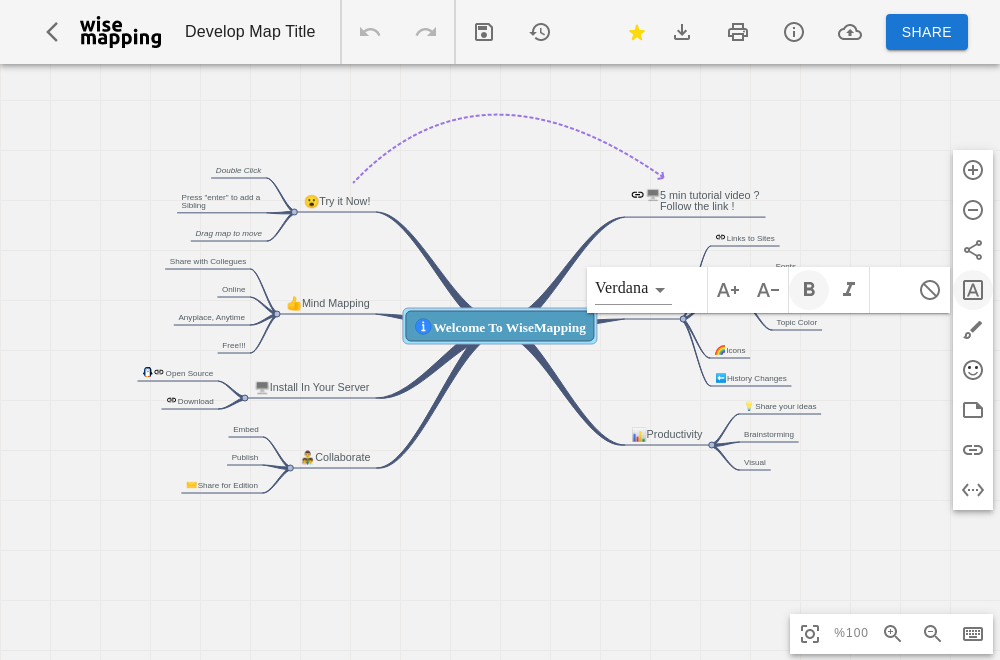
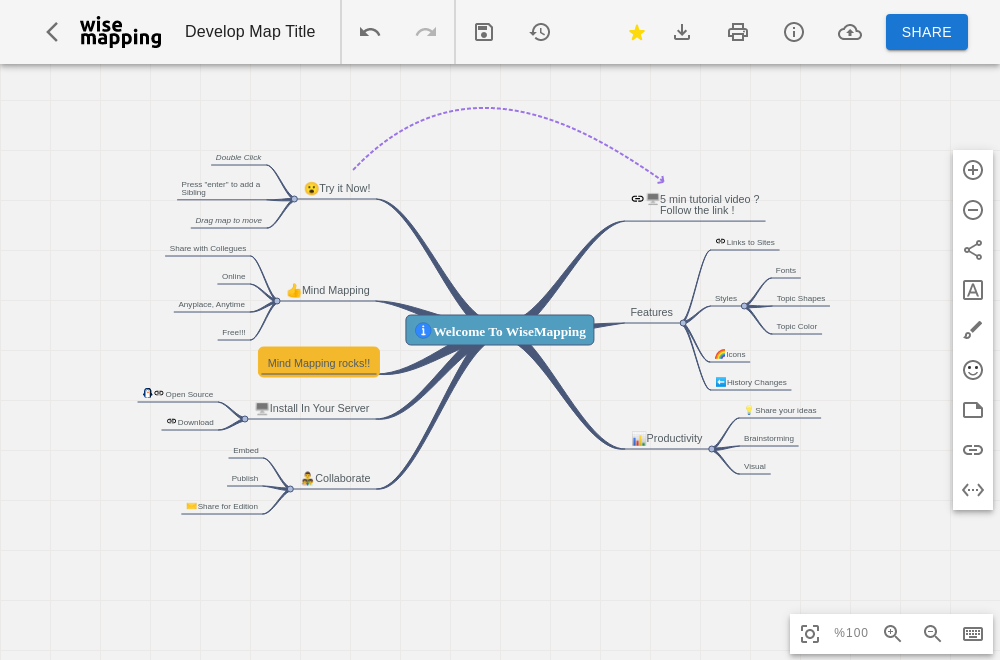
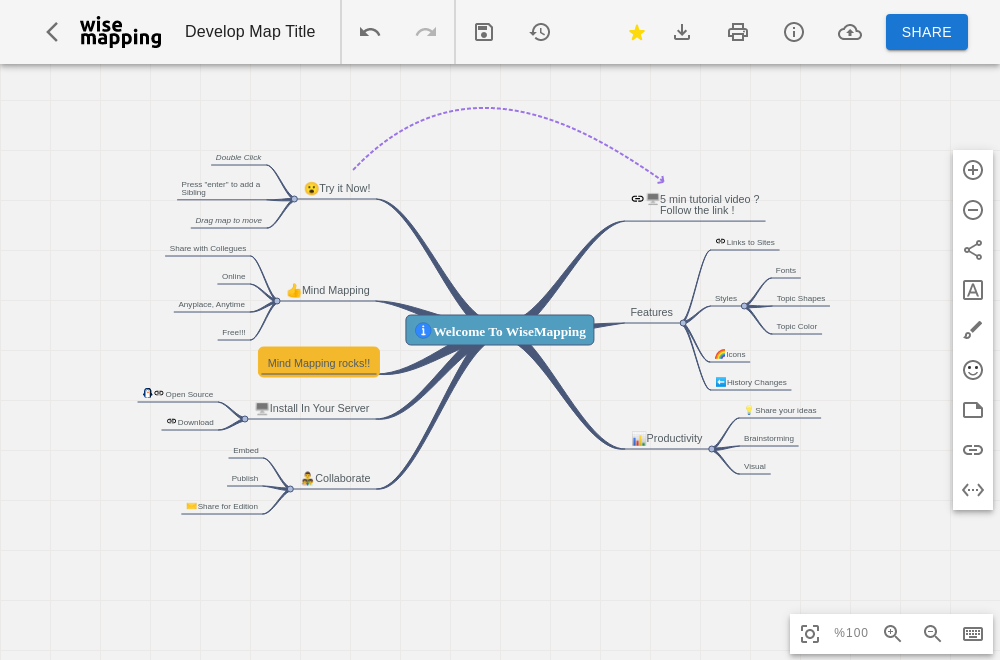
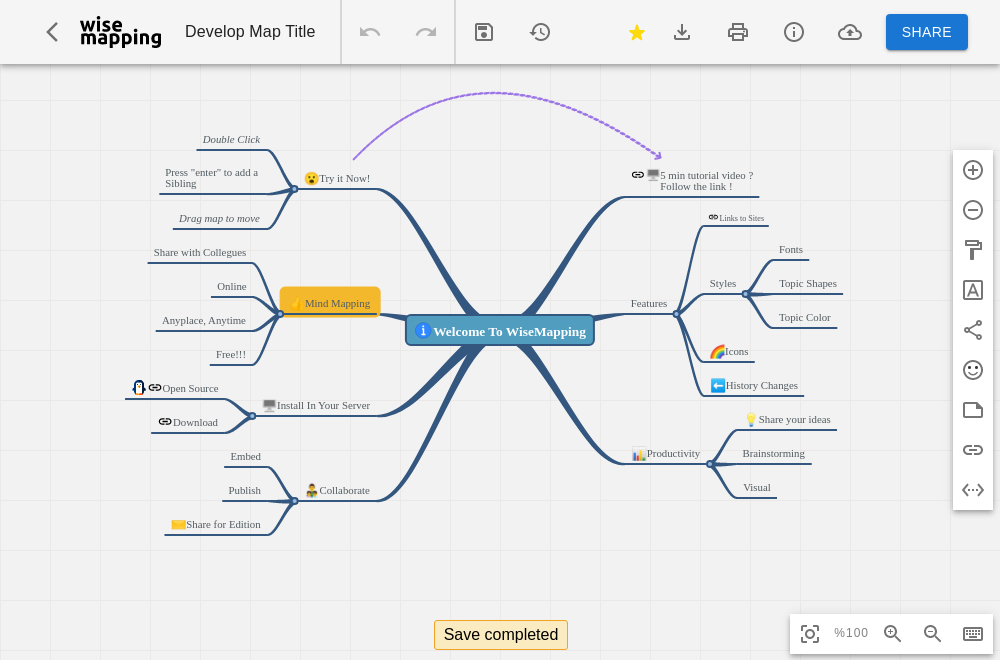
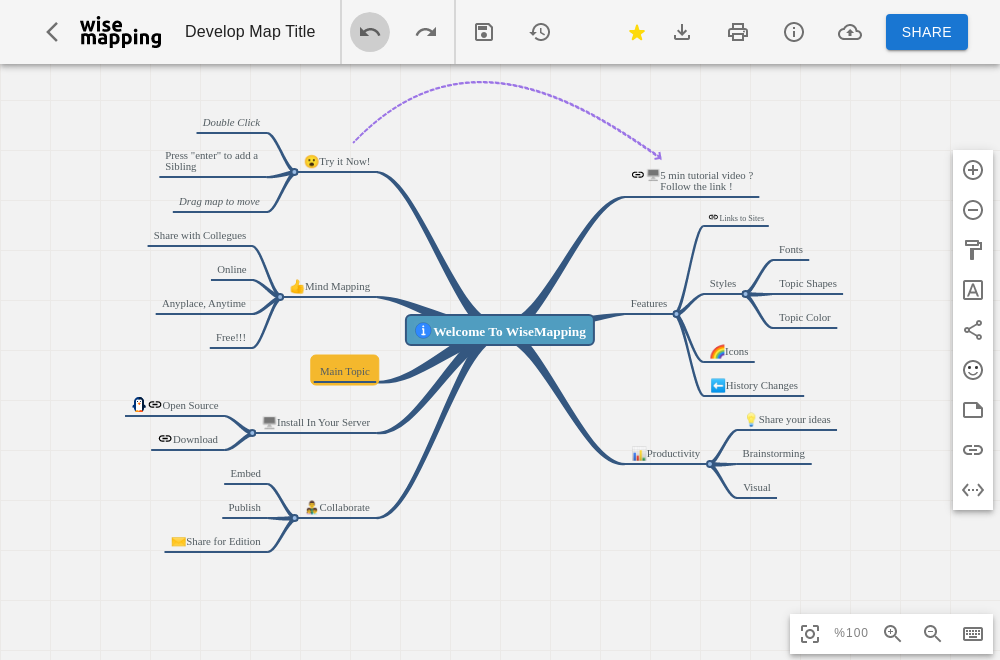
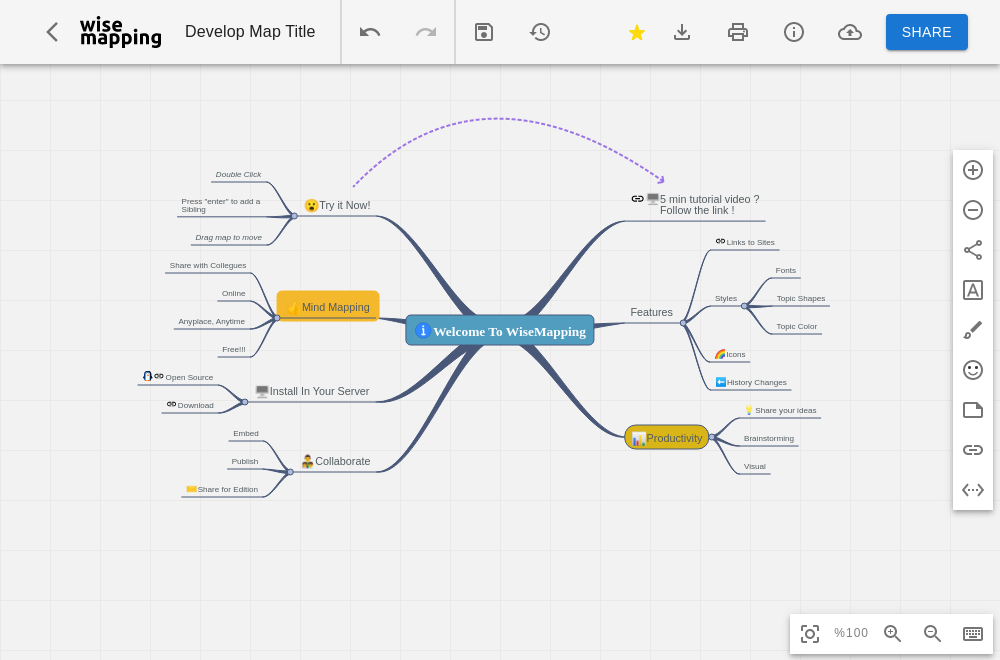
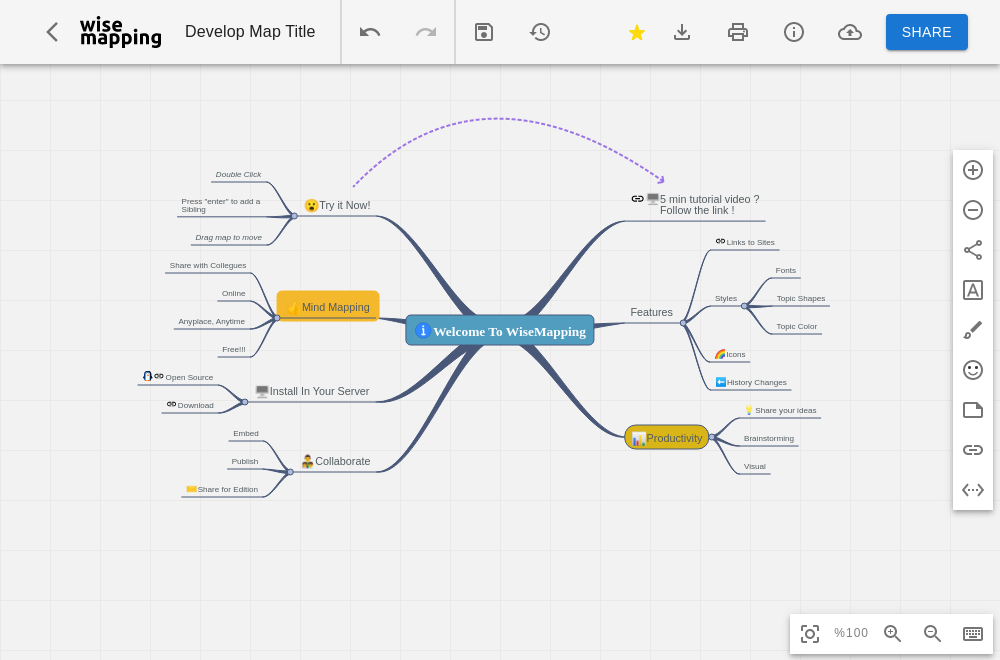
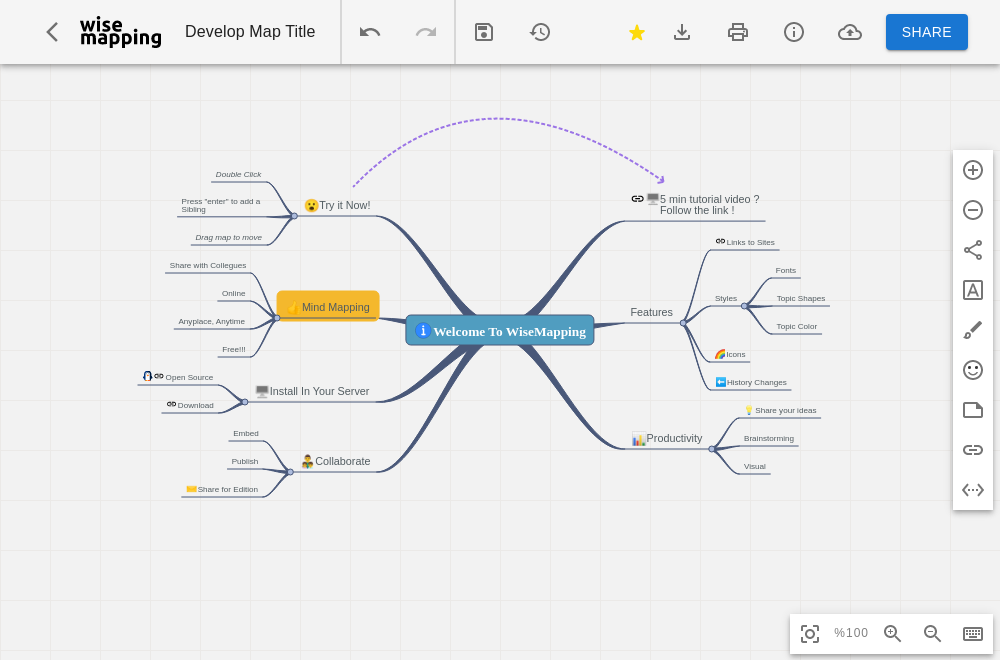
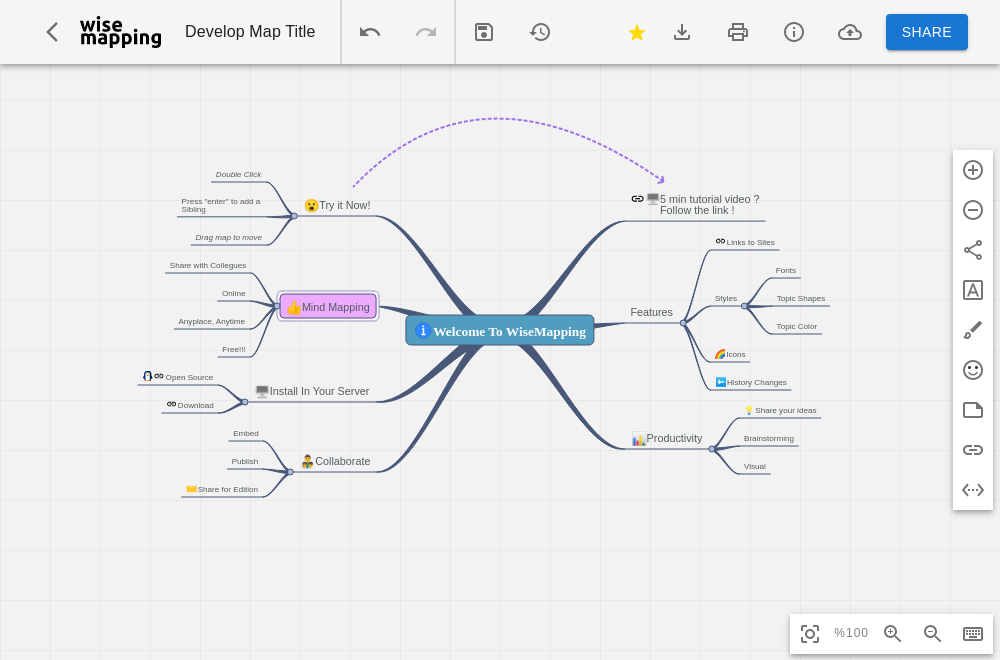
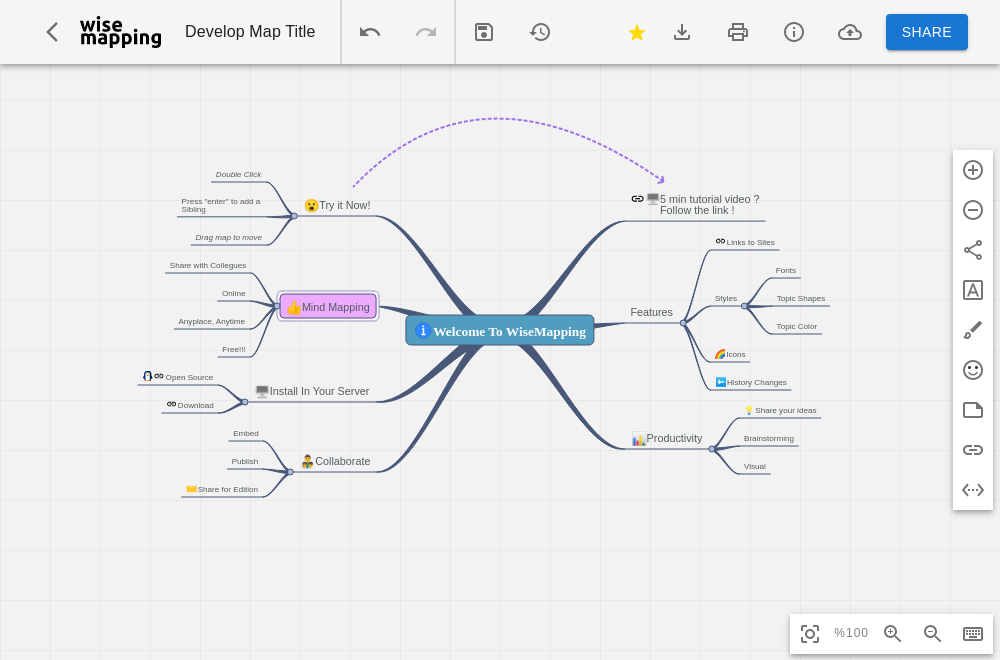
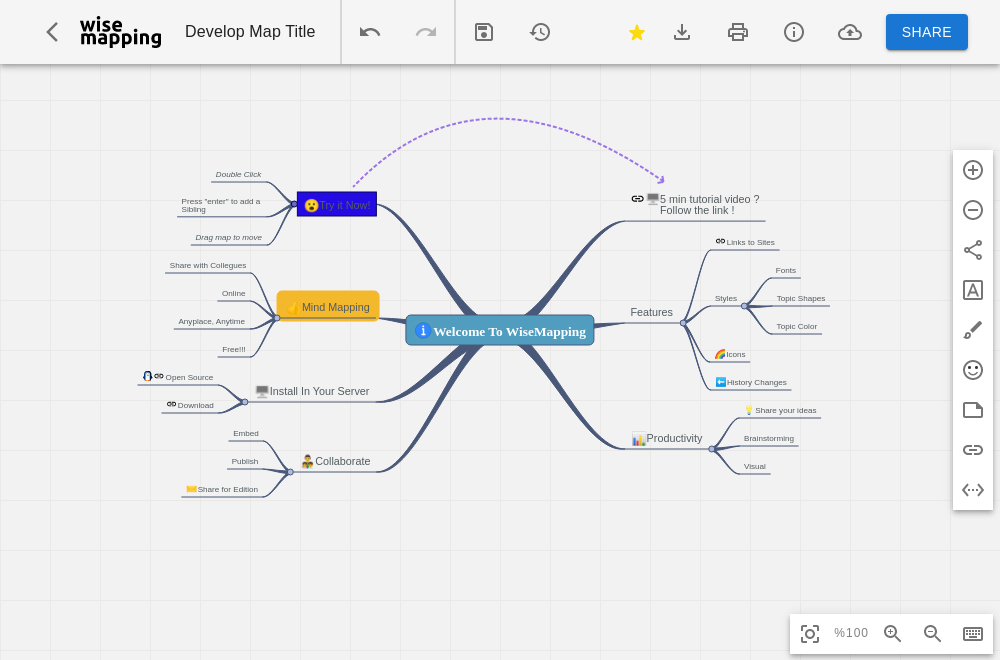
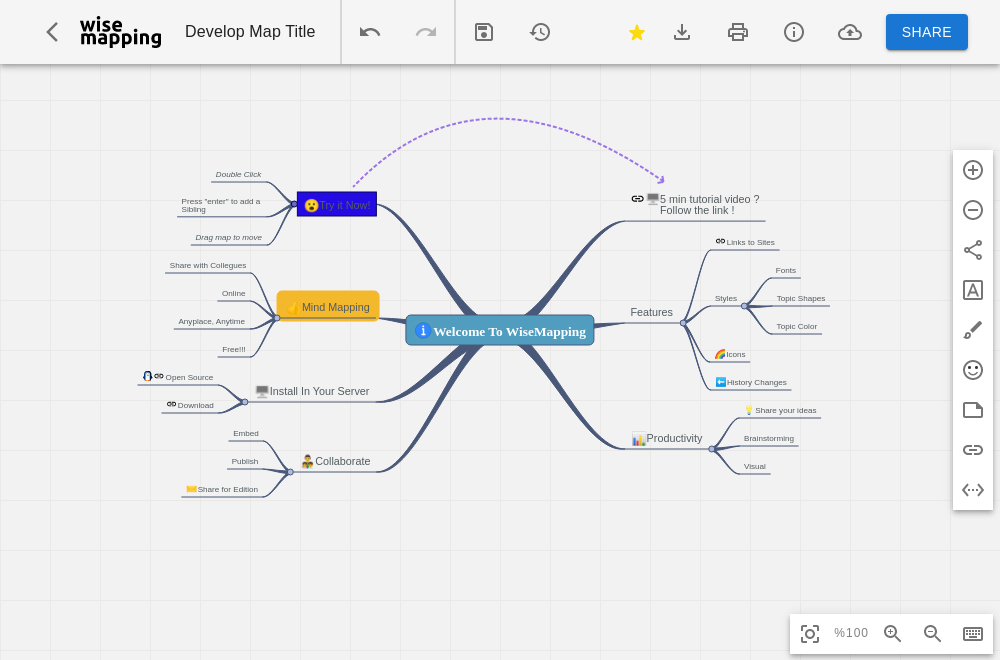
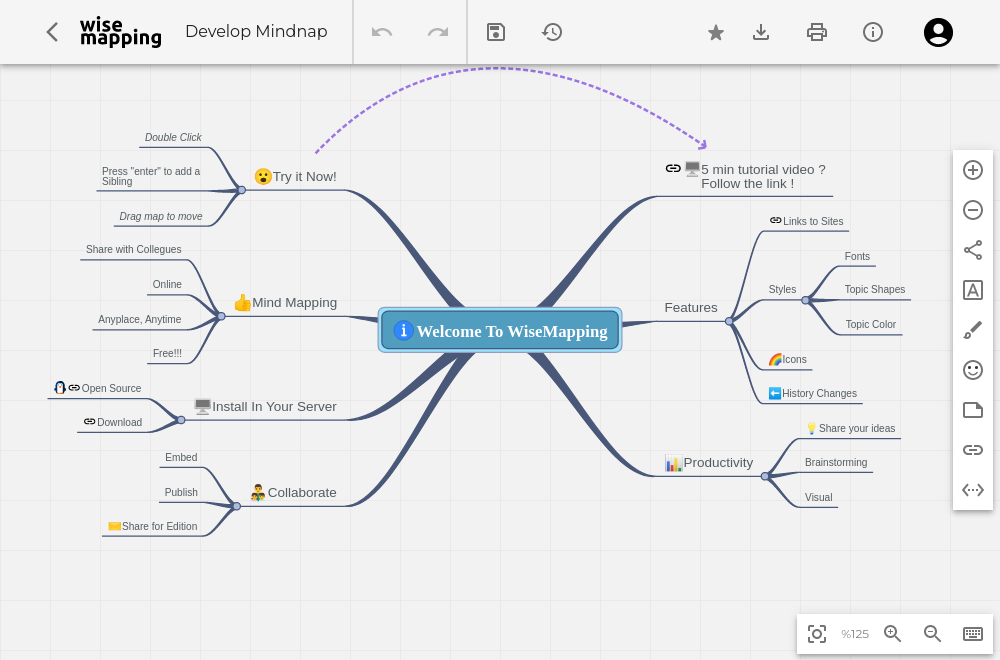
