mirror of
https://bitbucket.org/wisemapping/wisemapping-frontend.git
synced 2025-04-23 03:56:27 +02:00
Change default isolated node line style.
This commit is contained in:
parent
036cf40f0c
commit
bfc043ebbe
packages
editor/cypress/snapshots
mindplot/src/components
web2d
cypress/snapshots/curvedline.cy.js
src/components
Binary file not shown.
|
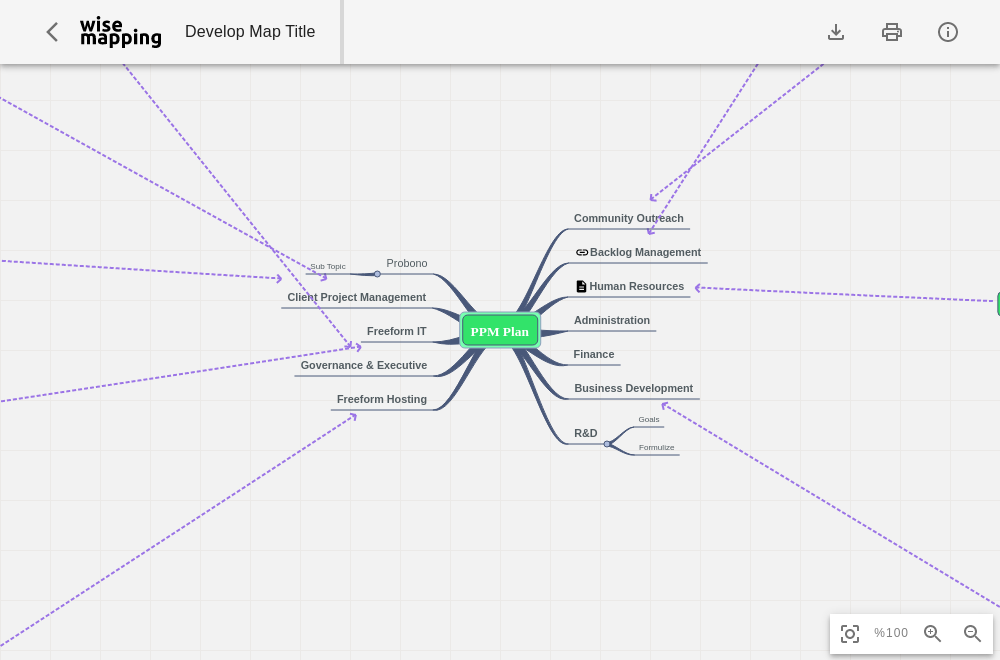
Before 
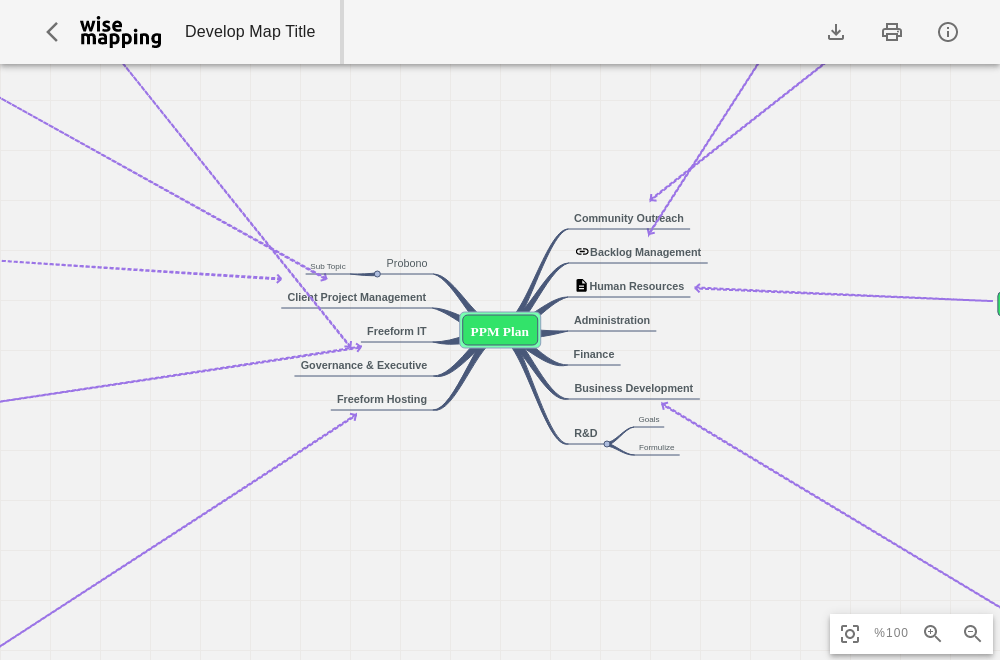
(image error) Size: 85 KiB After 
(image error) Size: 89 KiB 

|
Binary file not shown.