Before 
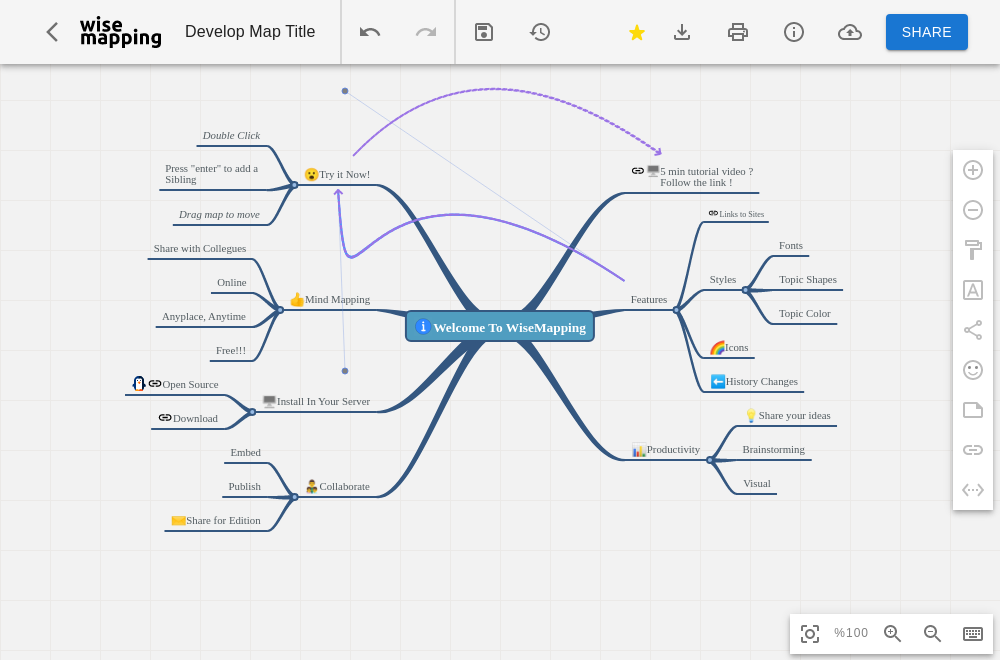
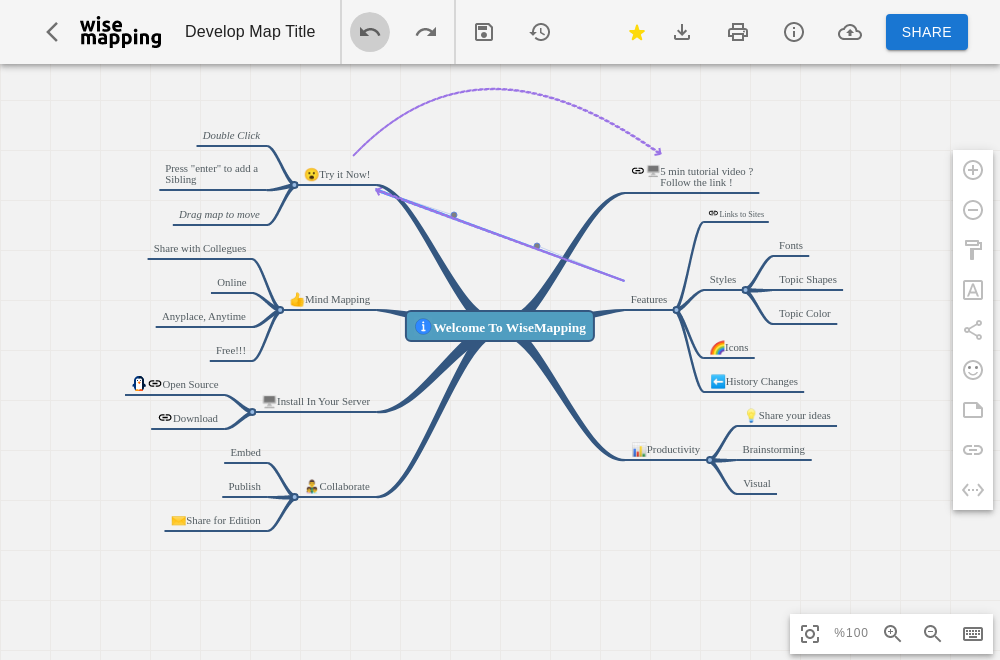
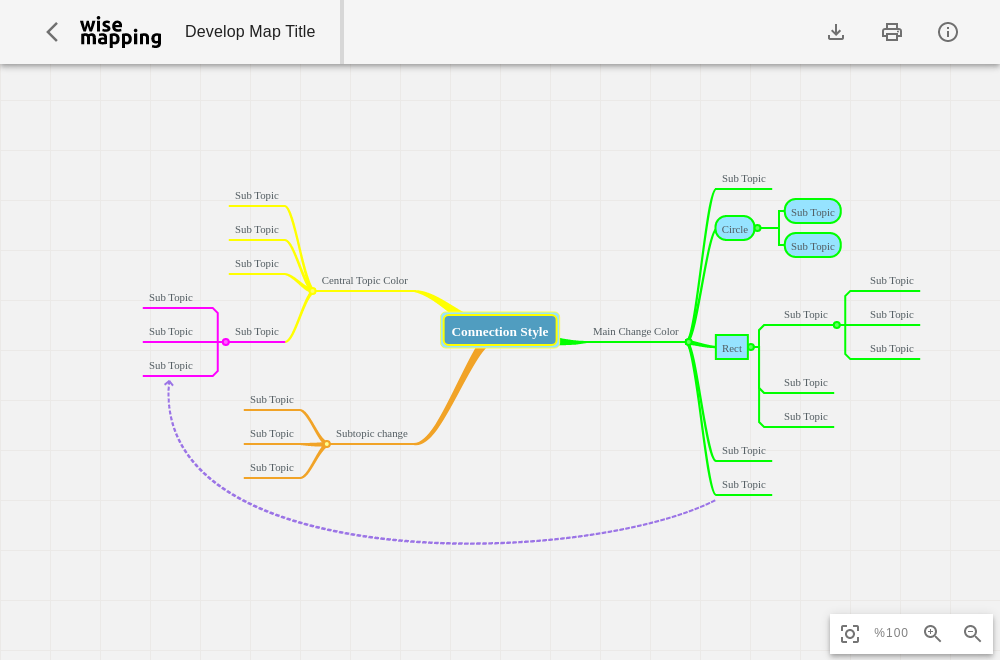
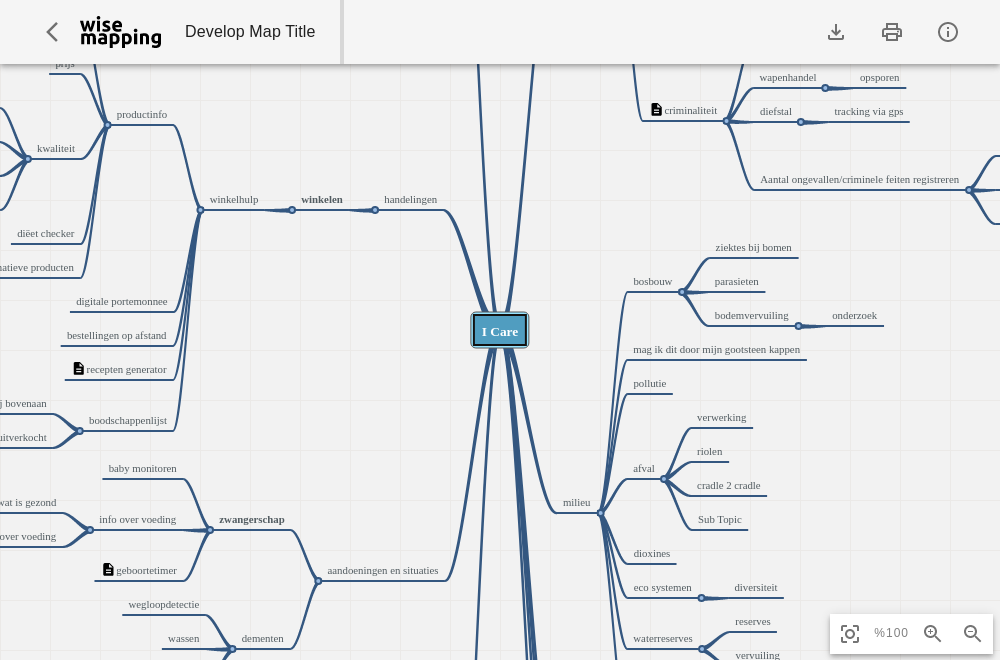
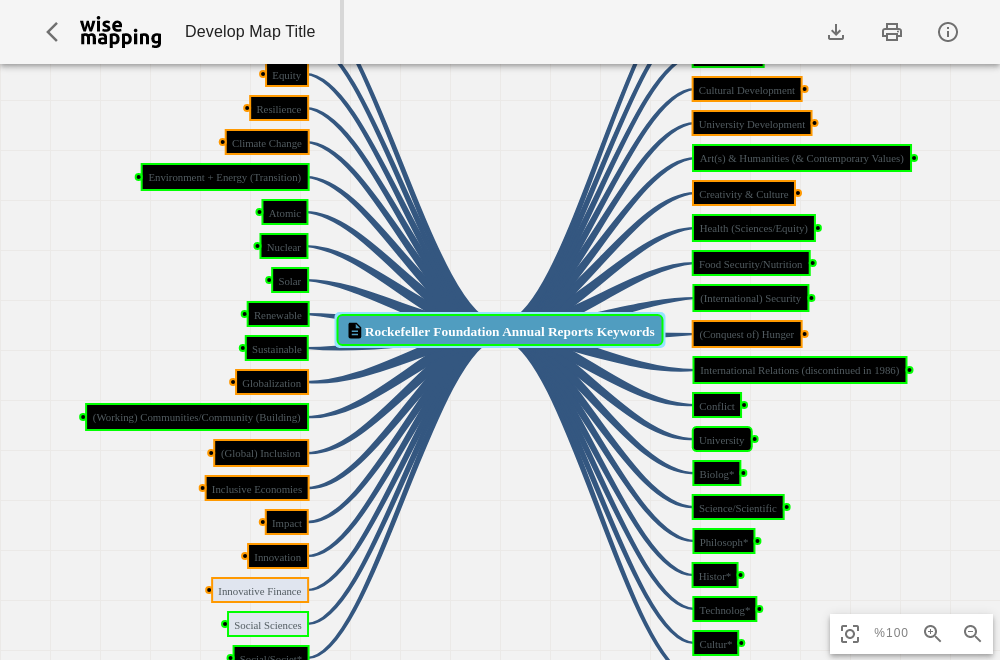
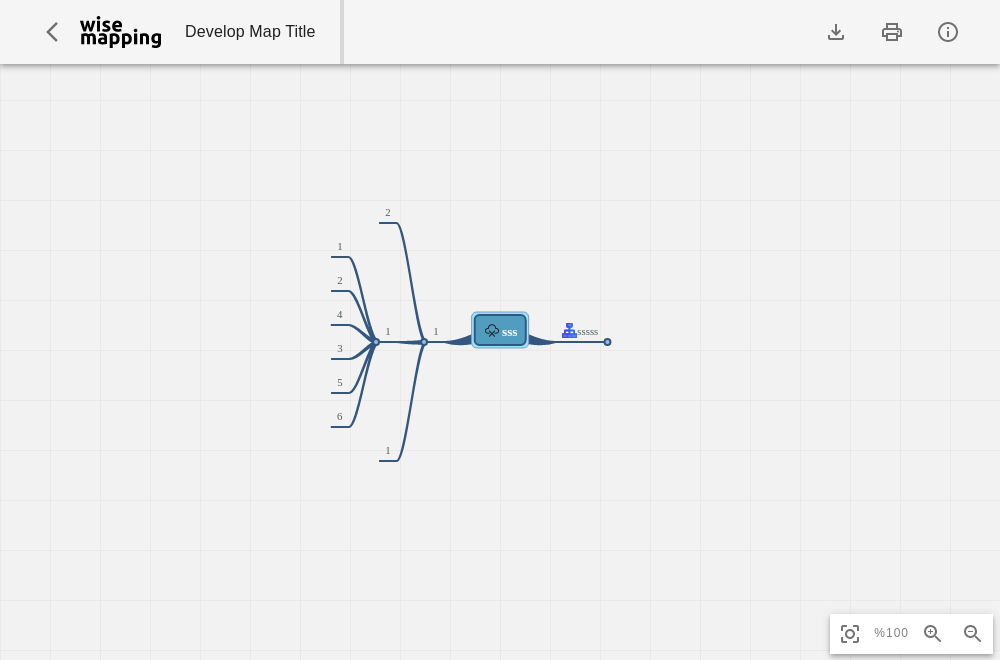
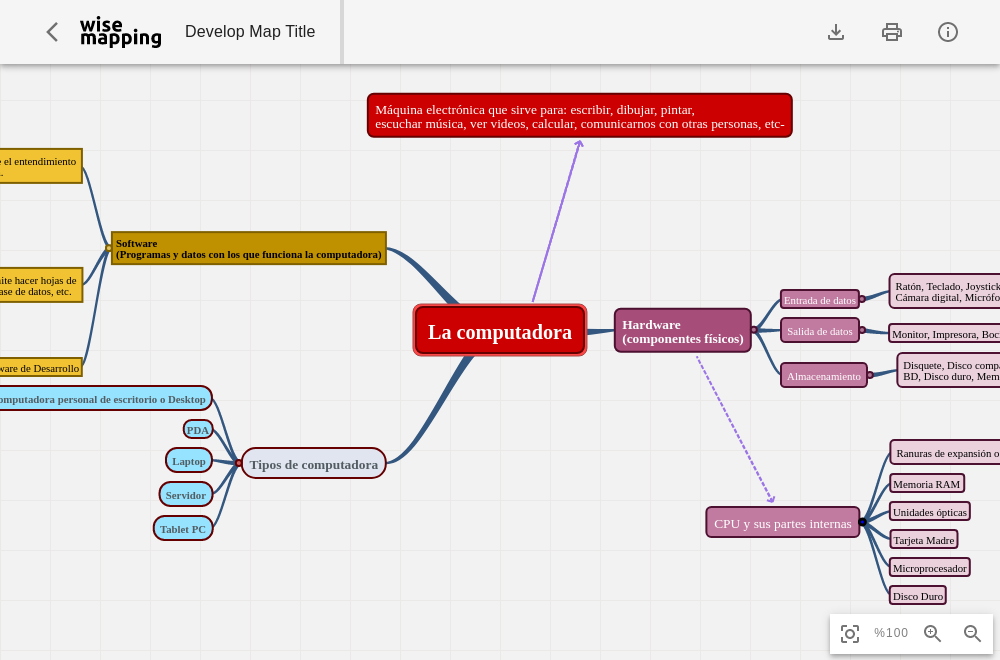
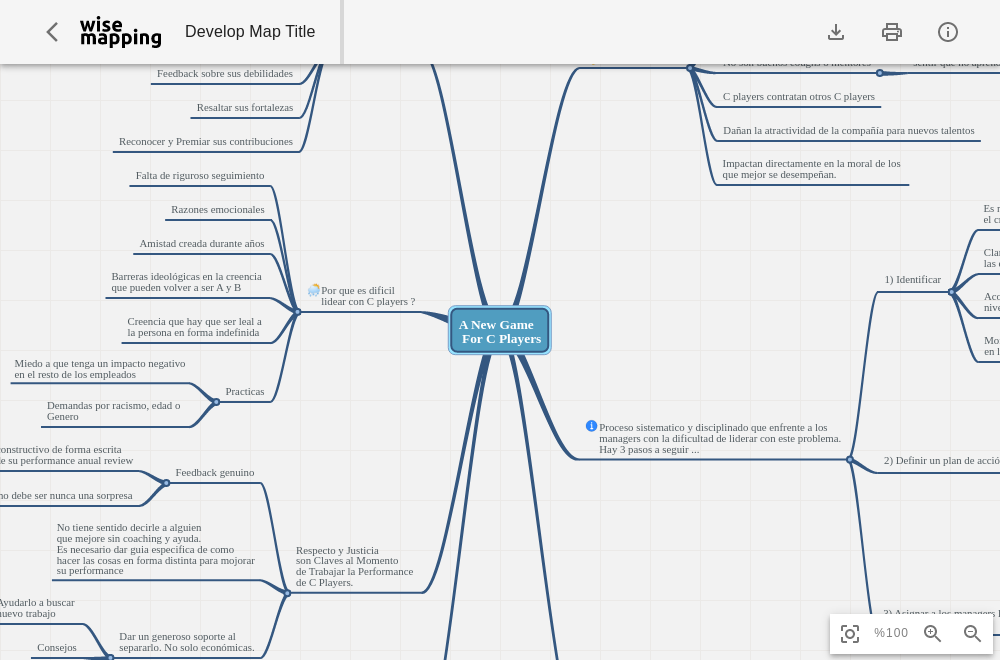
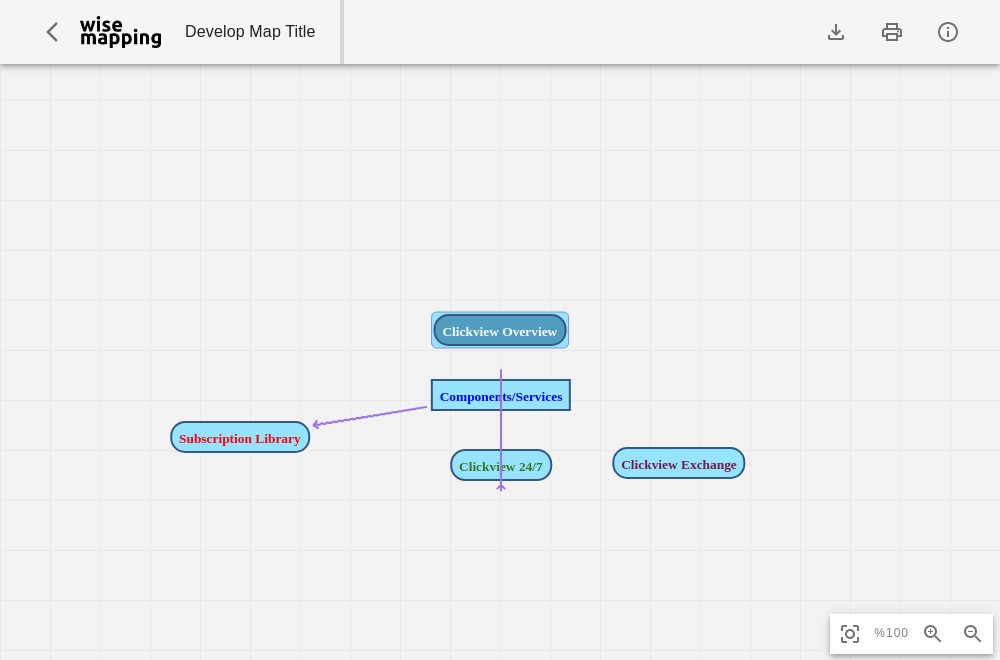
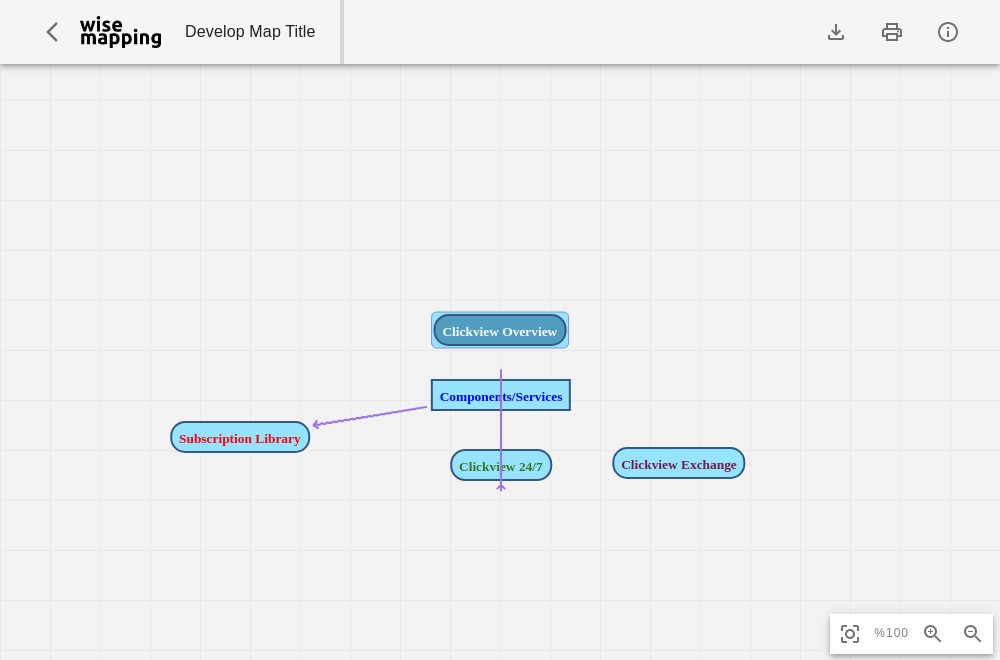
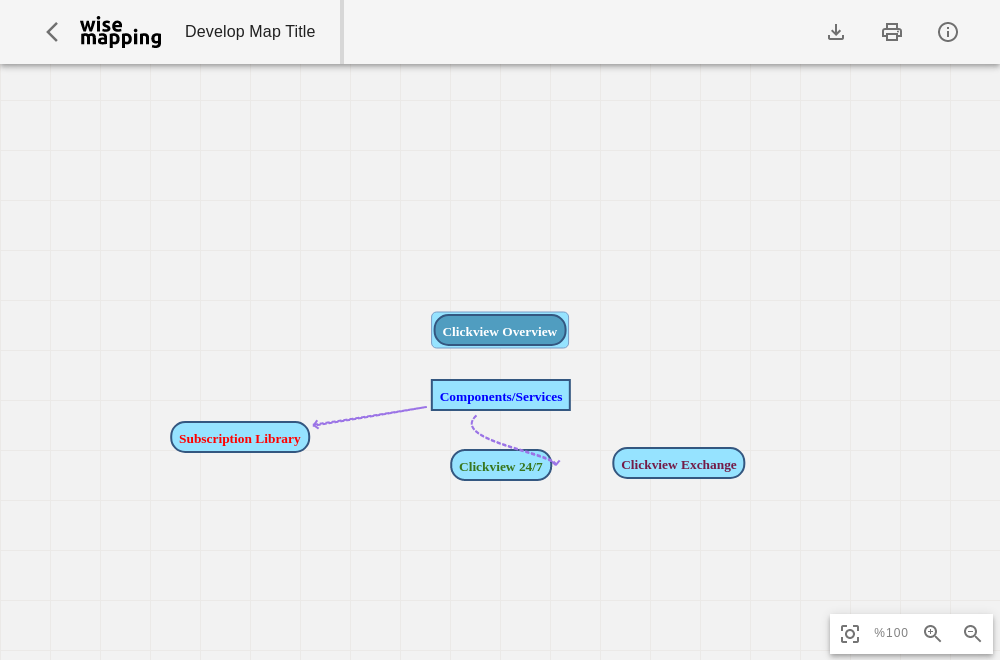
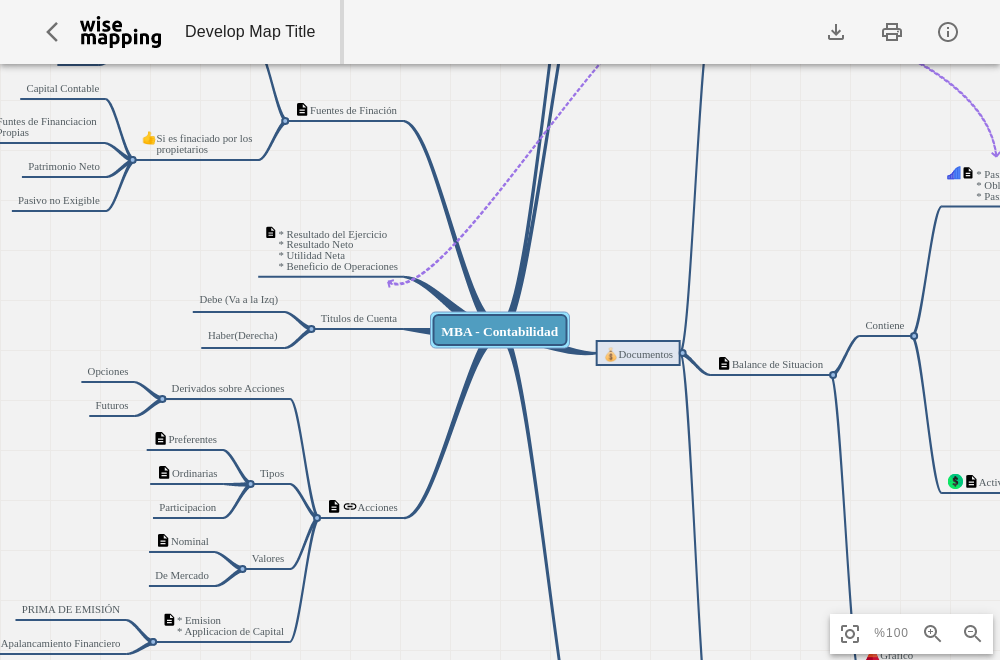
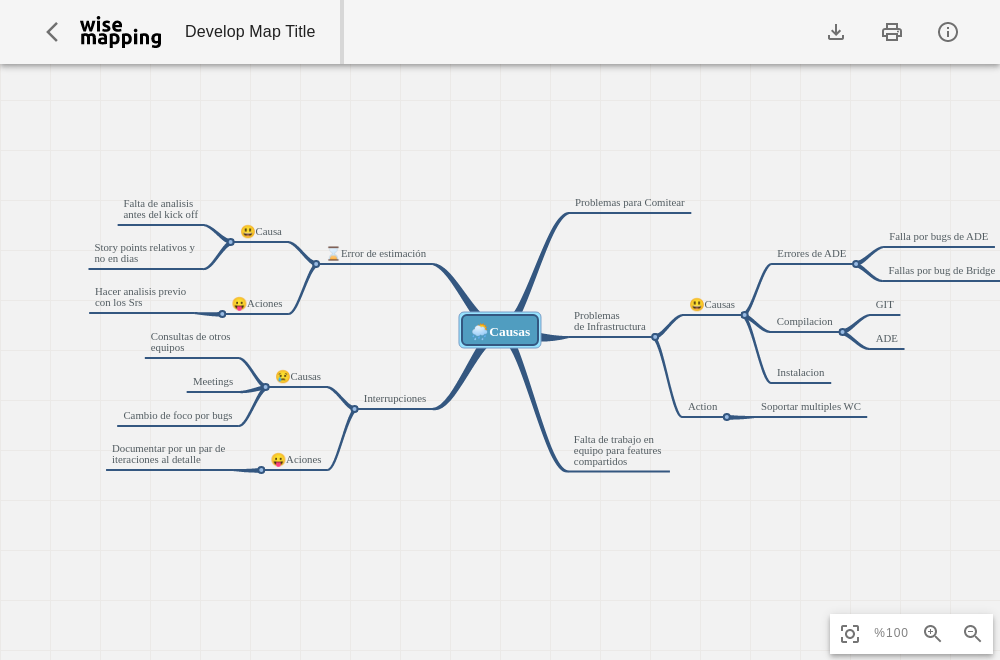
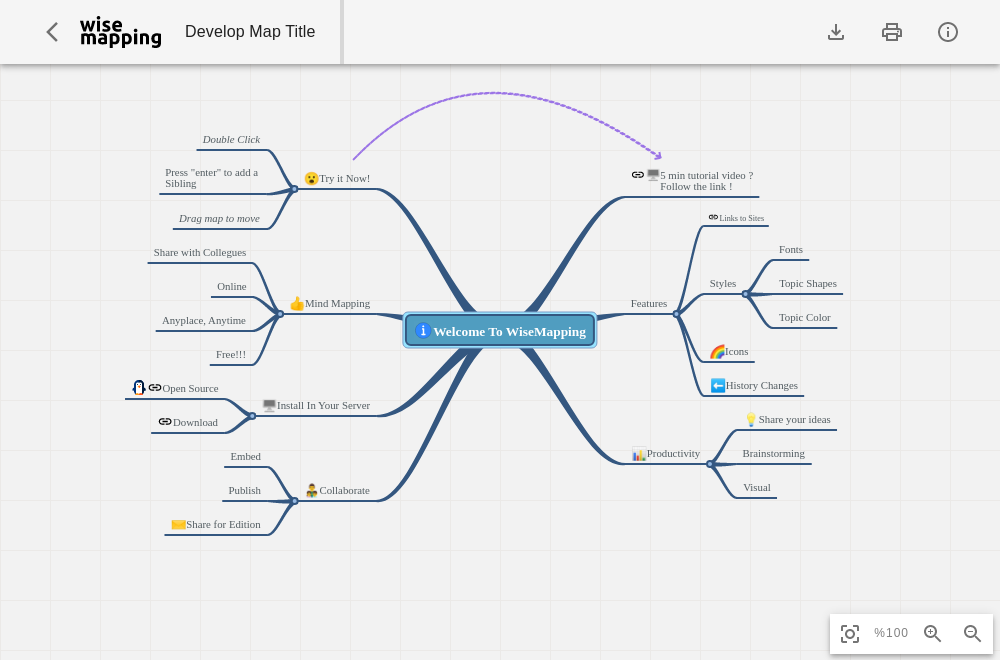
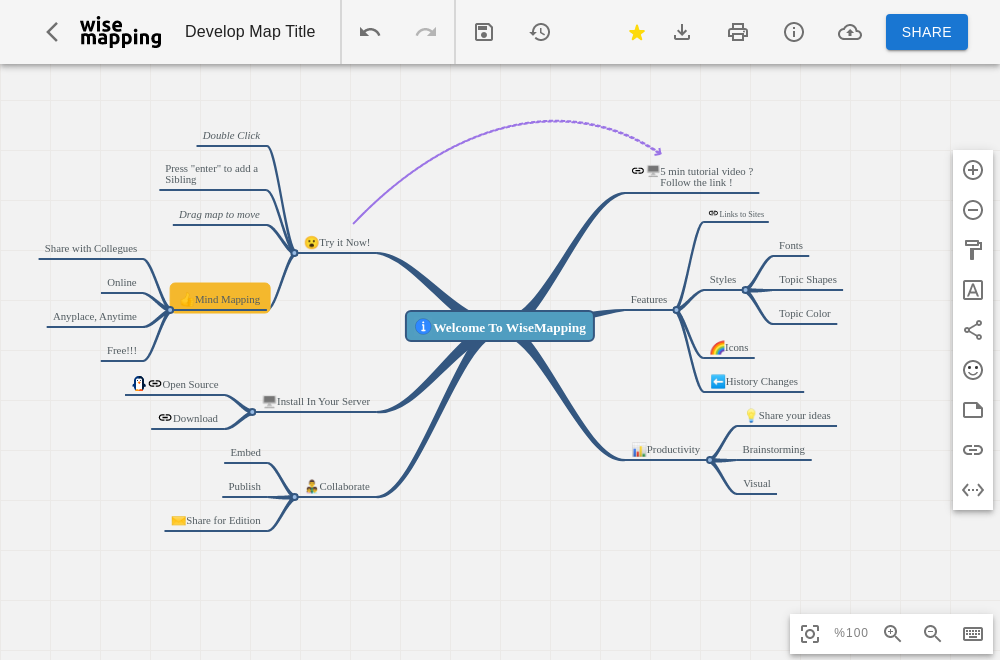
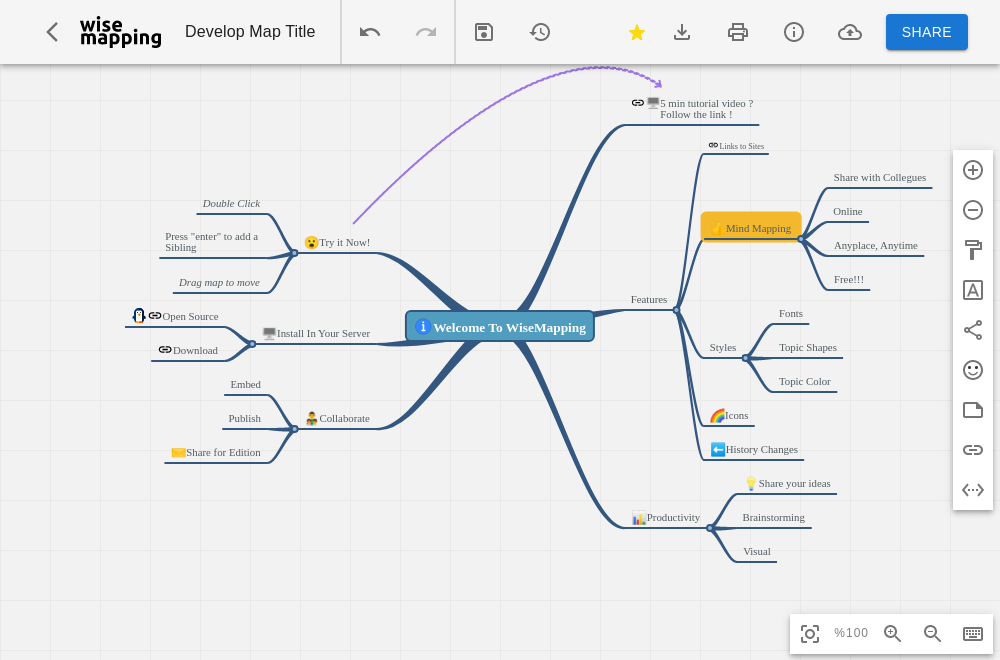
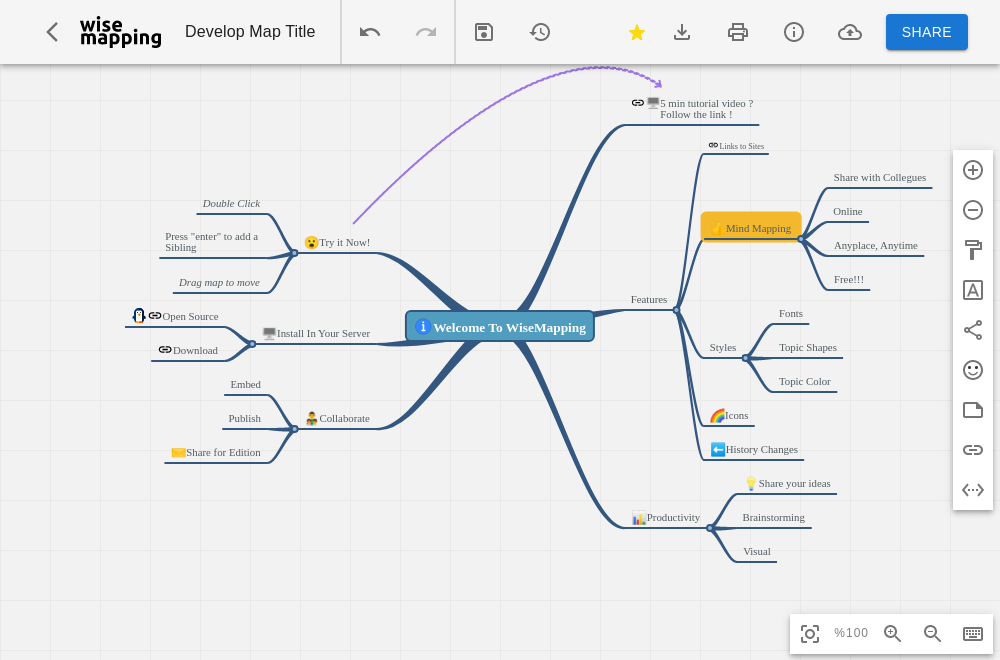
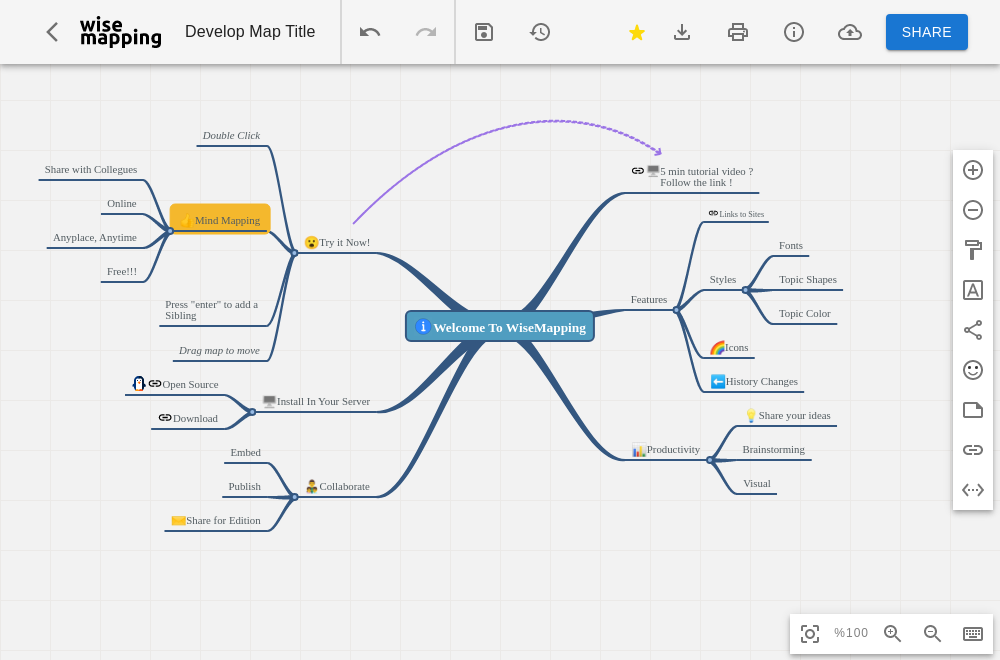
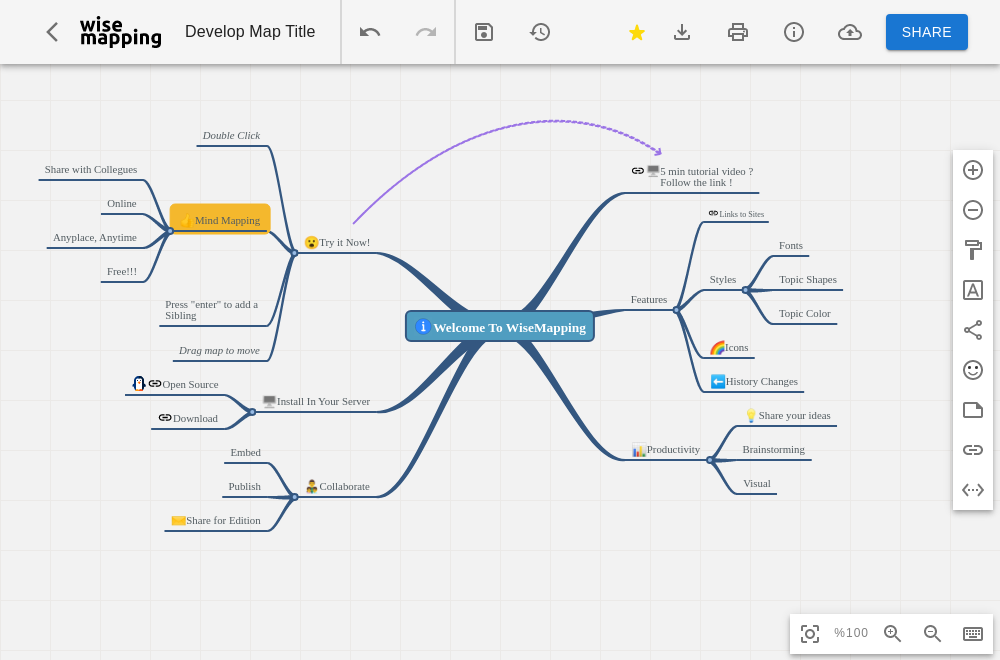
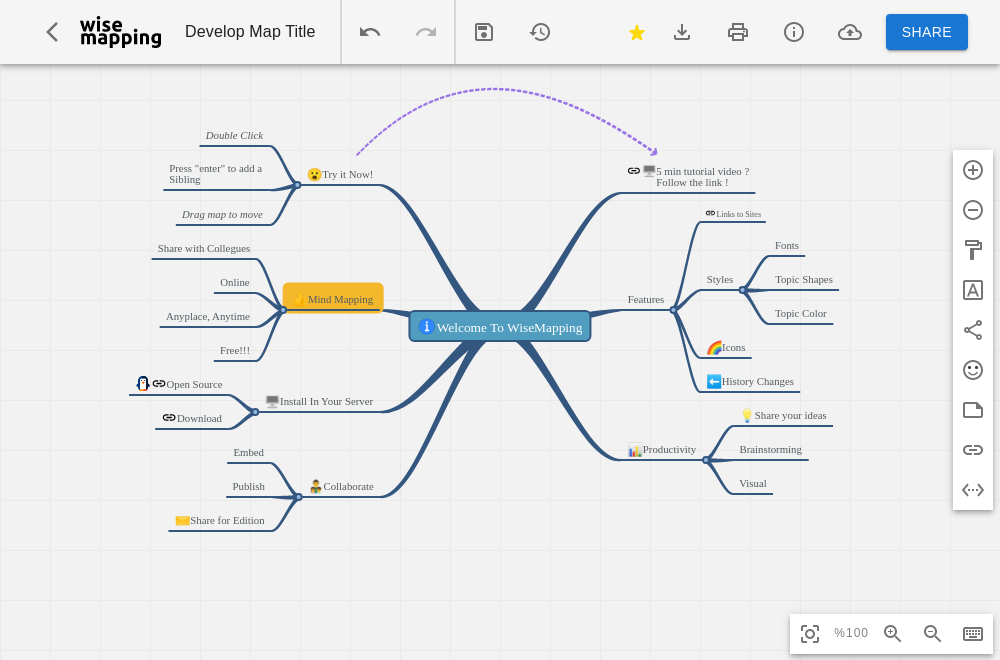
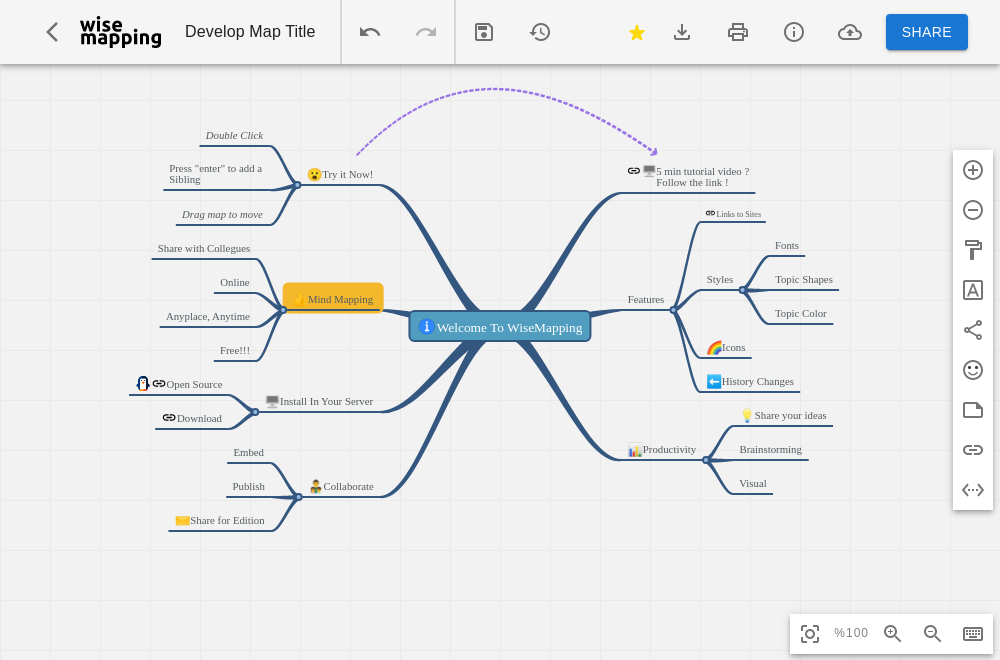
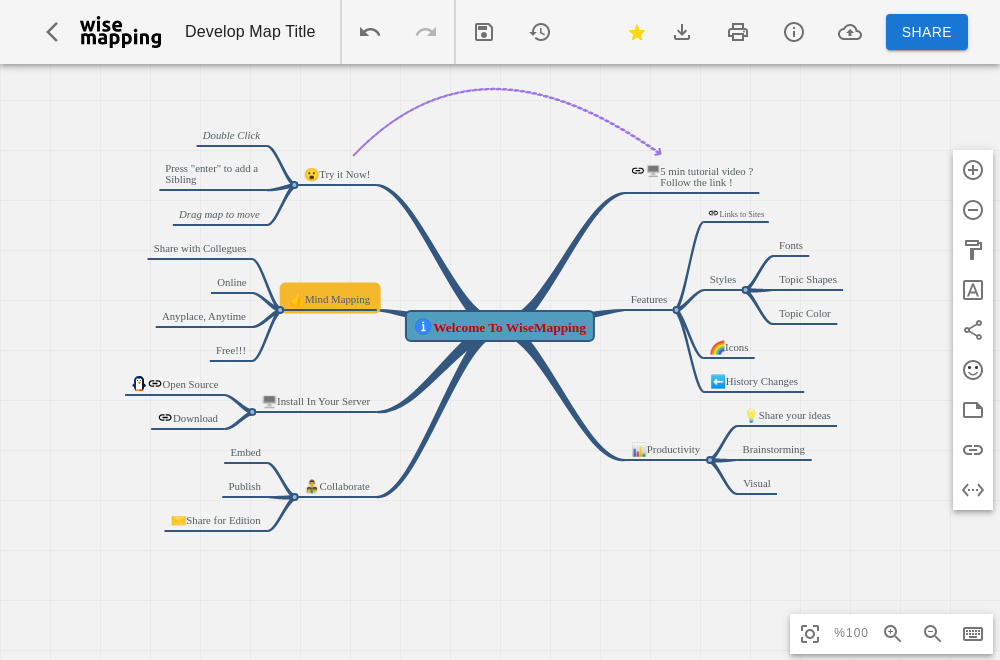
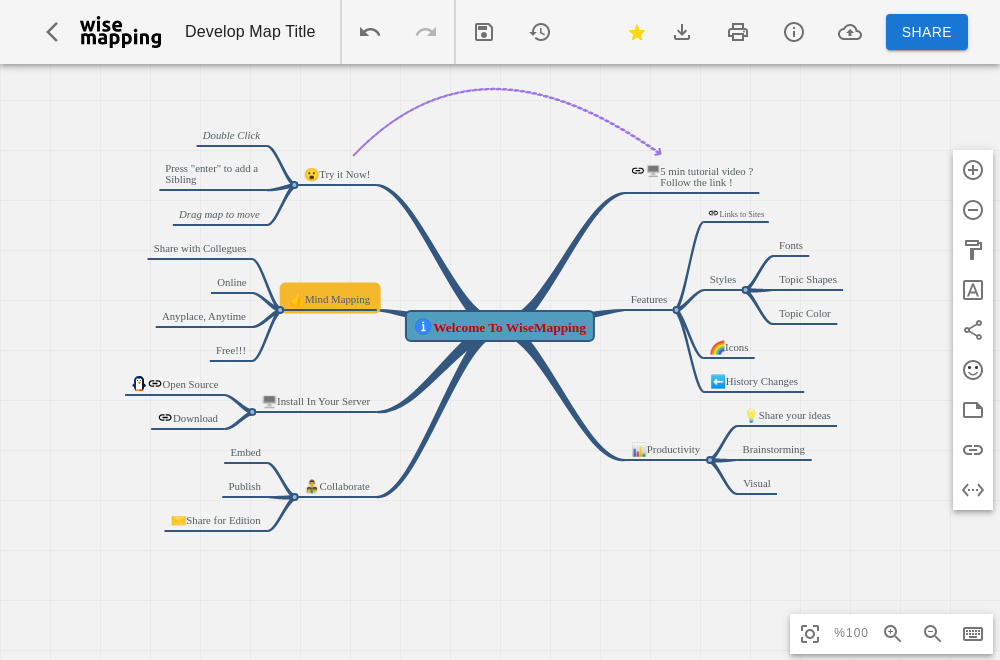
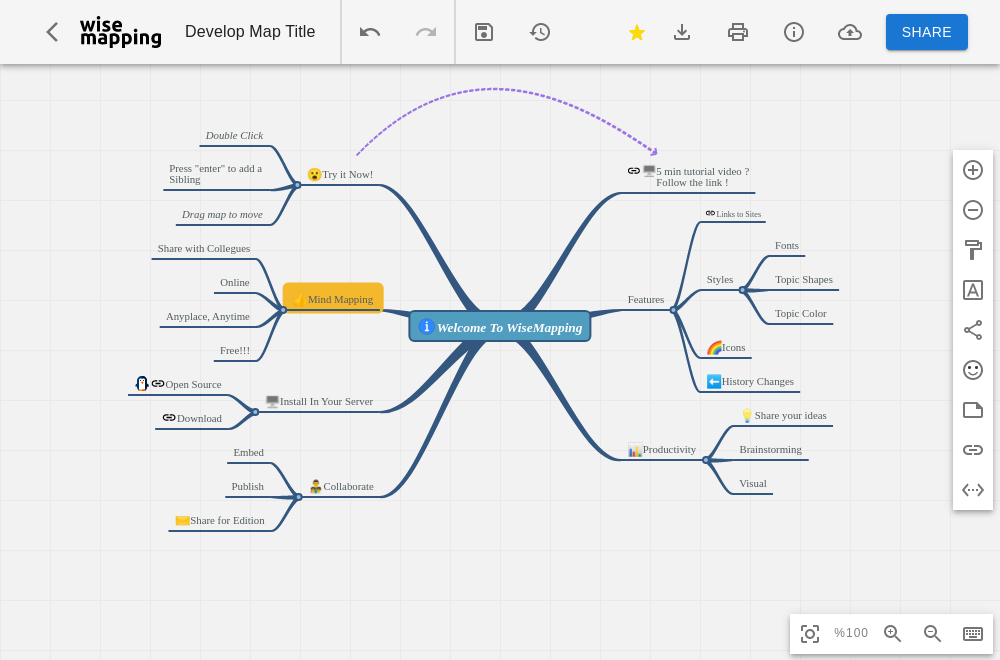