|
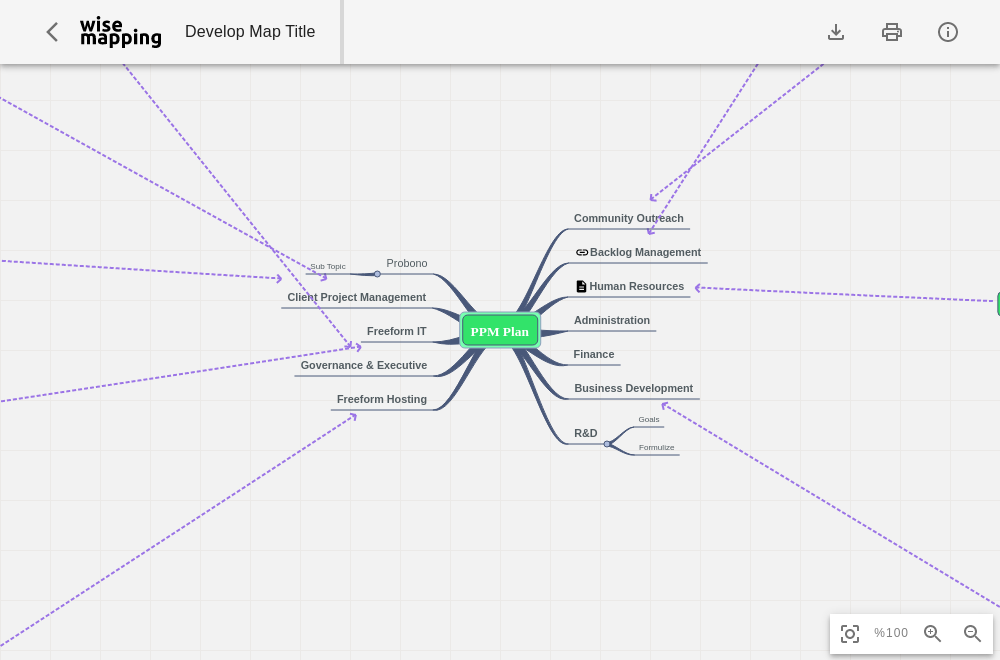
Before 
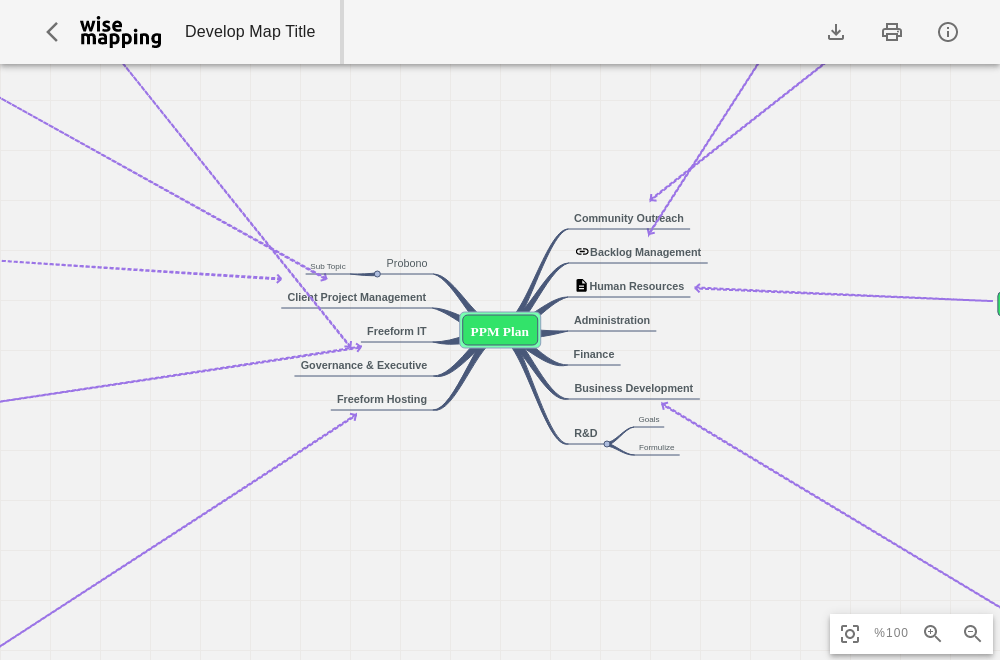
(image error) Size: 92 KiB After 
(image error) Size: 92 KiB 

|
@ -75,6 +75,7 @@ class ConnectionLine {
|
|||||||
break;
|
break;
|
||||||
case LineType.THIN_CURVED:
|
case LineType.THIN_CURVED:
|
||||||
line = new CurvedLine();
|
line = new CurvedLine();
|
||||||
|
(line as CurvedLine).setWidth(1);
|
||||||
break;
|
break;
|
||||||
case LineType.THICK_CURVED:
|
case LineType.THICK_CURVED:
|
||||||
line = new CurvedLine();
|
line = new CurvedLine();
|
||||||
|
|||||||
@ -100,7 +100,7 @@ const TopicDefaultStyles = {
|
|||||||
color: '#525C61',
|
color: '#525C61',
|
||||||
},
|
},
|
||||||
msgKey: 'ISOLATED_TOPIC',
|
msgKey: 'ISOLATED_TOPIC',
|
||||||
connectionStyle: LineType.THIN_CURVED,
|
connectionStyle: LineType.THICK_CURVED,
|
||||||
connectionColor: '#495879',
|
connectionColor: '#495879',
|
||||||
shapeType: 'line' as TopicShapeType,
|
shapeType: 'line' as TopicShapeType,
|
||||||
},
|
},
|
||||||
|
|||||||
Binary file not shown.
|
Before 
(image error) Size: 12 KiB After 
(image error) Size: 12 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 14 KiB After 
(image error) Size: 14 KiB 

|
Binary file not shown.
|
Before 
(image error) Size: 15 KiB After 
(image error) Size: 15 KiB 

|
@ -64,7 +64,7 @@ class CurvedLine extends WorkspaceElement<CurvedLinePeer> implements Line {
|
|||||||
return this.peer.getTo();
|
return this.peer.getTo();
|
||||||
}
|
}
|
||||||
|
|
||||||
setShowEndArrow(visible) {
|
setShowEndArrow(visible: boolean) {
|
||||||
this.peer.setShowEndArrow(visible);
|
this.peer.setShowEndArrow(visible);
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -72,15 +72,15 @@ class CurvedLine extends WorkspaceElement<CurvedLinePeer> implements Line {
|
|||||||
return this;
|
return this;
|
||||||
}
|
}
|
||||||
|
|
||||||
isShowEndArrow() {
|
isShowEndArrow(): boolean {
|
||||||
return this.peer.isShowEndArrow();
|
return this.peer.isShowEndArrow();
|
||||||
}
|
}
|
||||||
|
|
||||||
setShowStartArrow(visible) {
|
setShowStartArrow(visible: boolean): void {
|
||||||