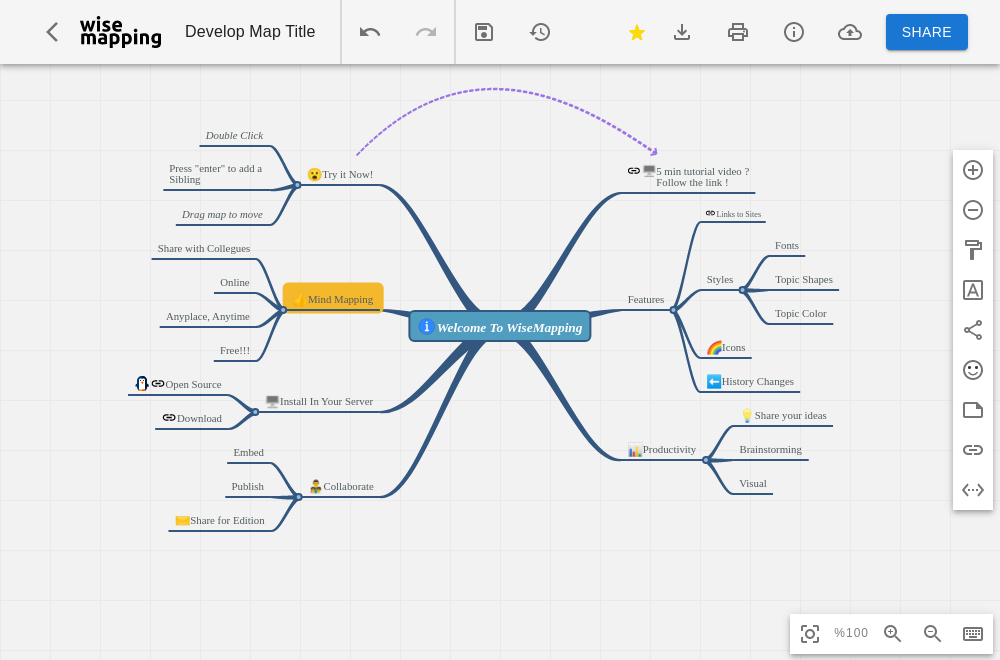
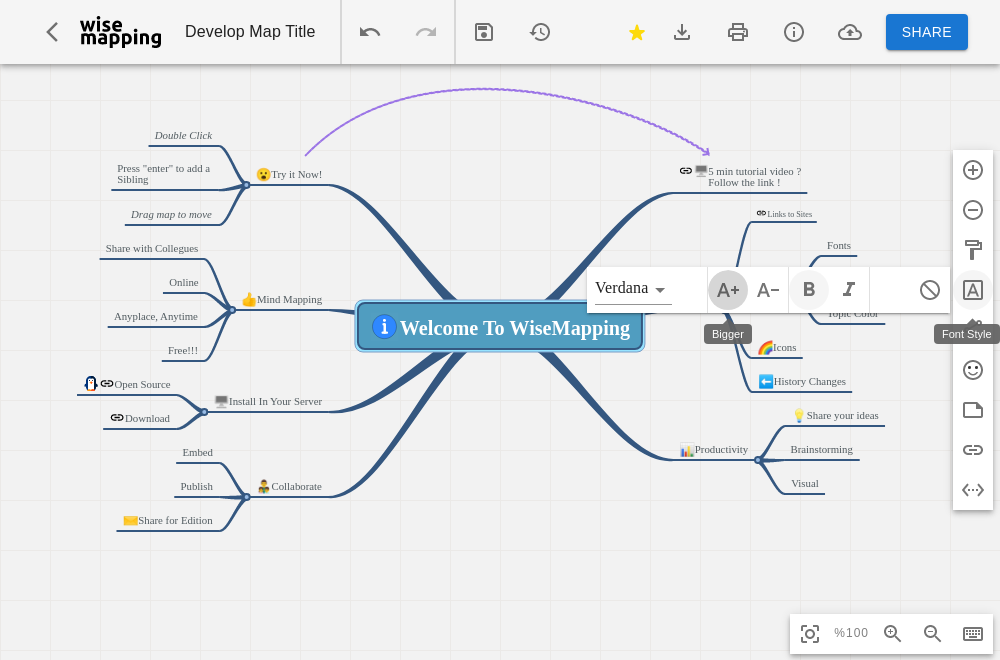
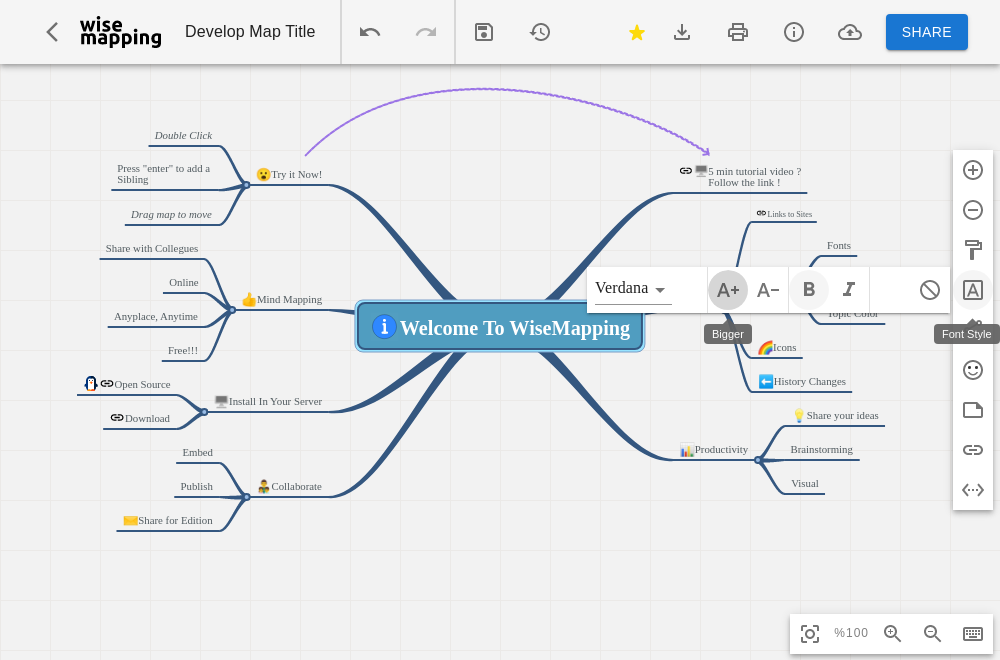
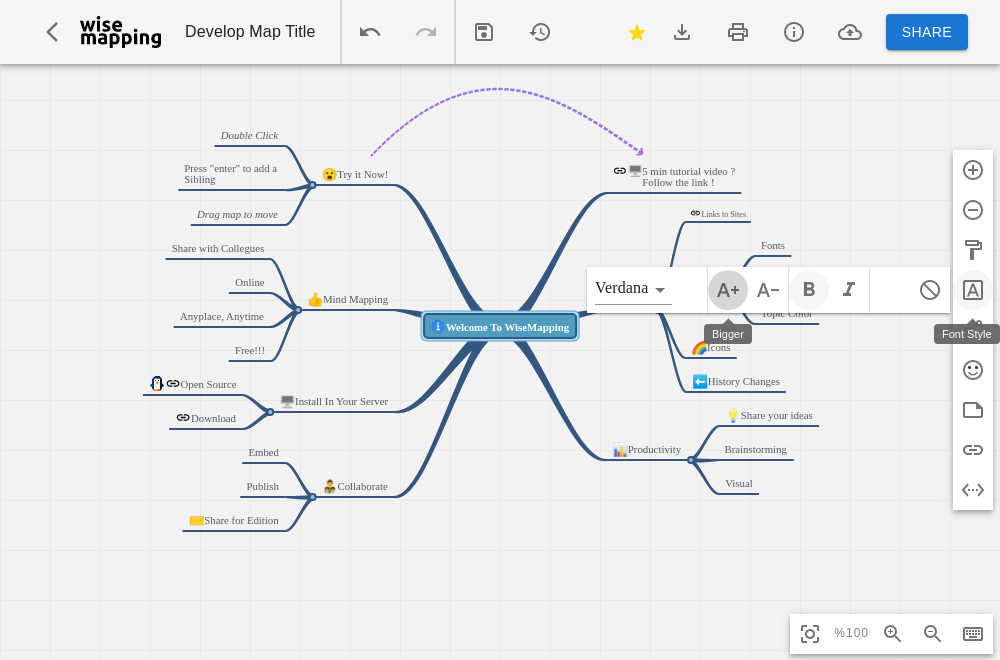
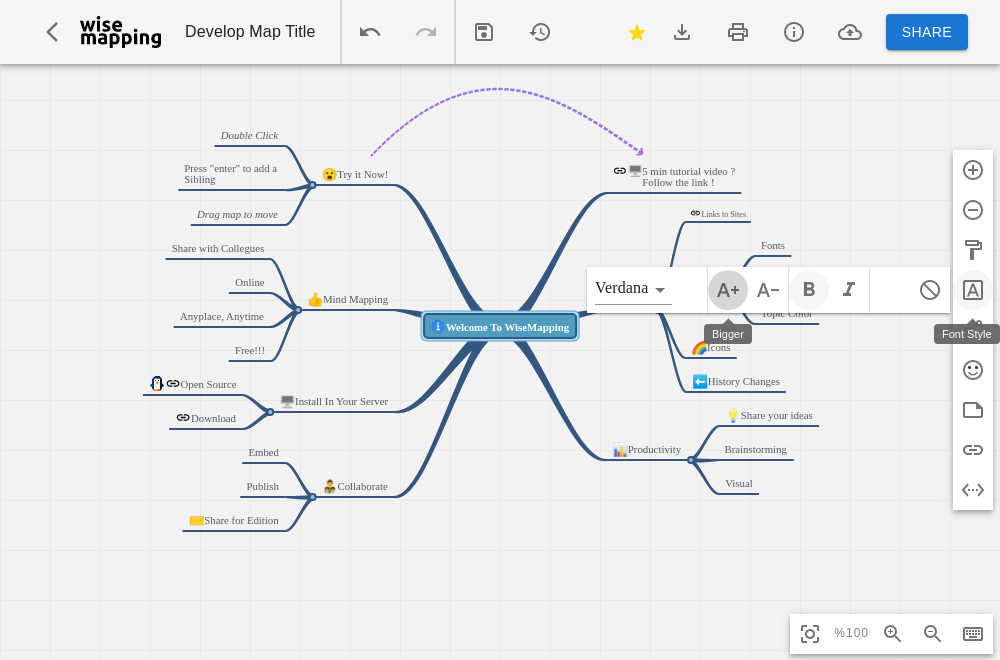
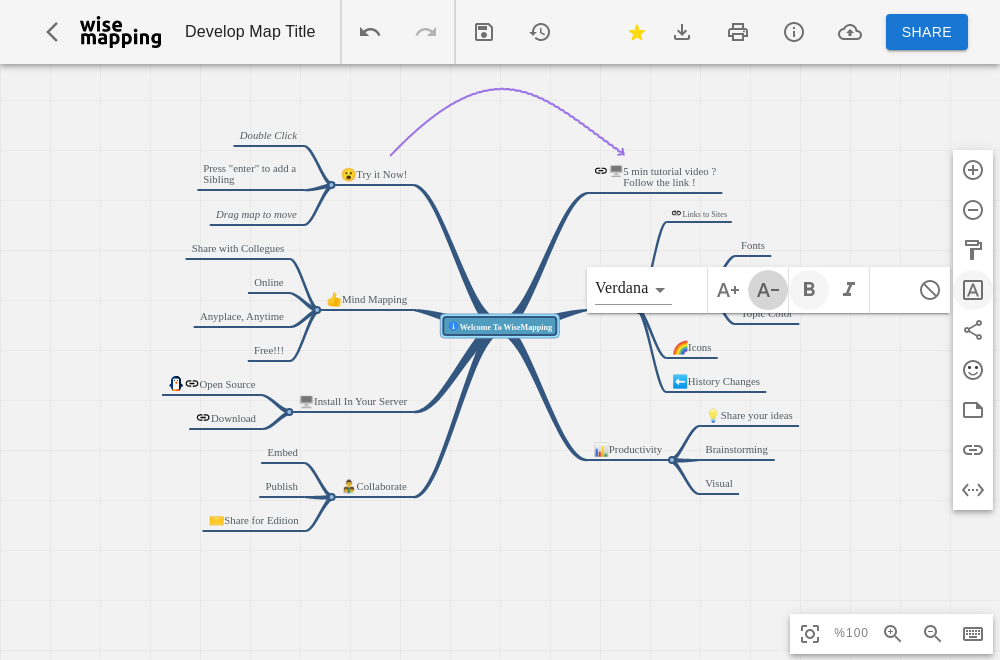
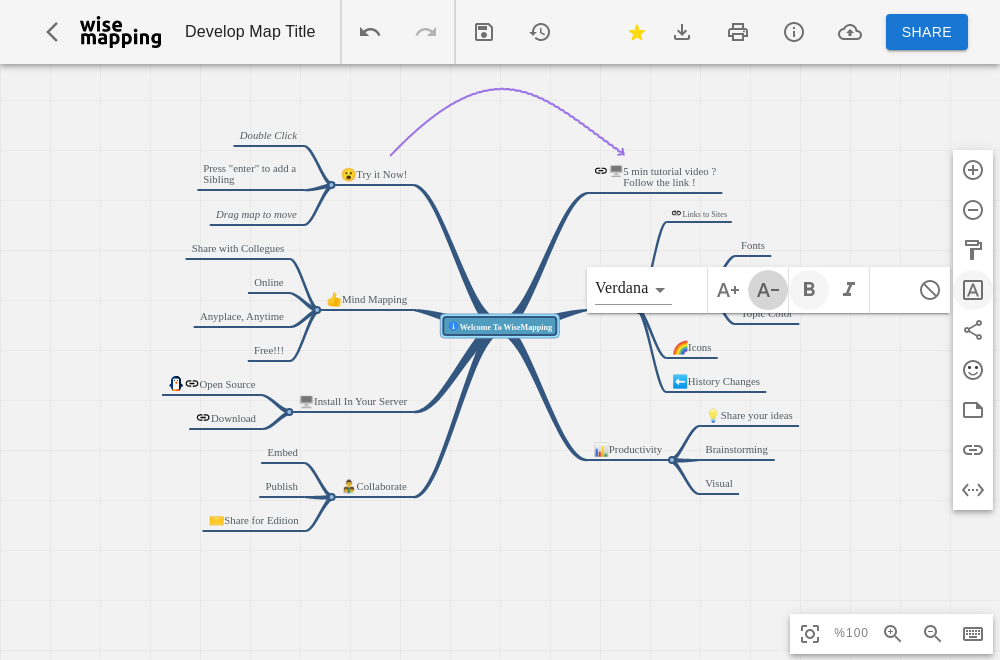
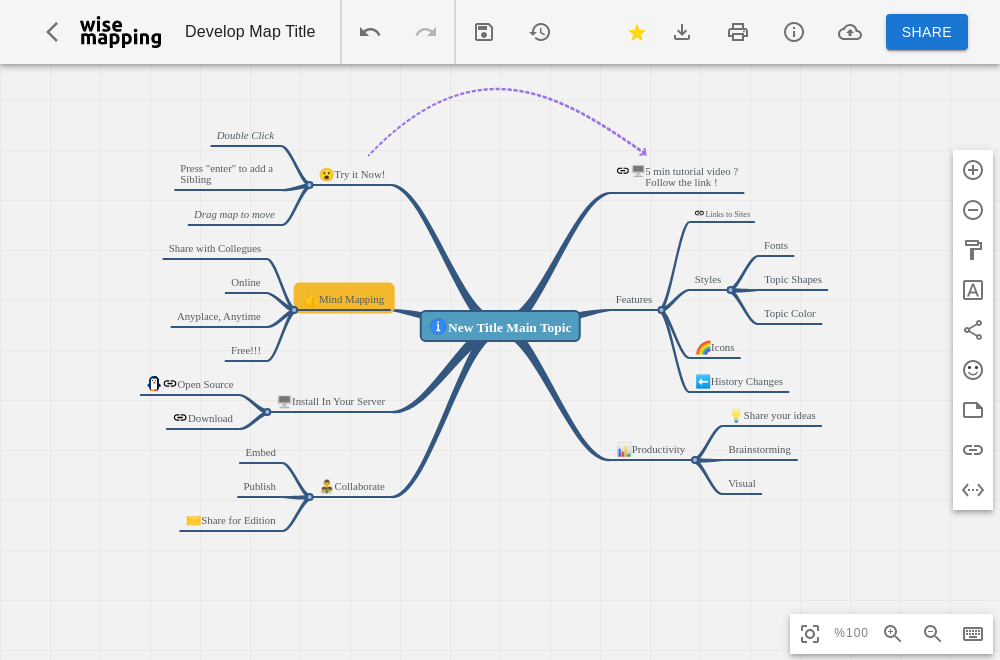
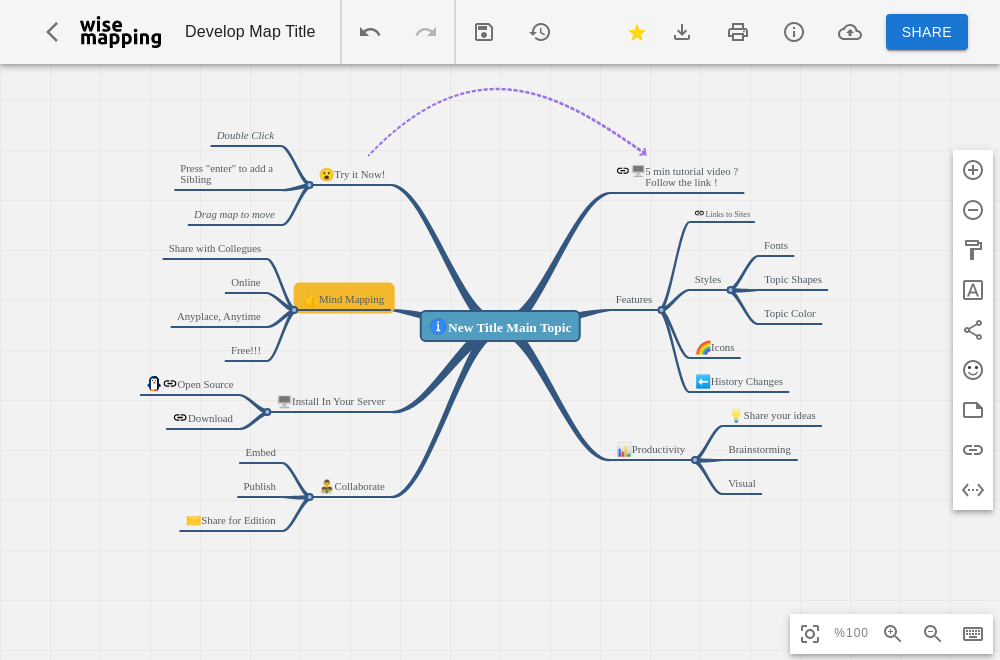
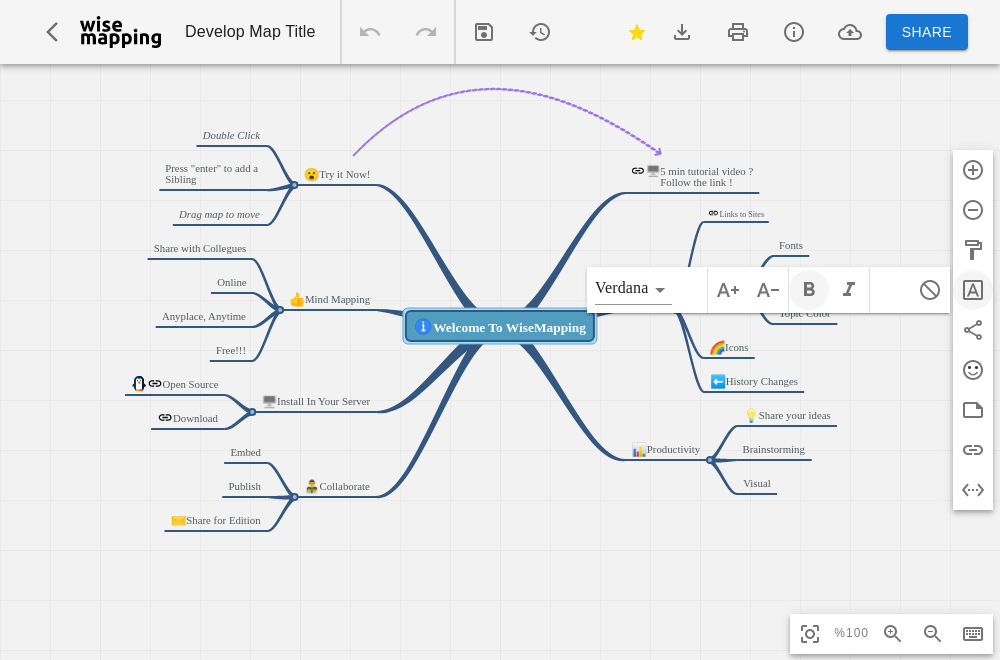
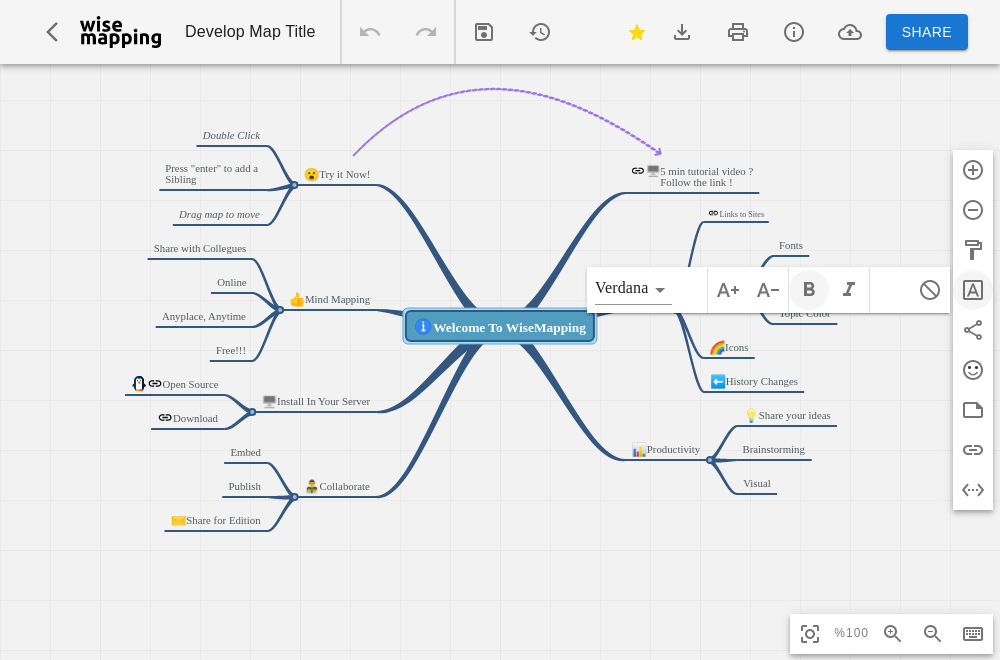
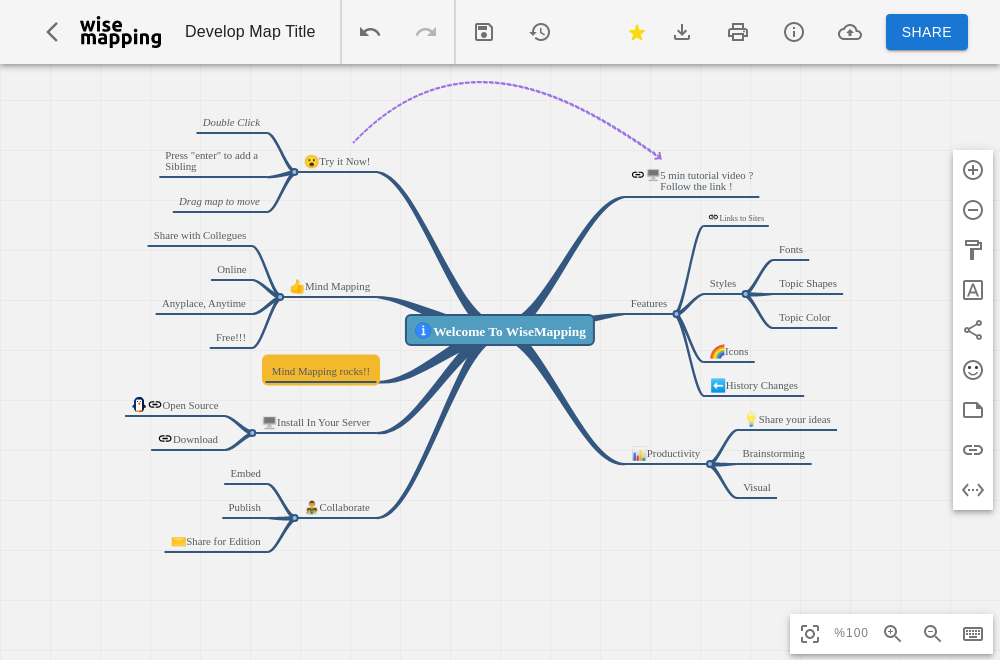
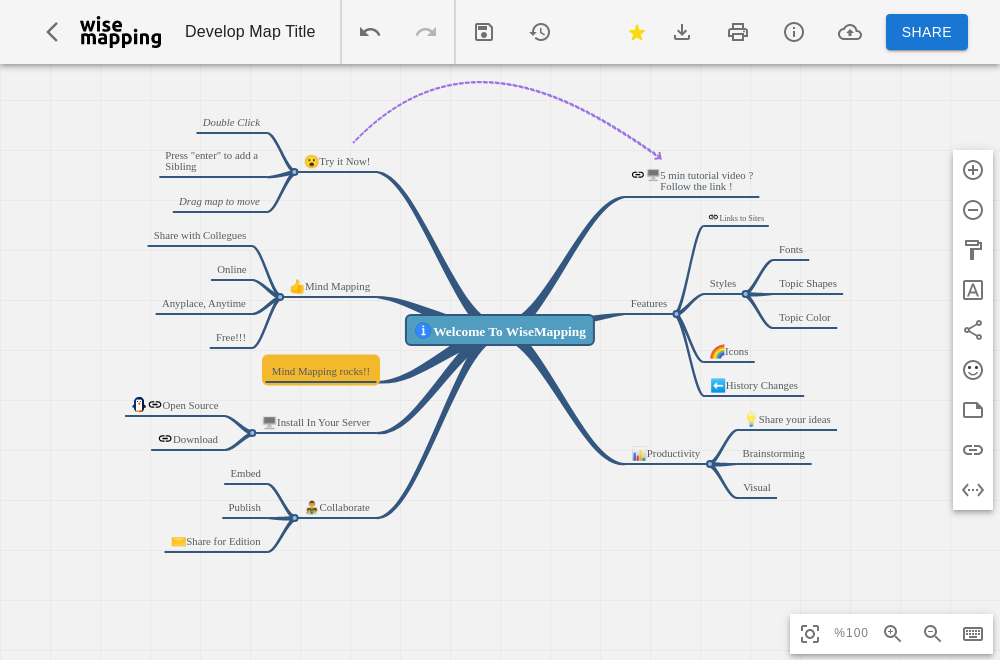
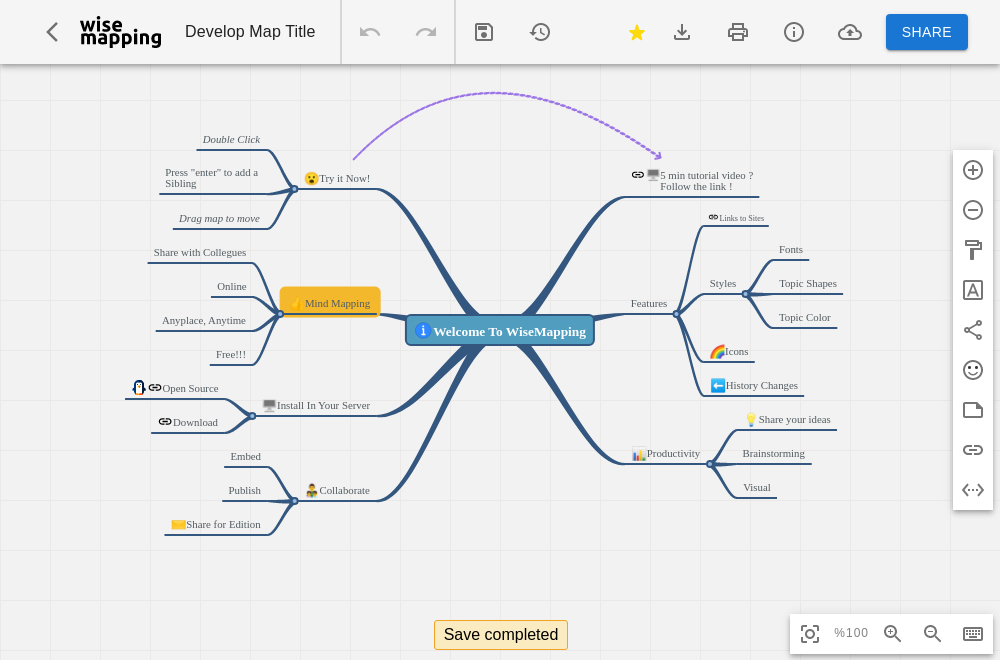
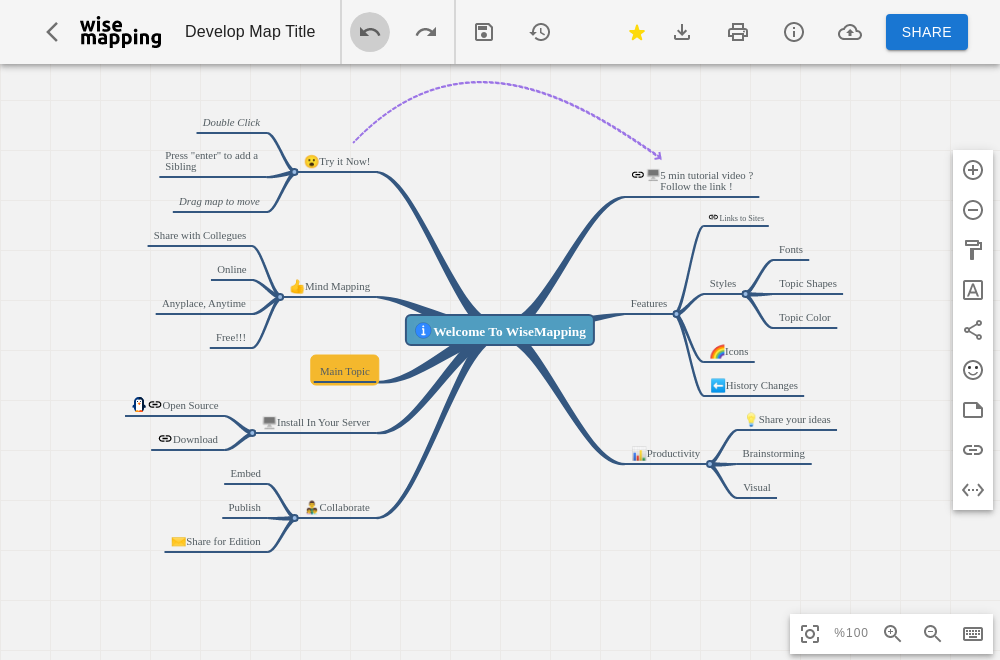
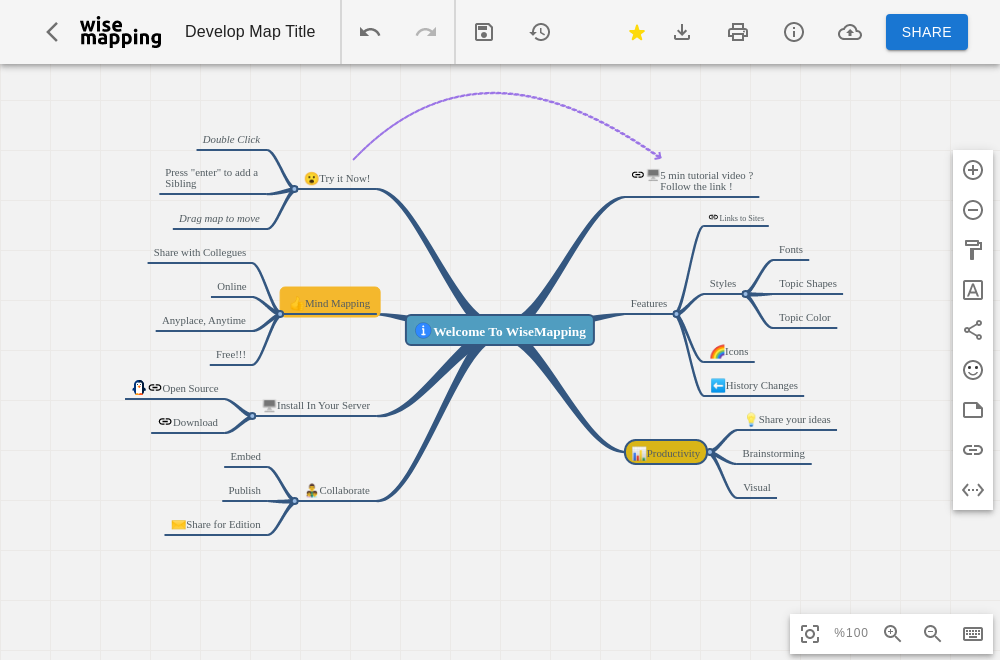
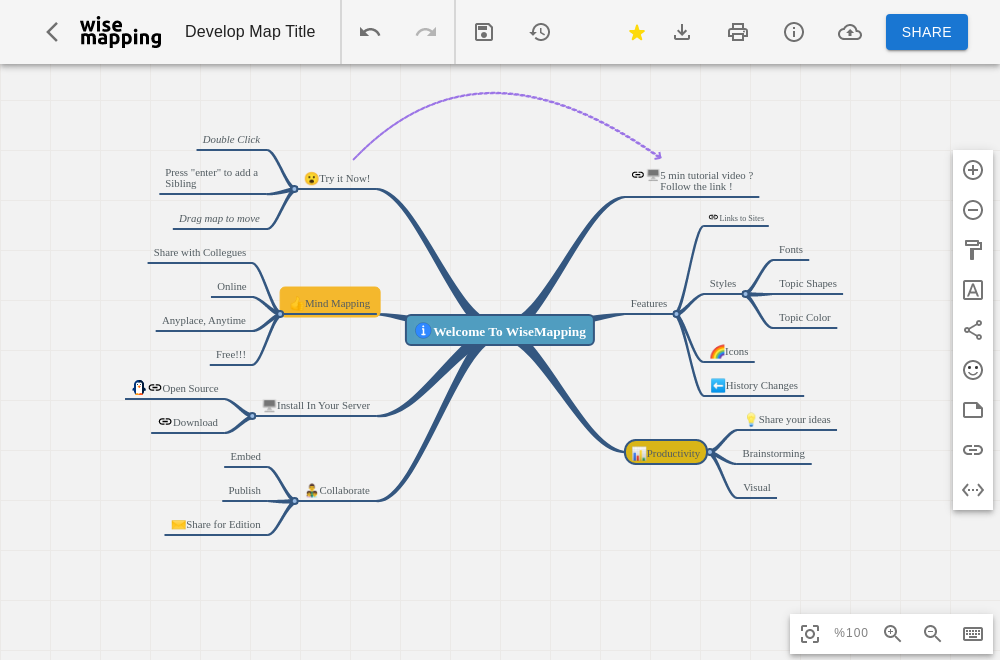
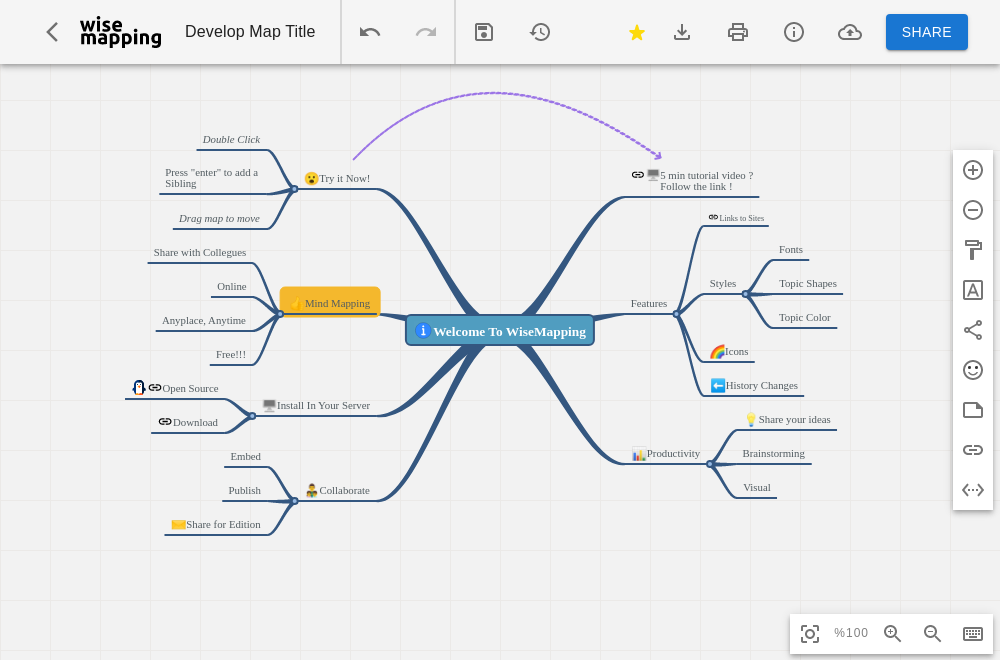
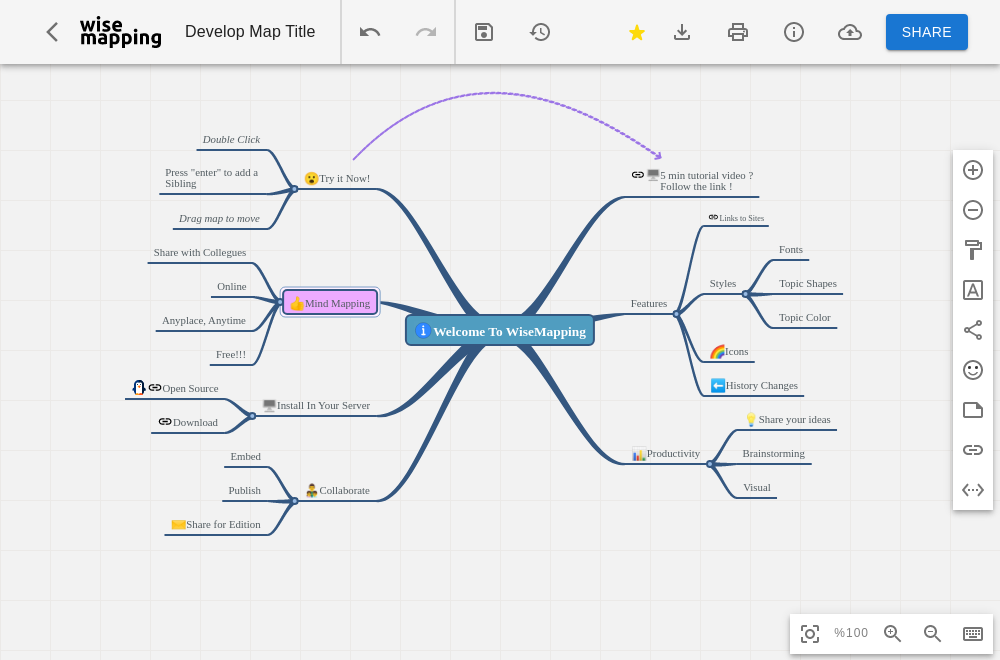
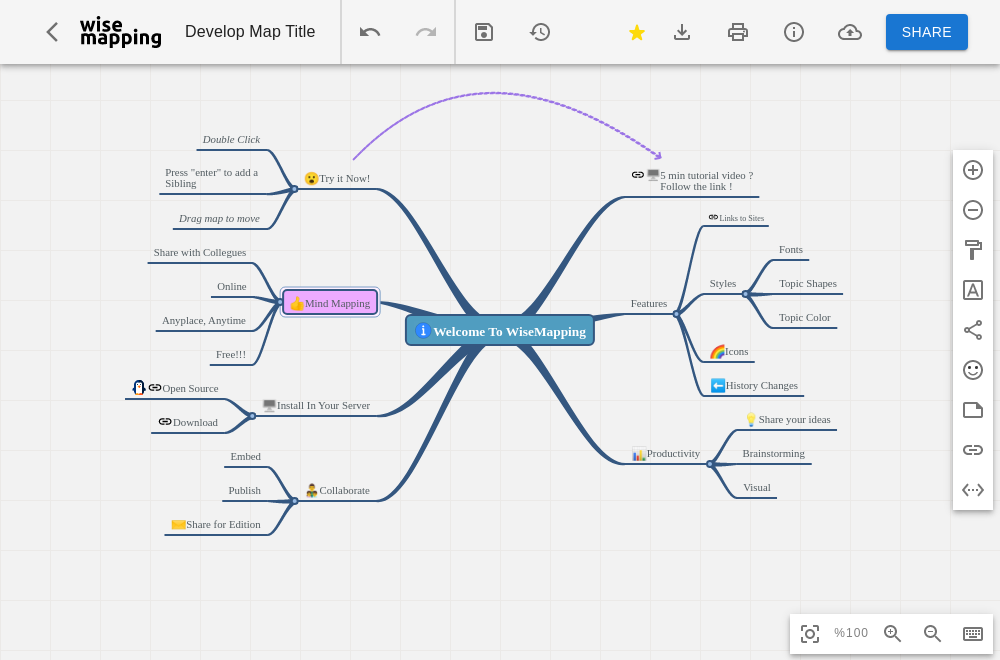
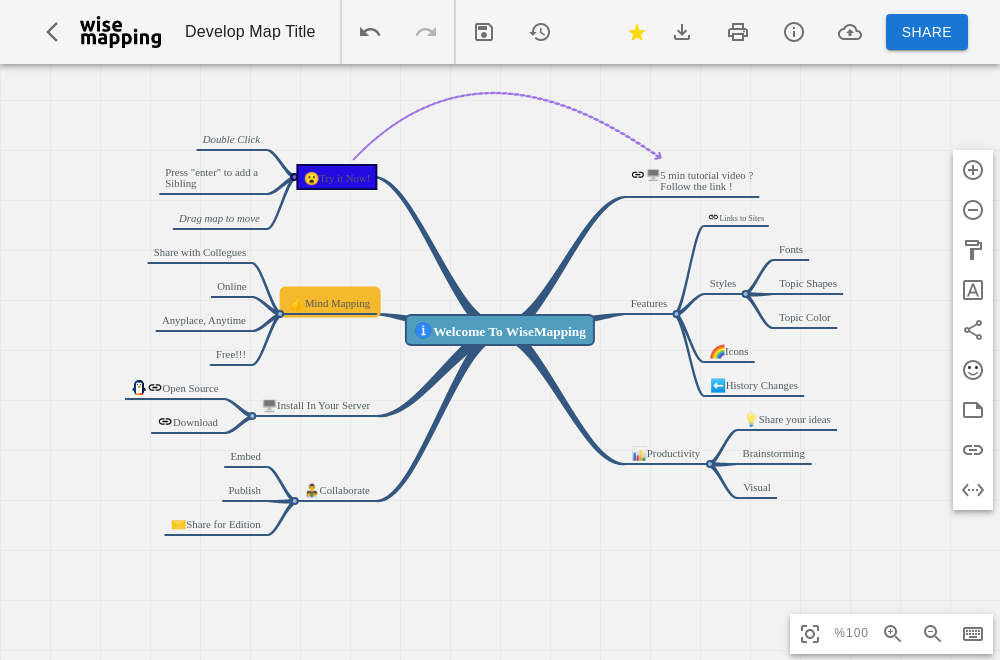
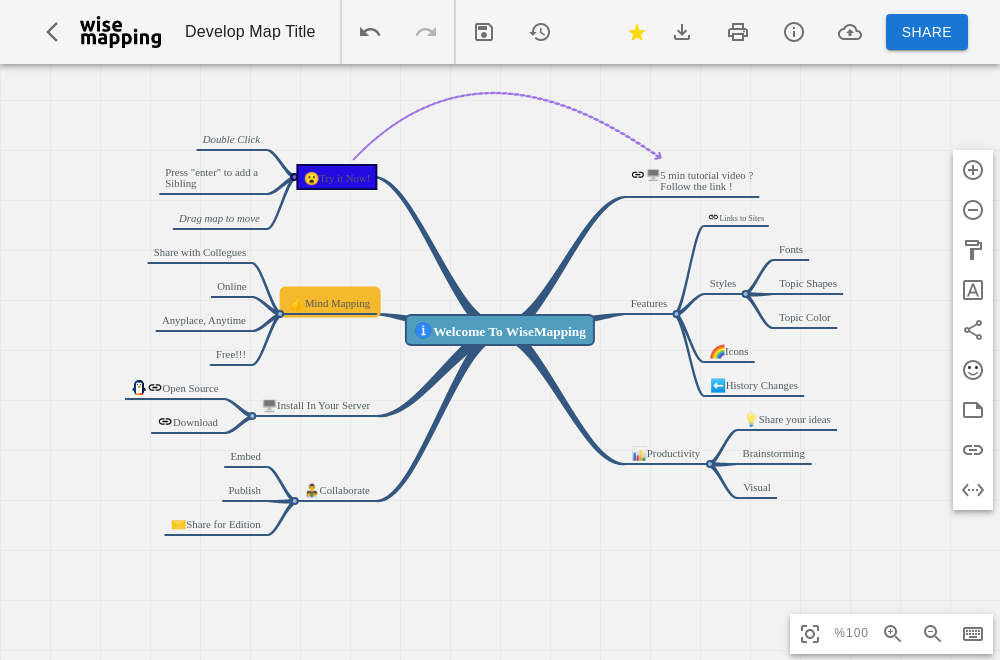
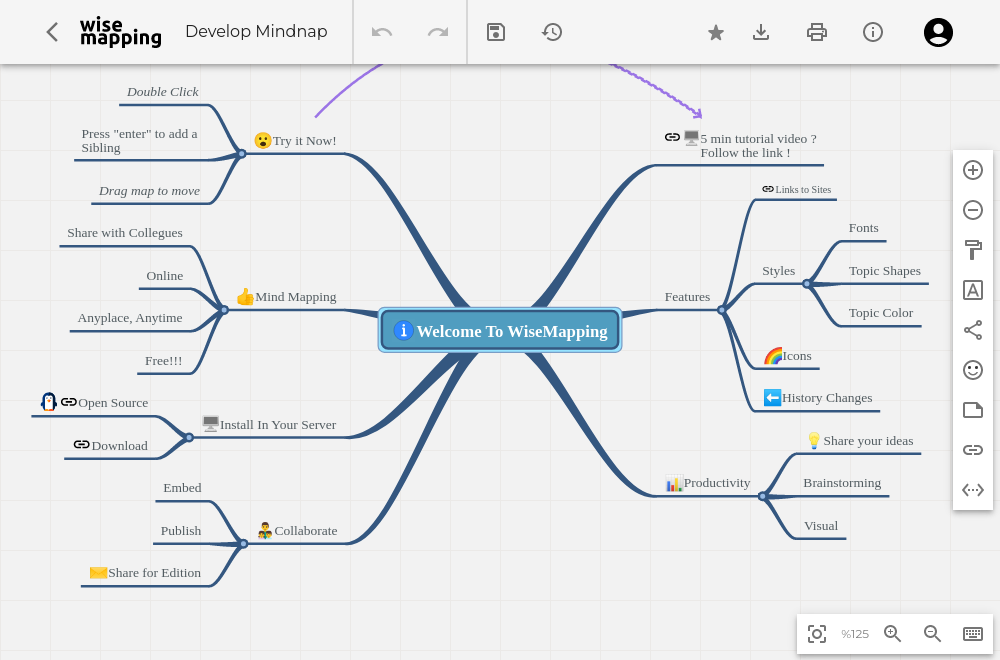
(image error) Size: 95 KiB After 
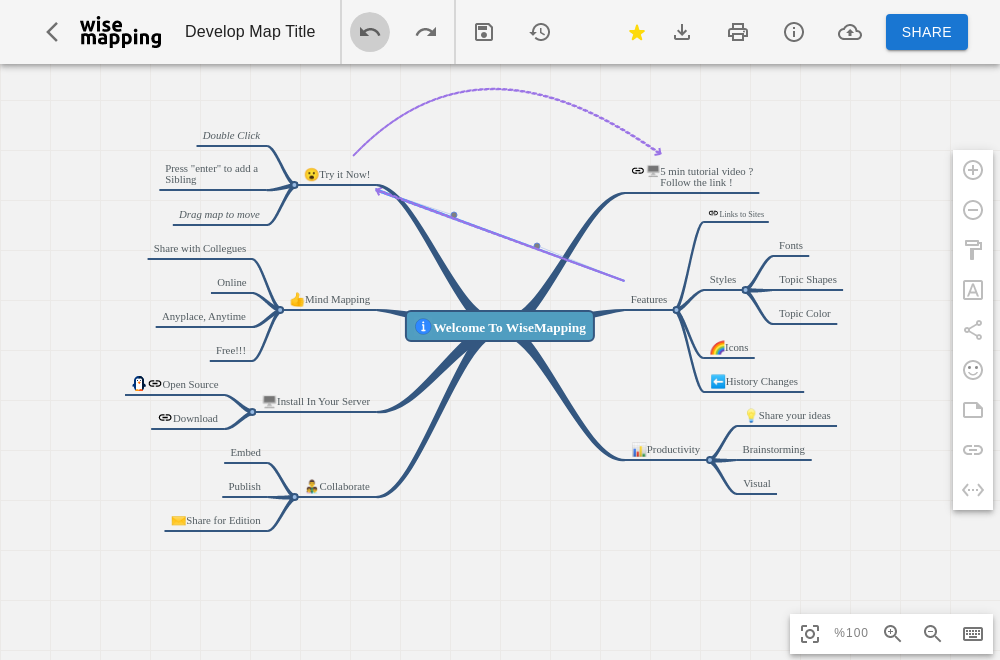
(image error) Size: 107 KiB 