this.peer.setShowStartArrow(visible);
|
this.peer.setShowStartArrow(visible);
|
||||||
}
|
}
|
||||||
|
|
||||||
isShowStartArrow() {
|
isShowStartArrow(): boolean {
|
||||||
return this.peer.isShowStartArrow();
|
return this.peer.isShowStartArrow();
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
@ -30,7 +30,7 @@ class CurvedLinePeer extends ElementPeer {
|
|||||||
private _y2: number;
|
private _y2: number;
|
||||||
private _showEndArrow: boolean;
|
private _showEndArrow: boolean;
|
||||||
private _showStartArrow: boolean;
|
private _showStartArrow: boolean;
|
||||||
private _width: any;
|
private _width: number;
|
||||||
|
|
||||||
constructor() {
|
constructor() {
|
||||||
const svgElement = window.document.createElementNS('http://www.w3.org/2000/svg', 'path');
|
const svgElement = window.document.createElementNS('http://www.w3.org/2000/svg', 'path');
|
||||||
@ -39,13 +39,14 @@ class CurvedLinePeer extends ElementPeer {
|
|||||||
this._customControlPoint_2 = false;
|
this._customControlPoint_2 = false;
|
||||||
this._control1 = { x: 0, y: 0 };
|
this._control1 = { x: 0, y: 0 };
|
||||||
this._control2 = { x: 0, y: 0 };
|
this._control2 = { x: 0, y: 0 };
|
||||||
this.setWidth(1);
|
|
||||||
this._showEndArrow = false;
|
this._showEndArrow = false;
|
||||||
this._showStartArrow = false;
|
this._showStartArrow = false;
|
||||||
this._x1 = 0;
|
this._x1 = 0;
|
||||||
this._x2 = 0;
|
this._x2 = 0;
|
||||||
this._y1 = 0;
|
this._y1 = 0;
|
||||||
this._y2 = 0;
|
this._y2 = 0;
|
||||||
|
this._width = 1;
|
||||||
|
this._updatePath();
|
||||||
}
|
}
|
||||||
|
|
||||||
setSrcControlPoint(control: PositionType): void {
|
setSrcControlPoint(control: PositionType): void {
|
||||||
@ -136,7 +137,7 @@ class CurvedLinePeer extends ElementPeer {
|
|||||||
this._updatePath();
|
this._updatePath();
|
||||||
}
|
}
|
||||||
|
|
||||||
isShowStartArrow() {
|
isShowStartArrow(): boolean {
|
||||||
return this._showStartArrow;
|
return this._showStartArrow;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -144,15 +145,18 @@ class CurvedLinePeer extends ElementPeer {
|
|||||||
return this._width;
|
return this._width;