|
|
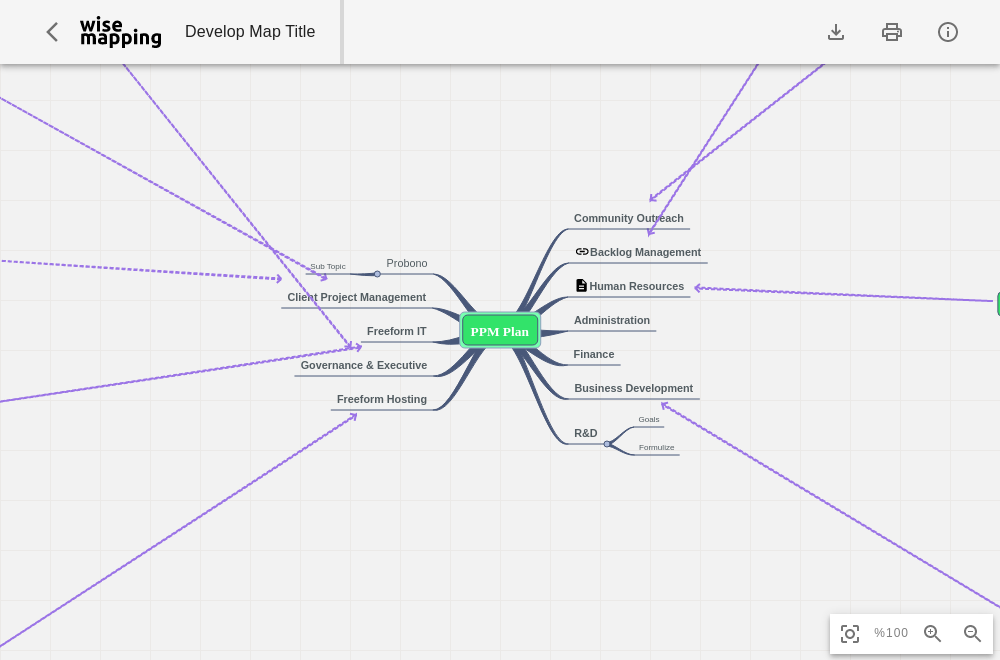
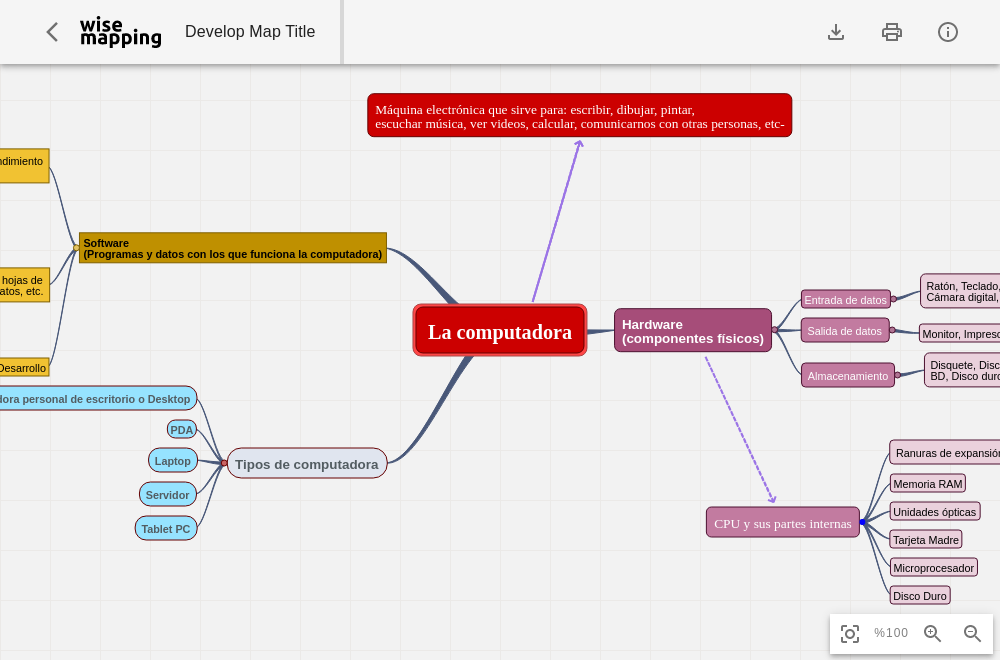
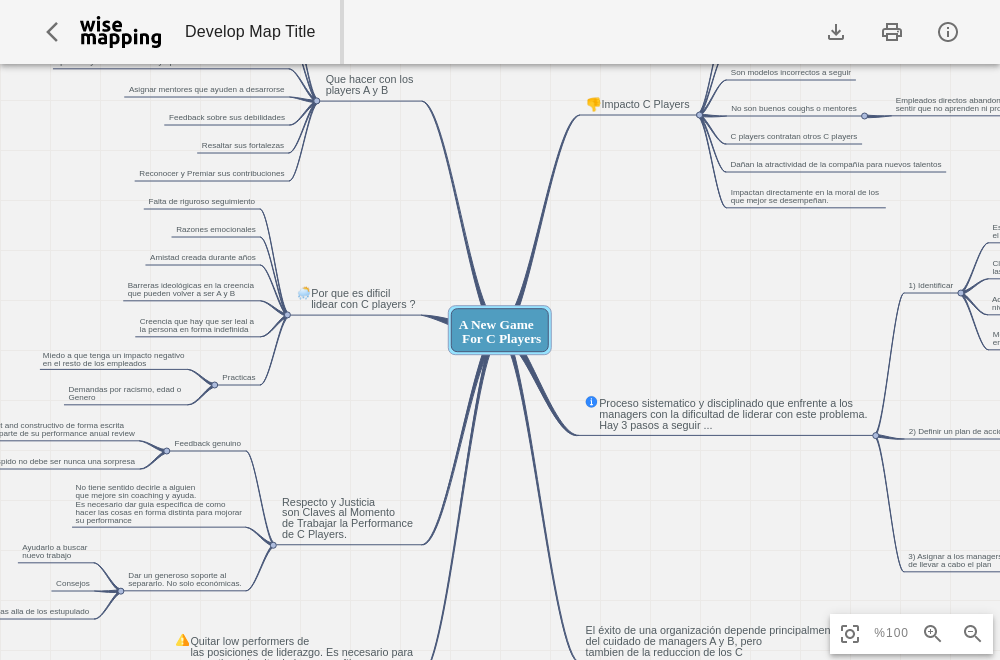
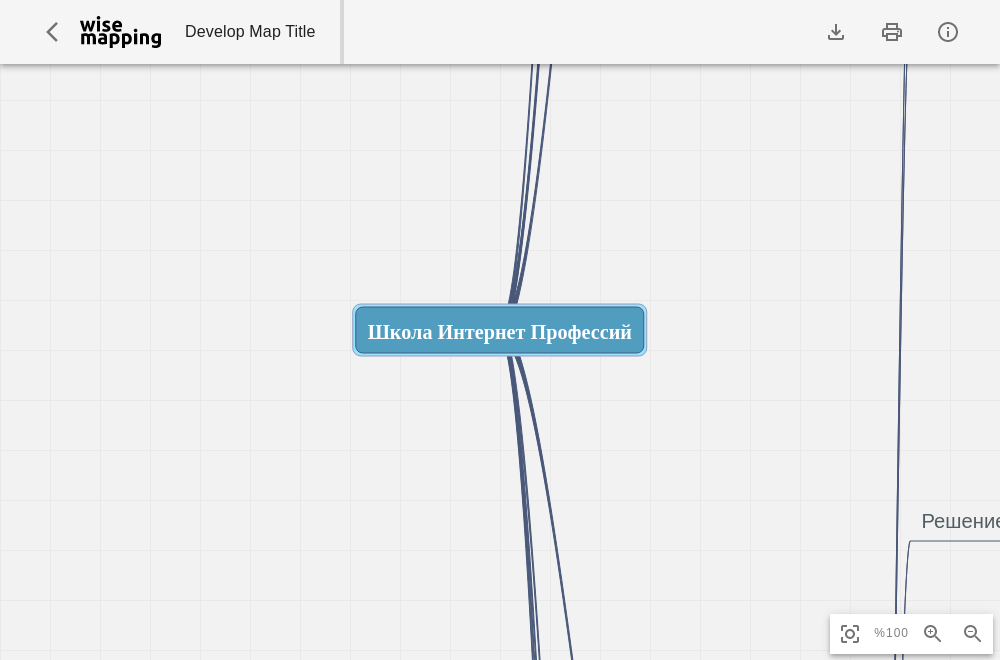
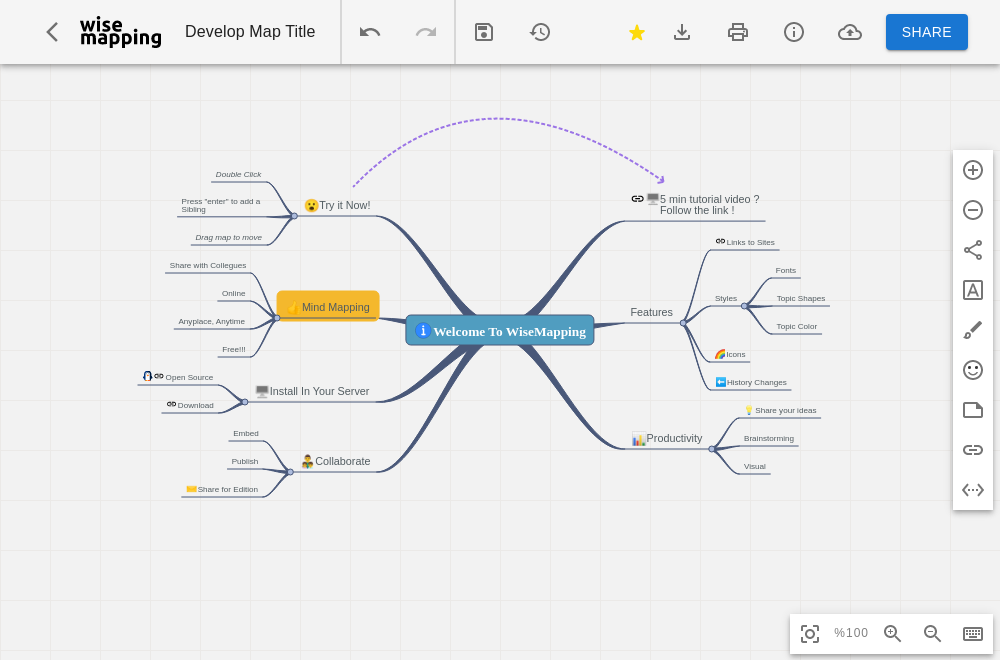
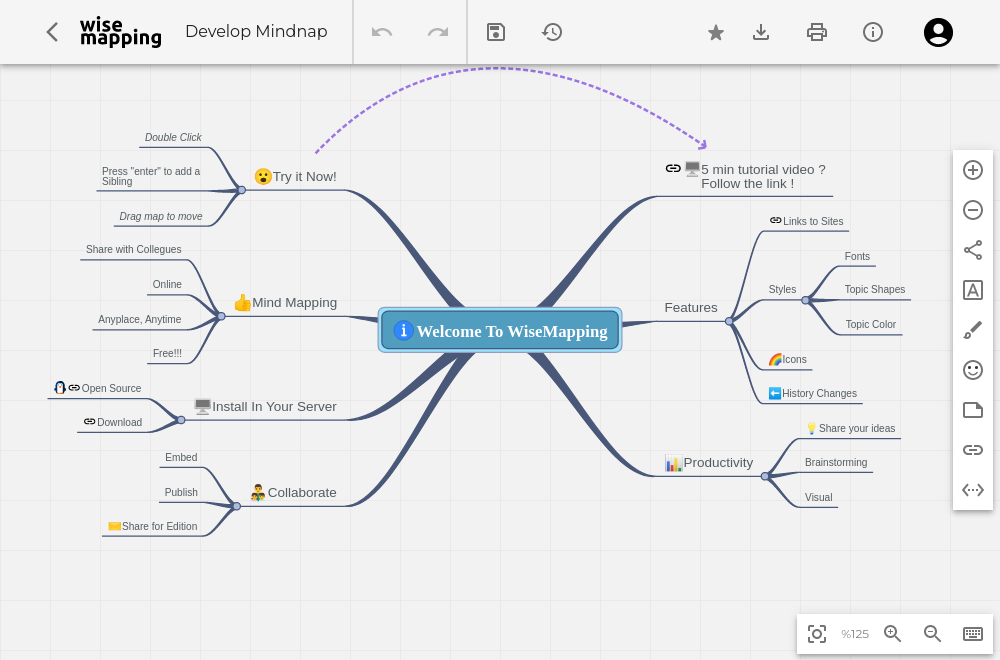
Before 
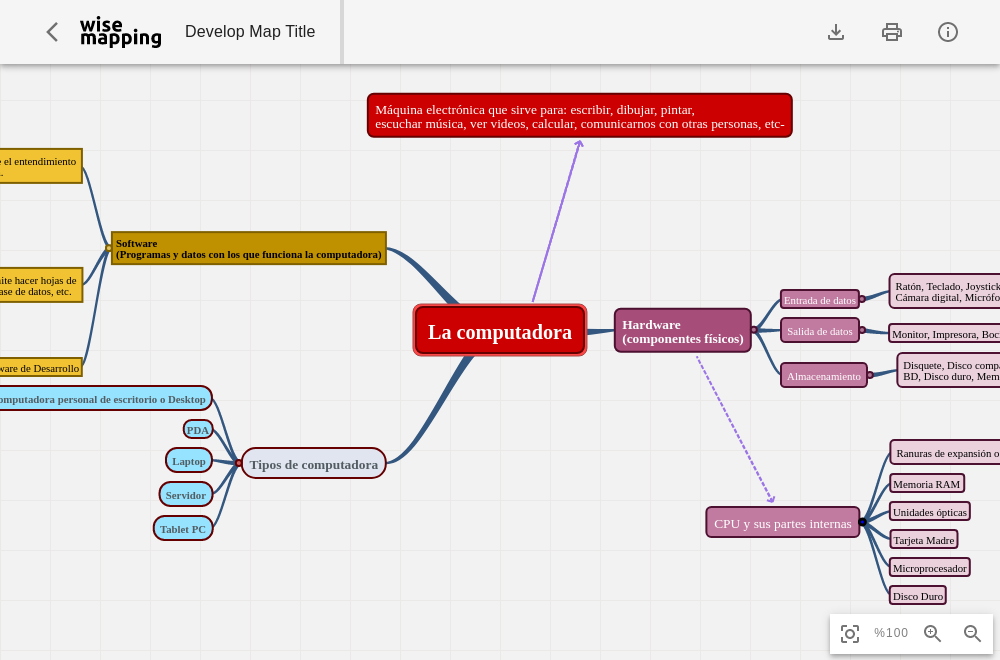
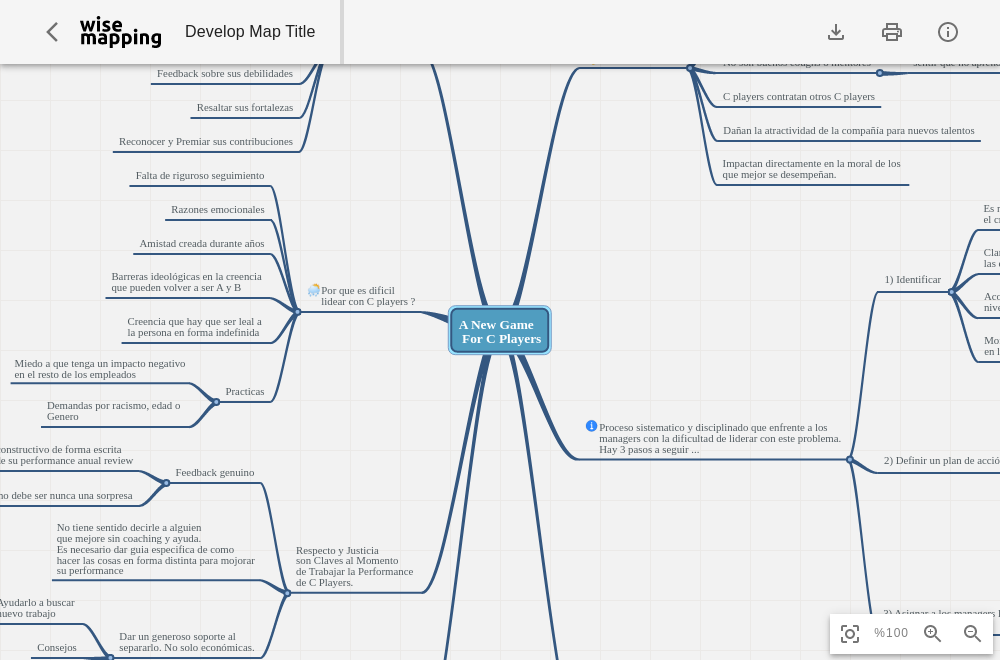
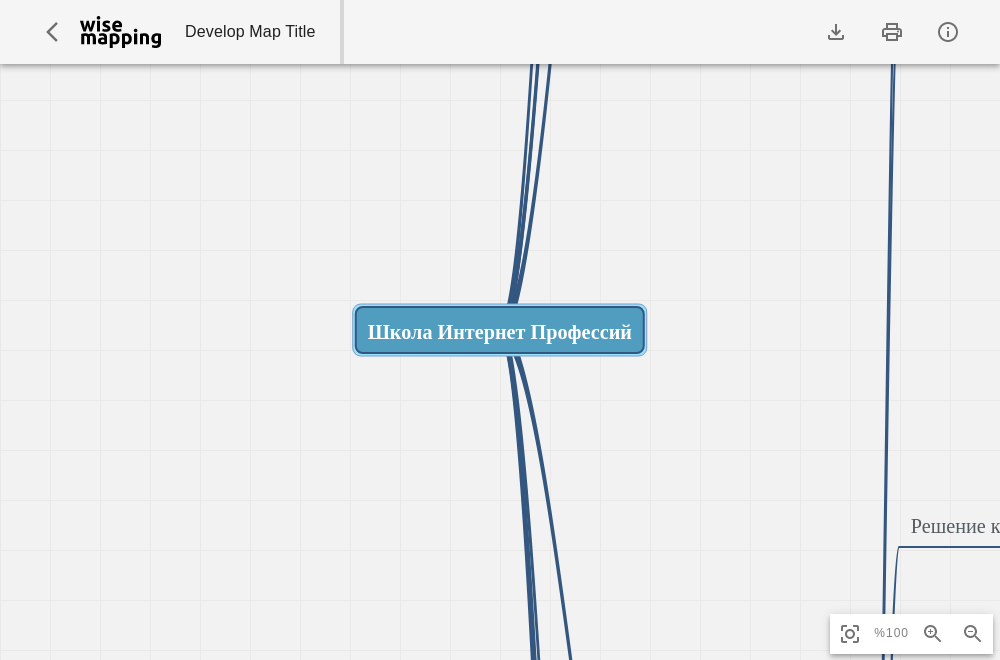
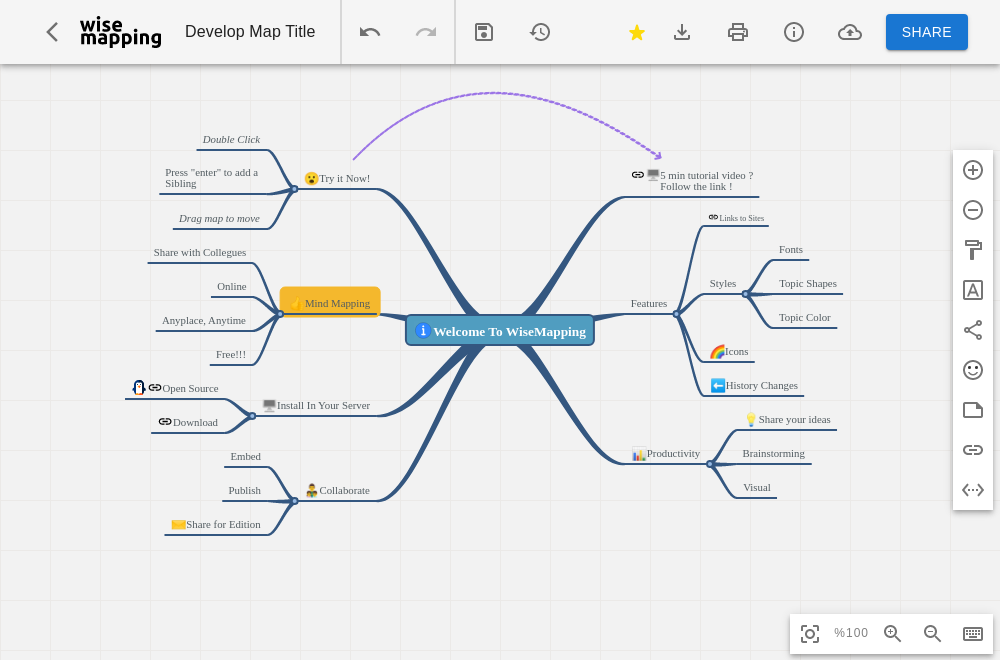
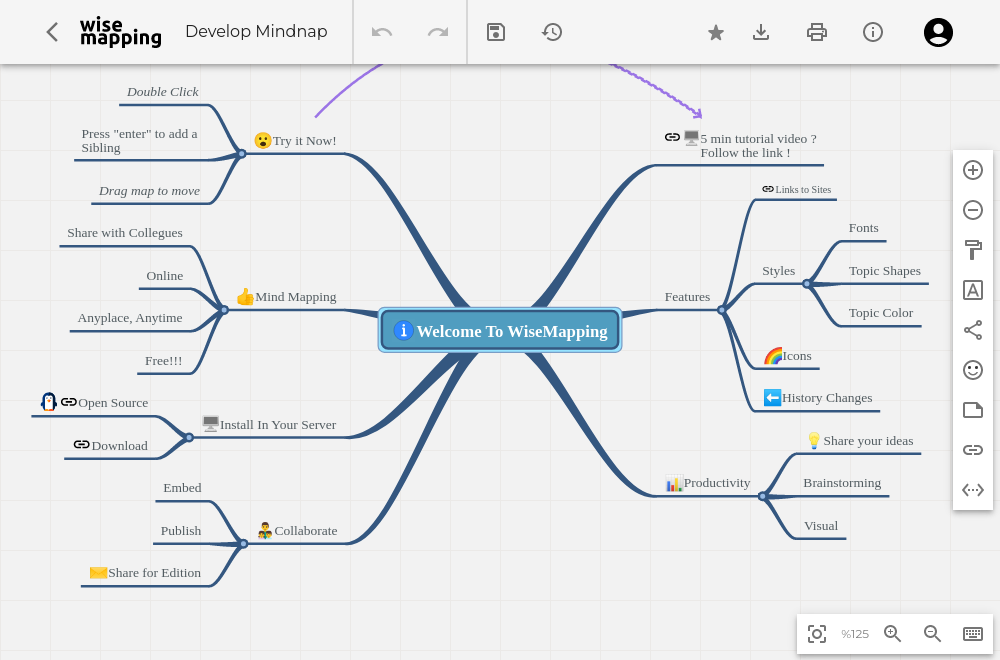
(image error) Size: 91 KiB After 
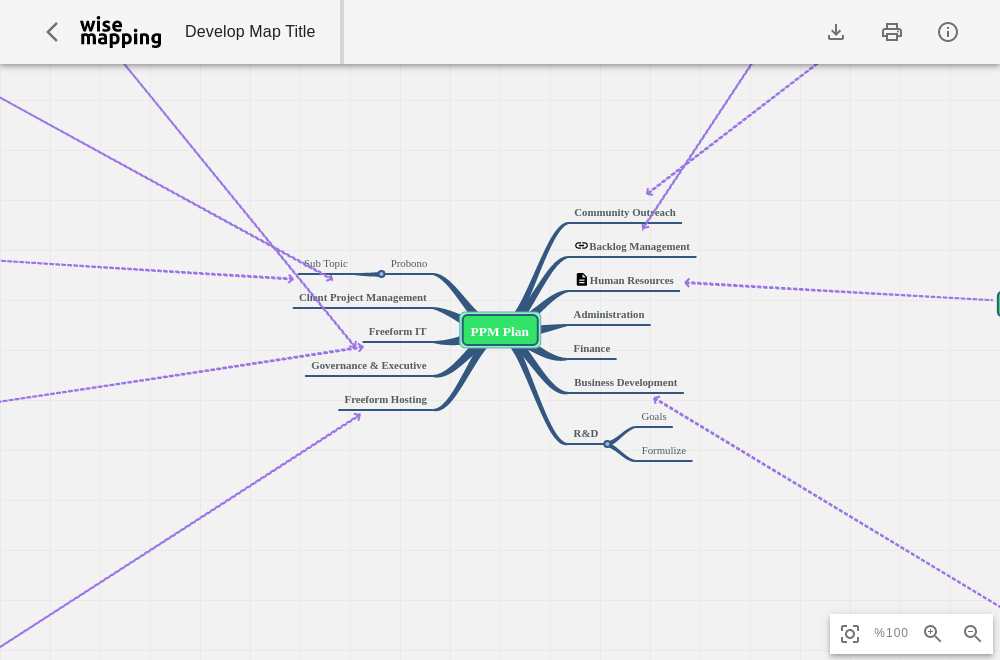
(image error) Size: 103 KiB 