|
||||||
}
|
}
|
||||||
|
|
||||||
setWidth(value: number) {
|
setWidth(value: number): void {
|
||||||
this._width = value;
|
this._width = value;
|
||||||
if (this._width === 1) {
|
this._updatePath();
|
||||||
this.setFill('none');
|
}
|
||||||
}
|
|
||||||
|
setFill(color: string, opacity?: number) {
|
||||||
|
super.setFill(color, opacity);
|
||||||
this._updatePath();
|
this._updatePath();
|
||||||
}
|
}
|
||||||
|
|
||||||
private _updatePath(avoidControlPointFix?: boolean) {
|
private _updatePath(avoidControlPointFix?: boolean) {
|
||||||
|
// Update style based on width ....
|
||||||
if ($defined(this._x1) && $defined(this._y1) && $defined(this._x2) && $defined(this._y2)) {
|
if ($defined(this._x1) && $defined(this._y1) && $defined(this._x2) && $defined(this._y2)) {
|
||||||
this._calculateAutoControlPoints(avoidControlPointFix);
|
this._calculateAutoControlPoints(avoidControlPointFix);
|
||||||
|
|
||||||
@ -178,7 +182,7 @@ class CurvedLinePeer extends ElementPeer {
|
|||||||
const curveP6 = CurvedLinePeer._pointToStr(this._x1, this._y1 + this.getWidth() / 2);
|
const curveP6 = CurvedLinePeer._pointToStr(this._x1, this._y1 + this.getWidth() / 2);
|
||||||
|
|
||||||
const path = `M${moveTo} C${curveP1} ${curveP2} ${curveP3} ${
|
const path = `M${moveTo} C${curveP1} ${curveP2} ${curveP3} ${
|
||||||
this.getWidth() > 1 ? ` ${curveP4} ${curveP5} ${curveP6} Z` : ''
|
this.getWidth() >= 1 ? ` ${curveP4} ${curveP5} ${curveP6} Z` : ''
|
||||||
}`;
|
}`;
|
||||||
this._native.setAttribute('d', path);
|
this._native.setAttribute('d', path);
|
||||||
}
|
}
|
||||||
@ -233,7 +237,7 @@ class CurvedLinePeer extends ElementPeer {
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
setDashed(length, spacing) {
|
setDashed(length: number, spacing: number) {
|
||||||
if ($defined(length) && $defined(spacing)) {
|
if ($defined(length) && $defined(spacing)) {
|
||||||
this._native.setAttribute('stroke-dasharray', `${length},${spacing}`);
|
this._native.setAttribute('stroke-dasharray', `${length},${spacing}`);
|
||||||
} else {
|
} else {
|
||||||
|
|||||||
Loading…
x
Reference in New Issue
Block a user