|
|
Before 
(image error) Size: 97 KiB After 
(image error) Size: 109 KiB 

|
|
Before 
(image error) Size: 99 KiB After 
(image error) Size: 111 KiB 

|
|
Before 
(image error) Size: 96 KiB After 
(image error) Size: 108 KiB 

|
|
Before 
(image error) Size: 89 KiB After 
(image error) Size: 89 KiB 

|
|
Before 
(image error) Size: 58 KiB After 
(image error) Size: 66 KiB 

|
|
Before 
(image error) Size: 26 KiB After 
(image error) Size: 26 KiB 

|
|
Before 
(image error) Size: 76 KiB After 
(image error) Size: 74 KiB 

|
|
Before 
(image error) Size: 44 KiB After 
(image error) Size: 47 KiB 

|
|
Before 
(image error) Size: 130 KiB After 
(image error) Size: 128 KiB 

|
|
Before 
(image error) Size: 194 KiB After 
(image error) Size: 197 KiB 

|
|
Before (image error) Size: 57 KiB After (image error) Size: 64 KiB |
|
Before 
(image error) Size: 64 KiB After 
(image error) Size: 75 KiB 

|
|
Before 
(image error) Size: 31 KiB After 
(image error) Size: 32 KiB 

|
|
Before 
(image error) Size: 104 KiB After 
(image error) Size: 107 KiB 

|
|
Before 
(image error) Size: 166 KiB After 
(image error) Size: 154 KiB 

|
|
Before 
(image error) Size: 36 KiB After 
(image error) Size: 36 KiB 

|
|
Before 
(image error) Size: 36 KiB After 
(image error) Size: 37 KiB 

|
|
Before 
(image error) Size: 118 KiB After 
(image error) Size: 117 KiB 

|
|
Before 
(image error) Size: 72 KiB After 
(image error) Size: 83 KiB 

|
|
Before 
(image error) Size: 50 KiB After 
(image error) Size: 48 KiB 

|
|
Before 
(image error) Size: 81 KiB After 
(image error) Size: 92 KiB 

|
|
Before 
(image error) Size: 91 KiB After 
(image error) Size: 104 KiB 

|
|
Before 
(image error) Size: 92 KiB After 
(image error) Size: 103 KiB 

|
|
Before 
(image error) Size: 91 KiB After 
(image error) Size: 103 KiB 

|
|
Before 
(image error) Size: 90 KiB After 
(image error) Size: 104 KiB 

|
|
Before 
(image error) Size: 92 KiB After 
(image error) Size: 103 KiB 

|
|
Before 
(image error) Size: 92 KiB After 
(image error) Size: 104 KiB 

|
|
Before 
(image error) Size: 92 KiB After 
(image error) Size: 103 KiB 

|
|
Before 
(image error) Size: 100 KiB After 
(image error) Size: 113 KiB 

|
|
Before 
(image error) Size: 96 KiB After 
(image error) Size: 107 KiB 

|
|
Before 
(image error) Size: 95 KiB After 
(image error) Size: 105 KiB 

|
|
Before 
(image error) Size: 91 KiB After 
(image error) Size: 101 KiB 

|
|
Before 
(image error) Size: 90 KiB After 
(image error) Size: 102 KiB 

|
|
Before 
(image error) Size: 93 KiB After 
(image error) Size: 105 KiB 

|
|
Before (image error) Size: 93 KiB After (image error) Size: 105 KiB |
|
Before (image error) Size: 176 KiB After (image error) Size: 184 KiB |
|
Before 
(image error) Size: 96 KiB After 
(image error) Size: 111 KiB 

|
|
Before 
(image error) Size: 92 KiB After 
(image error) Size: 103 KiB 

|
|
Before 
(image error) Size: 95 KiB After 
(image error) Size: 108 KiB 

|
|
Before 
(image error) Size: 95 KiB After 
(image error) Size: 108 KiB 

|
|
Before 
(image error) Size: 94 KiB After 
(image error) Size: 106 KiB 

|
|
Before 
(image error) Size: 95 KiB After 
(image error) Size: 108 KiB 

|
|
Before 
(image error) Size: 92 KiB After 
(image error) Size: 104 KiB 

|
|
Before 
(image error) Size: 91 KiB After 
(image error) Size: 103 KiB 

|
|
Before 
(image error) Size: 92 KiB After 
(image error) Size: 104 KiB 

|
|
Before 
(image error) Size: 91 KiB After 
(image error) Size: 103 KiB 

|
|
Before 
(image error) Size: 95 KiB After 
(image error) Size: 107 KiB 

|
|
Before 
(image error) Size: 11 KiB After 
(image error) Size: 11 KiB 

|
|
Before 
(image error) Size: 13 KiB After 
(image error) Size: 13 KiB 

|
|
Before (image error) Size: 25 KiB After (image error) Size: 25 KiB |
|
Before 
(image error) Size: 11 KiB After 
(image error) Size: 11 KiB 

|
|
Before 
(image error) Size: 11 KiB After 
(image error) Size: 11 KiB 

|
|
Before 
(image error) Size: 17 KiB After 
(image error) Size: 18 KiB 

|
|
Before 
(image error) Size: 13 KiB After 
(image error) Size: 13 KiB 

|
|
Before 
(image error) Size: 10 KiB After 
(image error) Size: 10 KiB 

|
@ -104,21 +104,21 @@ class ConnectionLine {
|
|||||||
this._color = color;
|
this._color = color;
|
||||||
switch (this._type) {
|
switch (this._type) {
|
||||||
case LineType.POLYLINE_MIDDLE:
|
case LineType.POLYLINE_MIDDLE:
|
||||||
this._line.setStroke(1, 'solid', color, 1);
|
this._line.setStroke(2, 'solid', color, 1);
|
||||||
break;
|
break;
|
||||||
case LineType.POLYLINE_CURVED:
|
case LineType.POLYLINE_CURVED:
|
||||||
this._line.setStroke(1, 'solid', color, 1);
|
this._line.setStroke(2, 'solid', color, 1);
|
||||||
break;
|
break;
|
||||||
case LineType.THIN_CURVED:
|
case LineType.THIN_CURVED:
|
||||||
this._line.setStroke(1, 'solid', color, 1);
|
this._line.setStroke(2, 'solid', color, 1);
|
||||||
this._line.setFill(color, 1);
|
this._line.setFill(color, 1);
|
||||||
break;
|
break;
|
||||||
case LineType.THICK_CURVED:
|
case LineType.THICK_CURVED:
|
||||||
this._line.setStroke(1, 'solid', color, 1);
|
this._line.setStroke(2, 'solid', color, 1);
|
||||||
this._line.setFill(color, 1);
|
this._line.setFill(color, 1);
|
||||||
break;
|
break;
|
||||||
case LineType.ARC:
|
case LineType.ARC:
|
||||||
this._line.setStroke(1, 'solid', color, 1);
|
this._line.setStroke(2, 'solid', color, 1);
|
||||||
break;
|
break;
|
||||||
default: {
|
default: {
|
||||||
const exhaustiveCheck: never = this._type;
|
const exhaustiveCheck: never = this._type;
|
||||||
|
|||||||
@ -20,22 +20,13 @@ import { Group, ElementClass, ElementPeer } from '@wisemapping/web2d';
|
|||||||
|
|
||||||
import Topic from './Topic';
|
import Topic from './Topic';
|
||||||
import Shape from './util/Shape';
|
import Shape from './util/Shape';
|
||||||
import NodeModel from './model/NodeModel';
|
|
||||||
import Canvas from './Canvas';
|
import Canvas from './Canvas';
|
||||||
import SizeType from './SizeType';
|
import SizeType from './SizeType';
|
||||||
import PositionType from './PositionType';
|
import PositionType from './PositionType';
|
||||||
import { NodeOption } from './NodeGraph';
|
|
||||||
|
|
||||||
class MainTopic extends Topic {
|
class MainTopic extends Topic {
|
||||||
private INNER_RECT_ATTRIBUTES: { stroke: string };
|
|
||||||
|
|
||||||
constructor(model: NodeModel, options: NodeOption) {
|
|
||||||
super(model, options);
|
|
||||||
this.INNER_RECT_ATTRIBUTES = { stroke: '0.5 solid #009900' };
|
|
||||||
}
|
|
||||||
|
|
||||||
buildDragShape(): ElementClass<ElementPeer> {
|
buildDragShape(): ElementClass<ElementPeer> {
|
||||||
const innerShape = this._buildShape(this.INNER_RECT_ATTRIBUTES, this.getShapeType());
|
const innerShape = this._buildShape(this.getShapeType());
|
||||||
const size = this.getSize();
|
const size = this.getSize();
|
||||||
innerShape.setSize(size.width, size.height);
|
innerShape.setSize(size.width, size.height);
|
||||||
innerShape.setPosition(0, 0);
|
innerShape.setPosition(0, 0);
|
||||||
|
|||||||
@ -16,7 +16,7 @@
|
|||||||
* limitations under the License.
|
* limitations under the License.
|
||||||
*/
|
*/
|
||||||
// eslint-disable-next-line max-classes-per-file
|
// eslint-disable-next-line max-classes-per-file
|
||||||
import { Elipse, StraightLine } from '@wisemapping/web2d';
|
import { Ellipse, StraightLine } from '@wisemapping/web2d';
|
||||||
import Shape from './util/Shape';
|
import Shape from './util/Shape';
|
||||||
import ActionDispatcher from './ActionDispatcher';
|
import ActionDispatcher from './ActionDispatcher';
|
||||||
import Canvas from './Canvas';
|
import Canvas from './Canvas';
|
||||||
@ -30,7 +30,7 @@ export enum PivotType {
|
|||||||
}
|
}
|
||||||
|
|
||||||
class ControlPivotLine {
|
class ControlPivotLine {
|
||||||
private _dot: Elipse;
|
private _dot: Ellipse;
|
||||||
|
|
||||||
private _line: StraightLine;
|
private _line: StraightLine;
|
||||||
|
|
||||||
@ -64,7 +64,7 @@ class ControlPivotLine {
|
|||||||
this._relationship = relationship;
|
this._relationship = relationship;
|
||||||
|
|
||||||
// Build dot controller ...
|
// Build dot controller ...
|
||||||
this._dot = new Elipse({
|
this._dot = new Ellipse({
|
||||||
width: 6,
|
width: 6,
|
||||||
height: 6,
|
height: 6,
|
||||||
stroke: '1 solid #6589de',
|
stroke: '1 solid #6589de',
|
||||||
|
|||||||
@ -16,7 +16,7 @@
|
|||||||
* See the License for the specific language governing permissions and
|
* See the License for the specific language governing permissions and
|
||||||
* limitations under the License.
|
* limitations under the License.
|
||||||
*/
|
*/
|
||||||
import { Elipse, Group } from '@wisemapping/web2d';
|
import { Ellipse, Group } from '@wisemapping/web2d';
|
||||||
|
|
||||||
import TopicConfig from './TopicConfig';
|
import TopicConfig from './TopicConfig';
|
||||||
import ActionDispatcher from './ActionDispatcher';
|
import ActionDispatcher from './ActionDispatcher';
|
||||||
@ -26,14 +26,16 @@ import ColorUtil from './render/ColorUtil';
|
|||||||
class ShirinkConnector {
|
class ShirinkConnector {
|
||||||
private _isShrink: boolean;
|
private _isShrink: boolean;
|
||||||
|
|
||||||
private _ellipse: Elipse;
|
private _ellipse: Ellipse;
|
||||||
|
|
||||||
constructor(topic: Topic) {
|
constructor(topic: Topic) {
|
||||||
this._isShrink = false;
|
this._isShrink = false;
|
||||||
const ellipse = new Elipse(TopicConfig.INNER_RECT_ATTRIBUTES);
|
const ellipse = new Ellipse({
|
||||||
|
width: TopicConfig.CONNECTOR_WIDTH,
|
||||||
|
height: TopicConfig.CONNECTOR_WIDTH,
|
||||||
|
});
|
||||||
this._ellipse = ellipse;
|
this._ellipse = ellipse;
|
||||||
|
|
||||||
ellipse.setSize(TopicConfig.CONNECTOR_WIDTH, TopicConfig.CONNECTOR_WIDTH);
|
|
||||||
ellipse.addEvent('click', (event: Event) => {
|
ellipse.addEvent('click', (event: Event) => {
|
||||||
const model = topic.getModel();
|
const model = topic.getModel();
|
||||||
const collapse = !model.areChildrenShrunken();
|
const collapse = !model.areChildrenShrunken();
|
||||||
@ -56,11 +58,11 @@ class ShirinkConnector {
|
|||||||
});
|
});
|
||||||
|
|
||||||
ellipse.addEvent('mouseover', () => {
|
ellipse.addEvent('mouseover', () => {
|
||||||
ellipse.setStroke(this._isShrink ? 1 : 2, 'solid');
|
ellipse.setStroke(this._isShrink ? 2 : 3, 'solid');
|
||||||
});
|
});
|
||||||
|
|
||||||
ellipse.addEvent('mouseout', () => {
|
ellipse.addEvent('mouseout', () => {
|
||||||
ellipse.setStroke(this._isShrink ? 2 : 1, 'solid');
|
ellipse.setStroke(this._isShrink ? 3 : 2, 'solid');
|
||||||
});
|
});
|
||||||
|
|
||||||
ellipse.setCursor('default');
|
ellipse.setCursor('default');
|
||||||
@ -71,15 +73,15 @@ class ShirinkConnector {
|
|||||||
changeRender(isShrink: boolean) {
|
changeRender(isShrink: boolean) {
|
||||||
const elipse = this._ellipse;
|
const elipse = this._ellipse;
|
||||||
if (isShrink) {
|
if (isShrink) {
|
||||||
elipse.setStroke(2, 'solid');
|
elipse.setStroke(4, 'solid');
|
||||||
} else {
|
} else {
|
||||||
elipse.setStroke(1, 'solid');
|
elipse.setStroke(3, 'solid');
|
||||||
}
|
}
|
||||||
this._isShrink = isShrink;
|
this._isShrink = isShrink;
|
||||||
}
|
}
|
||||||
|
|
||||||
setColor(color: string) {
|
setColor(color: string) {
|
||||||
this._ellipse.setStroke(1, 'solid', color);
|
this._ellipse.setStroke(2, 'solid', color);
|
||||||
this._ellipse.setFill(ColorUtil.lightenColor(color, 100));
|
this._ellipse.setFill(ColorUtil.lightenColor(color, 100));
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -91,10 +93,6 @@ class ShirinkConnector {
|
|||||||
this._ellipse.setOpacity(opacity);
|
this._ellipse.setOpacity(opacity);
|
||||||
}
|
}
|
||||||
|
|
||||||
setAttribute(name: string, value: string) {
|
|
||||||
this._ellipse.setAttribute(name, value);
|
|
||||||
}
|
|
||||||
|
|
||||||
addToWorkspace(group: Group): void {
|
addToWorkspace(group: Group): void {
|
||||||
group.append(this._ellipse);
|
group.append(this._ellipse);
|
||||||
}
|
}
|
||||||
|
|||||||
@ -17,10 +17,9 @@
|
|||||||
*/
|
*/
|
||||||
import { $assert, $defined } from '@wisemapping/core-js';
|
import { $assert, $defined } from '@wisemapping/core-js';
|
||||||
|
|
||||||
import { Rect, Text, Group, ElementClass, ElementPeer, StyleAttributes } from '@wisemapping/web2d';
|
import { Rect, Text, Group, ElementClass, ElementPeer } from '@wisemapping/web2d';
|
||||||
|
|
||||||
import NodeGraph, { NodeOption } from './NodeGraph';
|
import NodeGraph, { NodeOption } from './NodeGraph';
|
||||||
import TopicConfig from './TopicConfig';
|
|
||||||
import TopicStyle from './TopicStyle';
|
import TopicStyle from './TopicStyle';
|
||||||
import TopicFeatureFactory from './TopicFeature';
|
import TopicFeatureFactory from './TopicFeature';
|
||||||
import ConnectionLine, { LineType } from './ConnectionLine';
|
import ConnectionLine, { LineType } from './ConnectionLine';
|
||||||
@ -211,7 +210,7 @@ abstract class Topic extends NodeGraph {
|
|||||||
getInnerShape(): LineTopicShape | Rect | LineTopicShape {
|
getInnerShape(): LineTopicShape | Rect | LineTopicShape {
|
||||||
if (!this._innerShape) {
|
if (!this._innerShape) {
|
||||||
// Create inner box.
|
// Create inner box.
|
||||||
this._innerShape = this._buildShape(TopicConfig.INNER_RECT_ATTRIBUTES, this.getShapeType());
|
this._innerShape = this._buildShape(this.getShapeType());
|
||||||
|
|
||||||
// Define the pointer ...
|
// Define the pointer ...
|
||||||
if (!this.isCentralTopic() && !this.isReadOnly()) {
|
if (!this.isCentralTopic() && !this.isReadOnly()) {
|
||||||
@ -223,23 +222,20 @@ abstract class Topic extends NodeGraph {
|
|||||||
return this._innerShape;
|
return this._innerShape;
|
||||||
}
|
}
|
||||||
|
|
||||||
protected _buildShape(
|
protected _buildShape(shapeType: TopicShapeType): LineTopicShape | Rect | LineTopicShape {
|
||||||
attributes: StyleAttributes,
|
|
||||||
shapeType: TopicShapeType,
|
|
||||||
): LineTopicShape | Rect | LineTopicShape {
|
|
||||||
let result: LineTopicShape | Rect | LineTopicShape;
|
let result: LineTopicShape | Rect | LineTopicShape;
|
||||||
switch (shapeType) {
|
switch (shapeType) {
|
||||||
case 'rectangle':
|
case 'rectangle':
|
||||||
result = new Rect(0, attributes);
|
result = new Rect(0, { strokeWidth: 2 });
|
||||||
break;
|
break;
|
||||||
case 'elipse':
|
case 'elipse':
|
||||||
result = new Rect(0.9, attributes);
|
result = new Rect(0.9, { strokeWidth: 2 });
|
||||||
break;
|
break;
|
||||||
case 'rounded rectangle':
|
case 'rounded rectangle':
|
||||||
result = new Rect(0.3, attributes);
|
result = new Rect(0.3, { strokeWidth: 2 });
|
||||||
break;
|
break;
|
||||||
case 'line':
|
case 'line':
|
||||||
result = new LineTopicShape(this);
|
result = new LineTopicShape(this, { strokeWidth: 2 });
|
||||||
break;
|
break;
|
||||||
case 'image':
|
case 'image':
|
||||||
result = new LineTopicShape(this);
|
result = new LineTopicShape(this);
|
||||||
@ -266,7 +262,7 @@ abstract class Topic extends NodeGraph {
|
|||||||
|
|
||||||
getOuterShape(): ElementClass<ElementPeer> {
|
getOuterShape(): ElementClass<ElementPeer> {
|
||||||
if (!this._outerShape) {
|
if (!this._outerShape) {
|
||||||
const rect = this._buildShape({}, 'rounded rectangle');
|
const rect = this._buildShape('rounded rectangle');
|
||||||
|
|
||||||
rect.setPosition(-3, -3);
|
rect.setPosition(-3, -3);
|
||||||
rect.setOpacity(0);
|
rect.setOpacity(0);
|
||||||
@ -1271,7 +1267,7 @@ abstract class Topic extends NodeGraph {
|
|||||||
|
|
||||||
// Update topic color ...
|
// Update topic color ...
|
||||||
const borderColor = this.getBorderColor();
|
const borderColor = this.getBorderColor();
|
||||||
this.getInnerShape().setStroke(1, 'solid', borderColor);
|
this.getInnerShape().setStroke(null, 'solid', borderColor);
|
||||||
|
|
||||||
const bgColor = this.getBackgroundColor();
|
const bgColor = this.getBackgroundColor();
|
||||||
this.getInnerShape().setFill(bgColor);
|
this.getInnerShape().setFill(bgColor);
|
||||||
|
|||||||
@ -17,9 +17,7 @@
|
|||||||
*/
|
*/
|
||||||
|
|
||||||
const CONNECTOR_WIDTH = 6;
|
const CONNECTOR_WIDTH = 6;
|
||||||
const INNER_RECT_ATTRIBUTES = { stroke: '2 solid' };
|
|
||||||
|
|
||||||
export default {
|
export default {
|
||||||
CONNECTOR_WIDTH,
|
CONNECTOR_WIDTH,
|
||||||
INNER_RECT_ATTRIBUTES,
|
|
||||||
};
|
};
|
||||||
|
|||||||
@ -54,7 +54,7 @@ const TopicDefaultStyles = {
|
|||||||
color: '#ffffff',
|
color: '#ffffff',
|
||||||
},
|
},
|
||||||
connectionStyle: LineType.THICK_CURVED,
|
connectionStyle: LineType.THICK_CURVED,
|
||||||
connectionColor: '#495879',
|
connectionColor: '#345780',
|
||||||
msgKey: 'CENTRAL_TOPIC',
|
msgKey: 'CENTRAL_TOPIC',
|
||||||
shapeType: 'rounded rectangle' as TopicShapeType,
|
shapeType: 'rounded rectangle' as TopicShapeType,
|
||||||
},
|
},
|
||||||
@ -62,14 +62,14 @@ const TopicDefaultStyles = {
|
|||||||
borderColor: '#023BB9',
|
borderColor: '#023BB9',
|
||||||
backgroundColor: '#E0E5EF',
|
backgroundColor: '#E0E5EF',
|
||||||
fontStyle: {
|
fontStyle: {
|
||||||
font: 'Arial',
|
font: 'Verdana',
|
||||||
size: 8,
|
size: 8,
|
||||||
style: 'normal' as FontStyleType,
|
style: 'normal' as FontStyleType,
|
||||||
weight: 'normal' as FontWeightType,
|
weight: 'normal' as FontWeightType,
|
||||||
color: '#525C61',
|
color: '#525C61',
|
||||||
},
|
},
|
||||||
connectionStyle: LineType.THICK_CURVED,
|
connectionStyle: LineType.ARC,
|
||||||
connectionColor: '#495879',
|
connectionColor: '#345780',
|
||||||
msgKey: 'MAIN_TOPIC',
|
msgKey: 'MAIN_TOPIC',
|
||||||
shapeType: 'line' as TopicShapeType,
|
shapeType: 'line' as TopicShapeType,
|
||||||
},
|
},
|
||||||
@ -77,14 +77,14 @@ const TopicDefaultStyles = {
|
|||||||
borderColor: '#96e3ff',
|
borderColor: '#96e3ff',
|
||||||
backgroundColor: '#96e3ff',
|
backgroundColor: '#96e3ff',
|
||||||
fontStyle: {
|
fontStyle: {
|
||||||
font: 'Arial',
|
font: 'Verdana',
|
||||||
size: 6,
|
size: 8,
|
||||||
style: 'normal' as FontStyleType,
|
style: 'normal' as FontStyleType,
|
||||||
weight: 'normal' as FontWeightType,
|
weight: 'normal' as FontWeightType,
|
||||||
color: '#525C61',
|
color: '#525C61',
|
||||||
},
|
},
|
||||||
connectionStyle: LineType.THICK_CURVED,
|
connectionStyle: LineType.ARC,
|
||||||
connectionColor: '#495879',
|
connectionColor: '#345780',
|
||||||
msgKey: 'SUB_TOPIC',
|
msgKey: 'SUB_TOPIC',
|
||||||
shapeType: 'line' as TopicShapeType,
|
shapeType: 'line' as TopicShapeType,
|
||||||
},
|
},
|
||||||
@ -101,7 +101,7 @@ const TopicDefaultStyles = {
|
|||||||
},
|
},
|
||||||
msgKey: 'ISOLATED_TOPIC',
|
msgKey: 'ISOLATED_TOPIC',
|
||||||
connectionStyle: LineType.THICK_CURVED,
|
connectionStyle: LineType.THICK_CURVED,
|
||||||
connectionColor: '#495879',
|
connectionColor: '#345780',
|
||||||
shapeType: 'line' as TopicShapeType,
|
shapeType: 'line' as TopicShapeType,
|
||||||
},
|
},
|
||||||
};
|
};
|
||||||
|
|||||||
@ -25,7 +25,7 @@ class ArcLine extends ArcLine2d {
|
|||||||
private _sourceTopic: Topic;
|
private _sourceTopic: Topic;
|
||||||
|
|
||||||
constructor(sourceTopic: Topic, targetTopic: Topic) {
|
constructor(sourceTopic: Topic, targetTopic: Topic) {
|
||||||
super();
|
super({ strokeWidth: 2 });
|
||||||
this._targetTopic = targetTopic;
|
this._targetTopic = targetTopic;
|
||||||
this._sourceTopic = sourceTopic;
|
this._sourceTopic = sourceTopic;
|
||||||
}
|
}
|
||||||
|
|||||||
@ -15,19 +15,16 @@
|
|||||||
* See the License for the specific language governing permissions and
|
* See the License for the specific language governing permissions and
|
||||||
* limitations under the License.
|
* limitations under the License.
|
||||||
*/
|
*/
|
||||||
import { StraightLine } from '@wisemapping/web2d';
|
import { StraightLine, StyleAttributes } from '@wisemapping/web2d';
|
||||||
import SizeType from '../SizeType';
|
import SizeType from '../SizeType';
|
||||||
import Topic from '../Topic';
|
import Topic from '../Topic';
|
||||||
|
|
||||||
class LineTopicShape extends StraightLine {
|
class LineTopicShape extends StraightLine {
|
||||||
private _size: SizeType | null;
|
private _size: SizeType | null;
|
||||||
|
|
||||||
constructor(topic: Topic) {
|
constructor(topic: Topic, attributes?: StyleAttributes) {
|
||||||
const stokeColor = topic.getConnectionColor();
|
const stokeColor = topic.getConnectionColor();
|
||||||
super({
|
super({ ...attributes, strokeColor: stokeColor });
|
||||||
strokeColor: stokeColor,
|
|
||||||
strokeWidth: 1,
|
|
||||||
});
|
|
||||||
this._size = null;
|
this._size = null;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
@ -143,7 +143,7 @@ abstract class WorkspaceElement<T extends ElementPeer> {
|
|||||||
* color: stroke color
|
* color: stroke color
|
||||||
* opacity: stroke visibility
|
* opacity: stroke visibility
|
||||||
*/
|
*/
|
||||||
setStroke(width: number, style: string, color?: string, opacity?: number) {
|
setStroke(width: number | null, style?: string, color?: string, opacity?: number) {
|
||||||
if (
|
if (
|
||||||
style != null &&
|
style != null &&
|
||||||
style !== undefined &&
|
style !== undefined &&
|
||||||
|
|||||||
@ -159,7 +159,7 @@ class ElementPeer {
|
|||||||
|
|
||||||
setStroke(width: number | null, style?: string | null, color?: string | null, opacity?: number) {
|
setStroke(width: number | null, style?: string | null, color?: string | null, opacity?: number) {
|
||||||
if ($defined(width)) {
|
if ($defined(width)) {
|
||||||
this._native.setAttribute('stroke-width', `${width}px`);
|
this._native.setAttribute('stroke-width', `${width}`);
|
||||||
}
|
}
|
||||||
|
|
||||||
if (color) {
|
if (color) {
|
||||||
|
|||||||
@ -37,15 +37,15 @@ class StraightLinePeer extends ElementPeer {
|
|||||||
setFrom(x1: number, y1: number) {
|
setFrom(x1: number, y1: number) {
|
||||||
this._x1 = x1;
|
this._x1 = x1;
|
||||||
this._y1 = y1;
|
this._y1 = y1;
|
||||||
this._native.setAttribute('x1', String(x1));
|
this._native.setAttribute('x1', x1.toFixed(2));
|
||||||
this._native.setAttribute('y1', String(y1));
|
this._native.setAttribute('y1', y1.toFixed(2));
|
||||||
}
|
}
|
||||||
|
|
||||||
setTo(x2: number, y2: number) {
|
setTo(x2: number, y2: number) {
|
||||||
this._x2 = x2;
|
this._x2 = x2;
|
||||||
this._y2 = y2;
|
this._y2 = y2;
|
||||||
this._native.setAttribute('x2', String(x2));
|
this._native.setAttribute('x2', x2.toFixed(2));
|
||||||
this._native.setAttribute('y2', String(y2));
|
this._native.setAttribute('y2', y2.toFixed(2));
|
||||||
}
|
}
|
||||||
|
|
||||||
getFrom() {
|
getFrom() {
|
||||||
|
|||||||
@ -96,12 +96,12 @@ class TextPeer extends ElementPeer {
|
|||||||
|
|
||||||
setPosition(x: number, y: number) {
|
setPosition(x: number, y: number) {
|
||||||
this._position = { x, y };
|
this._position = { x, y };
|
||||||
this._native.setAttribute('y', String(y));
|
this._native.setAttribute('y', y.toFixed(2));
|
||||||
this._native.setAttribute('x', String(x));
|
this._native.setAttribute('x', x.toFixed(2));
|
||||||
|
|
||||||
// tspan must be positioned manually.
|
// tspan must be positioned manually.
|
||||||
Array.from(this._native.querySelectorAll('tspan')).forEach((element) => {
|
Array.from(this._native.querySelectorAll('tspan')).forEach((element) => {
|
||||||
(element as Element).setAttribute('x', String(x));
|
(element as Element).setAttribute('x', x.toFixed(2));
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
@ -37,7 +37,7 @@ export {
|
|||||||
Arrow,
|
Arrow,
|
||||||
CurvedLine,
|
CurvedLine,
|
||||||
WorkspaceElement as ElementClass,
|
WorkspaceElement as ElementClass,
|
||||||
Ellipse as Elipse,
|
Ellipse,
|
||||||
Group,
|
Group,
|
||||||
Image,
|
Image,
|
||||||
StraightLine,
|
StraightLine,
|
||||||
|
|||||||
|
Before 
(image error) Size: 113 KiB After 
(image error) Size: 121 KiB 

|